Sponsored Link
この記事の目次
jQueryとは?
第2回の授業の中で「JavaScriptの役割」についてのレクチャーを行いましたね。
JavaScriptはhtmlとcssを使ってデザインが反映されたページが表示されたのち、
表示状態を変更したり、要素をアニメーションさせたりといった、
主にリアルタイムでの処理を行うのにとても有効です。わかりやすいものでいうとタブの切り替えなどがありますね。
Yahoo! JAPANのトップページの中央のニュースのブロックで、各カテゴリのタブをクリックすると一覧の中身が切り替わりますよね。これもJavaScriptを使ってリアルタイムで表示状態の変更を行っています。
このように表示状態の変更や要素のアニメーションを行う動きをリアルタイム処理を行うにはJavaScriptを使いますが、
動きや仕様を実現するために記述しようとしても、何十行にも及ぶコードを記述する必要があり、
最初の段階で自分には無理だと諦めてしまう人もいます。
コード記述に対して苦手意識を与えているのはおそらく「コード量の多さ」と、
「どのコードがどこを動かしているかわからない」「なぜ動かないのか」などでしょう。
難易度が非常に高い上に冗長になりがちで初心者にはとても扱えるものではありません。
それらの問題を解決するために必要なのは、記述するコードを極めて短く簡単にすることです。
そこで一般的にも広く使われている「jQuery」というライブラリを使って記述を行おう、というのが今回のお話です。
ライブラリとは
ライブラリとは、使用頻度の高い複数のプログラムを再利用しやすい形でひとまとまりにしたもので、
用途に応じたプログラムを単体で使用できる状態で取り出すことができます。
さらにカスタマイズを容易にするために、
本来のJavaScriptのコードと同じ動きをより短いコードで実現できるように作られており、
非常に難解なプログラムを初心者でも簡単に動作させることができます。
イメージとしては「初心者に優しくて超頭のいい博士兼通訳さん」といった感じ。
これは使わない手はないね。
なお、ドロワーメニュー実装では「Drawer」というドロワーメニュー実装jQueryプラグインを使ったし、
スライドショーでは「slick.js」というスライドショー実装jQueryプラグインを使いました。
つまりみなさん、知らない間にすでにjQueryプラグインを使っていたわけです。
jQueryプラグイン | スライドショー編
ではWebサイトにスライドショーを埋め込む場合によく使用するjQueryプラグインの紹介です。
Webサイトにはかなりの確率でアイキャッチのブロックにスライドショーや動画が表示されていますよね。
有名なWebサイトでも、メンテナンス性や表現の豊かさなどの理由から、
多くの場合jQueryプラグインを用いてスライドショーを実装しています。
またスライドショーのプラグインは比較的初心者向けの簡単なものが多く、
実装できるjQueryプラグインは星の数ほど存在します。
そのためjQueryプラグインを練習がてら使ってみるには、スライドショーのjQueryプラグインがもってこいです。
要件にあったプラグインをいろいろと試してみるとWebサイト制作の経験の上ではとてもい勉強になりますよ。
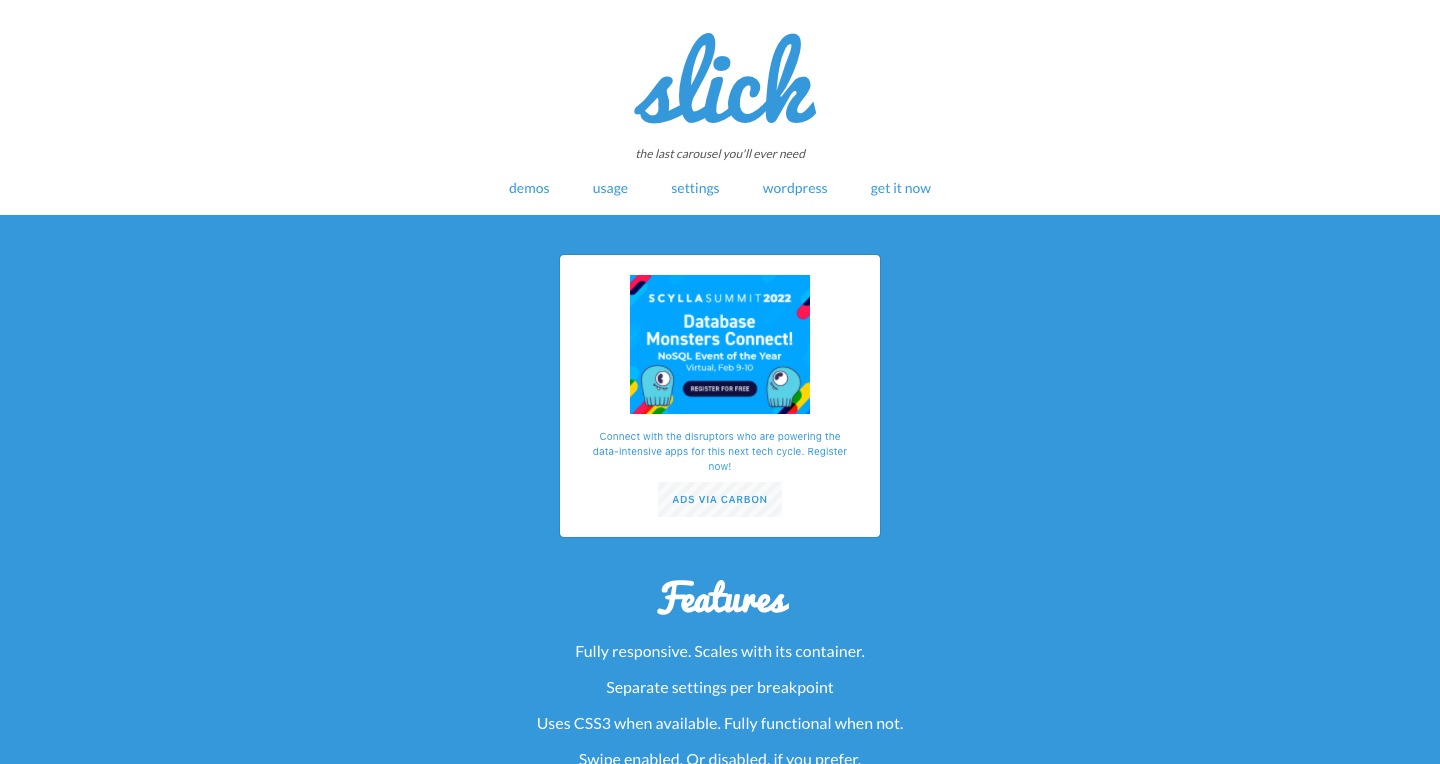
slick

「html02」でスライドショーの追加に使用したライブラリ「slick.js」です。
slickは一度に複数枚をスライドしてくれたり、同一ページ内に複数実装できたり、
非常に柔軟であり、しかもスマホなどの閲覧環境でも問題なく動作してくれる、
非常に有効なスライドショープラグインです。
龍弥デザインがスライドショーを実装する場合は自作しますが、
どうしてもプラグインを使用する場合はほぼslickを使用しています。
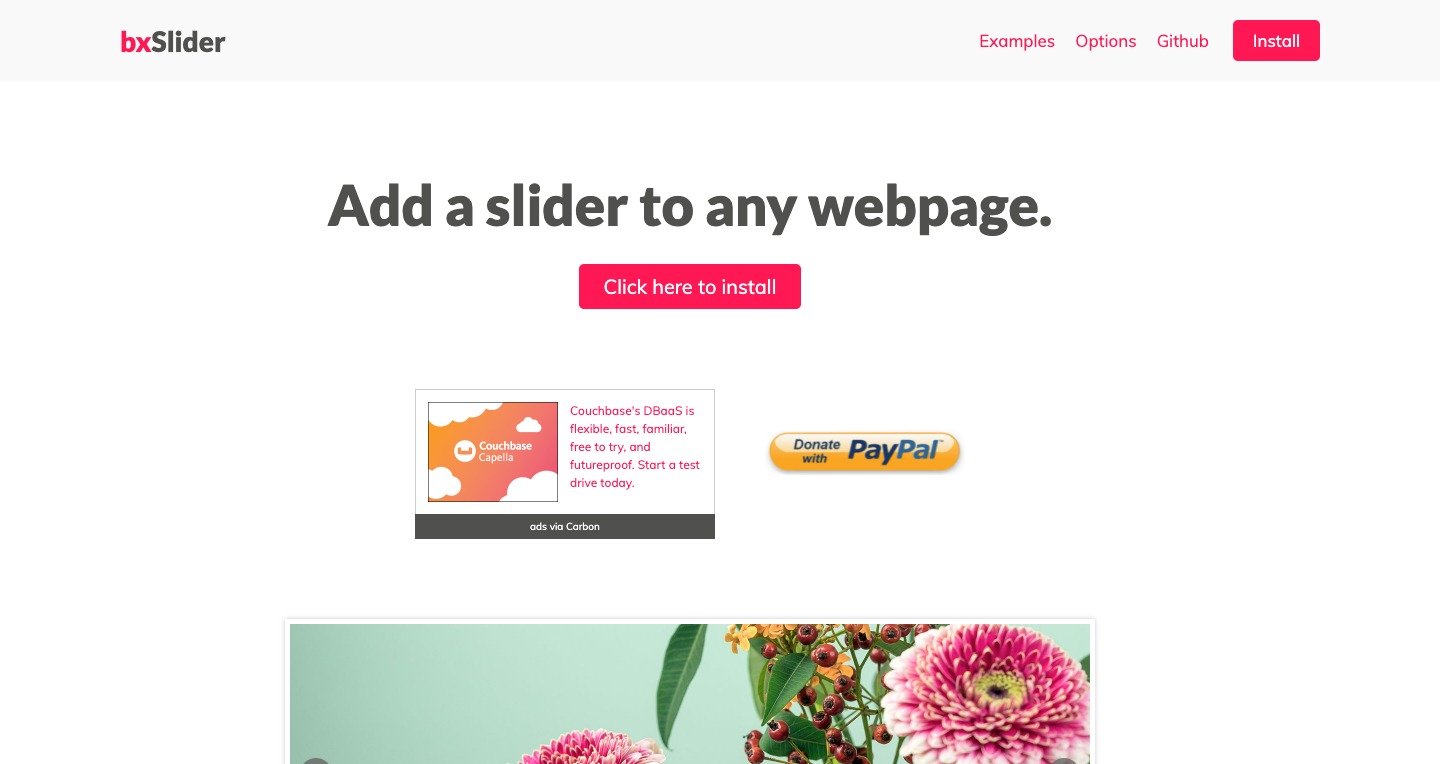
bxSlider

bxSliderはかなりの数のWebサイトで使用されていますが、
導入が簡単で手軽な上に、さまざまな設定項目があって、柔軟に対応ができることが人気の理由のようです。
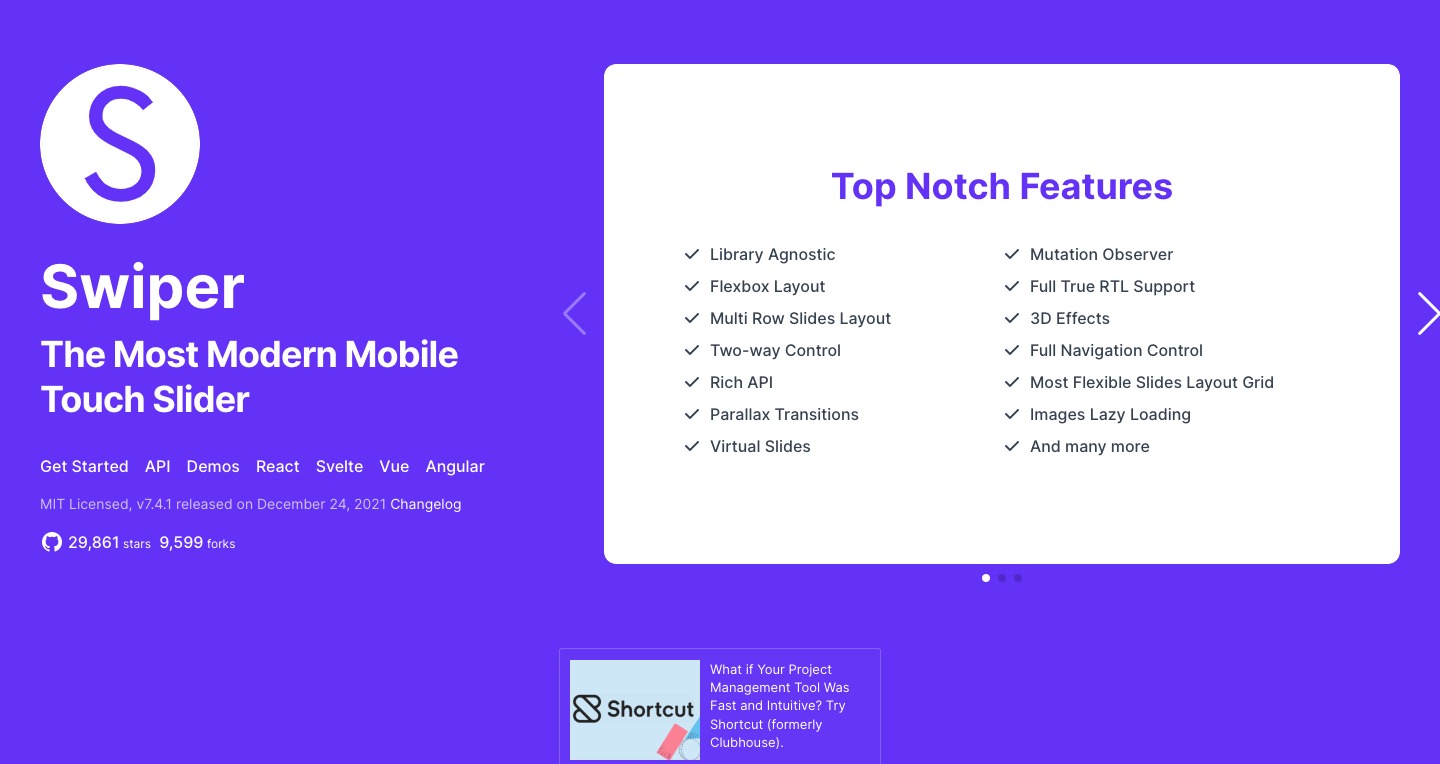
Swiper

SwiperはjQuery本体を必要としないスライドショープラグインです。
jQuery本体を使用しないため読み込みが早く動作が軽くなります。
jQuery本体を使わないなら記述が難しいのでは??と思うかもしれませんが、そんなこともありません。
記述はJavaScriptのものですが比較的簡単な記述で実装することができます。
初心者をちょっと脱却出来たら・・・で使ってみるのがいいかもしれませんね。
参考記事
面白いjQueryプラグイン50選!フロントエンド開発に役立つjQueryプラグインをジャンル別に多数紹介 – SeleQt【セレキュト】|SeleQt【セレキュト】
jQueryスライダープラグイン9選!スライドショーを手軽に作成|ferret
【jQuery】手軽に使えるスライダープラグイン3選 – mogaBlog
jQueryプラグイン | モーダルウィンドウ編
モーダルウィンドウとは、画像をクリックしたら拡大表示される機能のことです。
こちらはブログの記事などで使用しますし、導入しないことの方が珍しいです。
Lightbox2

かつてモーダルウィンドウ機能のプラグインで覇権を握っていた「Lightbox」の後継がこの「Lightbox2」です。導入が簡単で、時間がなくサクッと制作してしまいたい場合や費用的に難しいことができない場合は、このプラグインが一番です。
Magnific Popup

龍弥デザインの新規制作の時に使うHTMLテンプレートにはMagnific Popupが入っています。
「ちゃんと作りたい」時にはこのプラグインが一番いいですね。
参考記事
無料で使えるモーダルウィンドウプラグイン18選。オープンソースの最新モーダルを取り入れよう – Workship MAGAZINE(ワークシップマガジン)
jQueryプラグイン | アニメーション編
基本的にアニメーションは細かい動きなどを実現しなければいけないことが多いので、
以下のようなjQueryプラグインを使って、滑らかな動きを実装することが多いです。
jqFloat

jqFloatはふわふわとした動きを実装したい時に導入しています。
龍弥デザインのトップページの風船なんかはこのプラグインを使用しています。
fullPage

かつて流行った「まるでPowerPointのスライドのような動き」を実装できるのが、
このfullPageです。かつてiPhoneの製品紹介ページもこういった動きを取り入れていました。
jQueryプラグインを使いこなすコツは「トライ&エラー」
以上が使用頻度の高いjQueryプラグインの紹介になります。
これはjQueryプラグインの話だけに限ったことではありませんが、
ツールや機能をうまく使いこなすコツは、結局トライ&エラーを繰り返すことです。
たいして使ってもいないのに難しいかどうかなんてわからないし、
50%のところまで頑張ってできなくても51%で急に「そういうことか!」と理解できてしまうことがあるのもウェブの面白いところ。
触りまくって試しまくって使いこなせるようになりましょう。
私なんてスクロールアニメーションを実装したいってだけで、
3ヶ月ずっと同じことをしていましたよ・・・

![[コーディングの応用] JavaScriptライブラリ「jQuery」とは?よく使うjQueryプラグインの紹介](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)
![[レイアウト練習]Flexboxレイアウト 横並び上下中央配置編](https://webcre8tor.com/wp-content/uploads/2024/12/flexbox-2column-centered-layout.png)
![[レイアウト練習]Flexboxレイアウト 3カラムレイアウト編](https://webcre8tor.com/wp-content/uploads/2024/12/flexbox-3column-layout.png)