Sponsored Link
この記事の目次
Google Web FontsでWebフォントを使ってみよう
今回はWebフォントとは何なのか?そしてGoogle Web FontsのWebフォントを使い方を解説します。
Webフォントとは?
Webサイトを閲覧する場合、
フォントというものは基本的にPCの中にインストールされていないと表示できないこと、
万人のPCに自分が使ったフォントがインストールされているわけではないことは、
以前講義で少し触れたかと思います。
しかし今回解説するWebフォントを使えば、
ほとんどのデバイスで同じフォントを比較的簡単に表示することができるようになります。
Webフォントは、Webサイトの画像やテキストと同じ扱いで、
そのフォントデータをウェブサーバー上に置き、
PCからWebサーバーにリクエストを送って読み込むことで、
各々のPCにインストールしていないフォントでも表示することができるという技術です。
Google Web Fontsとは?
Google Web Fontsは最も有名なWebフォントの一つです。
様々なフォントが用意され、しかも全て無料で使用することができるため、
手軽にWebサイトにWebフォントを導入することができます。
Google Web Fontsの導入方法
Google Web Fontsのページにアクセスする
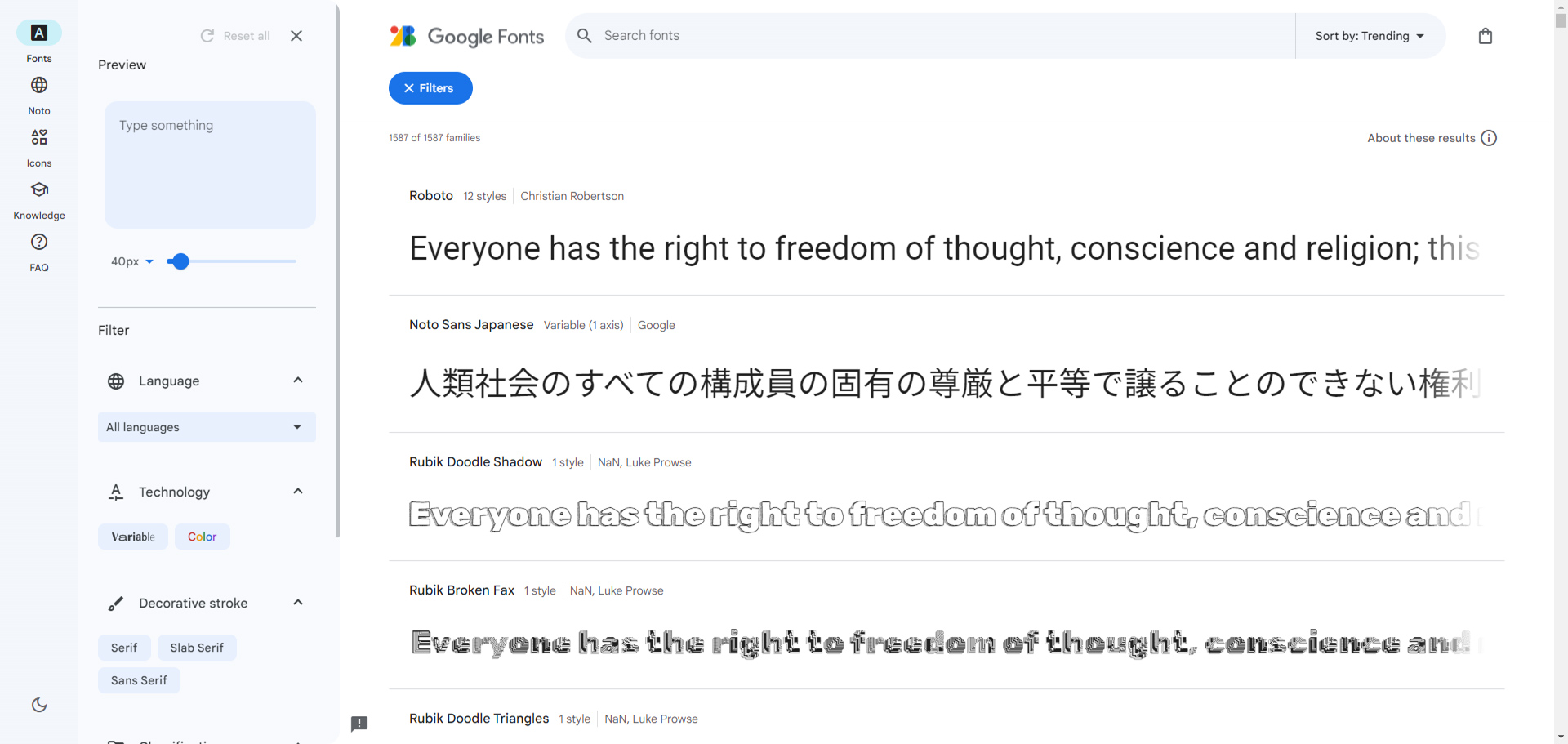
まずはGoogle Web Fontsにアクセスしてみましょう。
様々なフォントがありますね。
今回はこの中から「Crimson Text」というフォントを例にとり、Google Web Fontsの使い方を説明します。
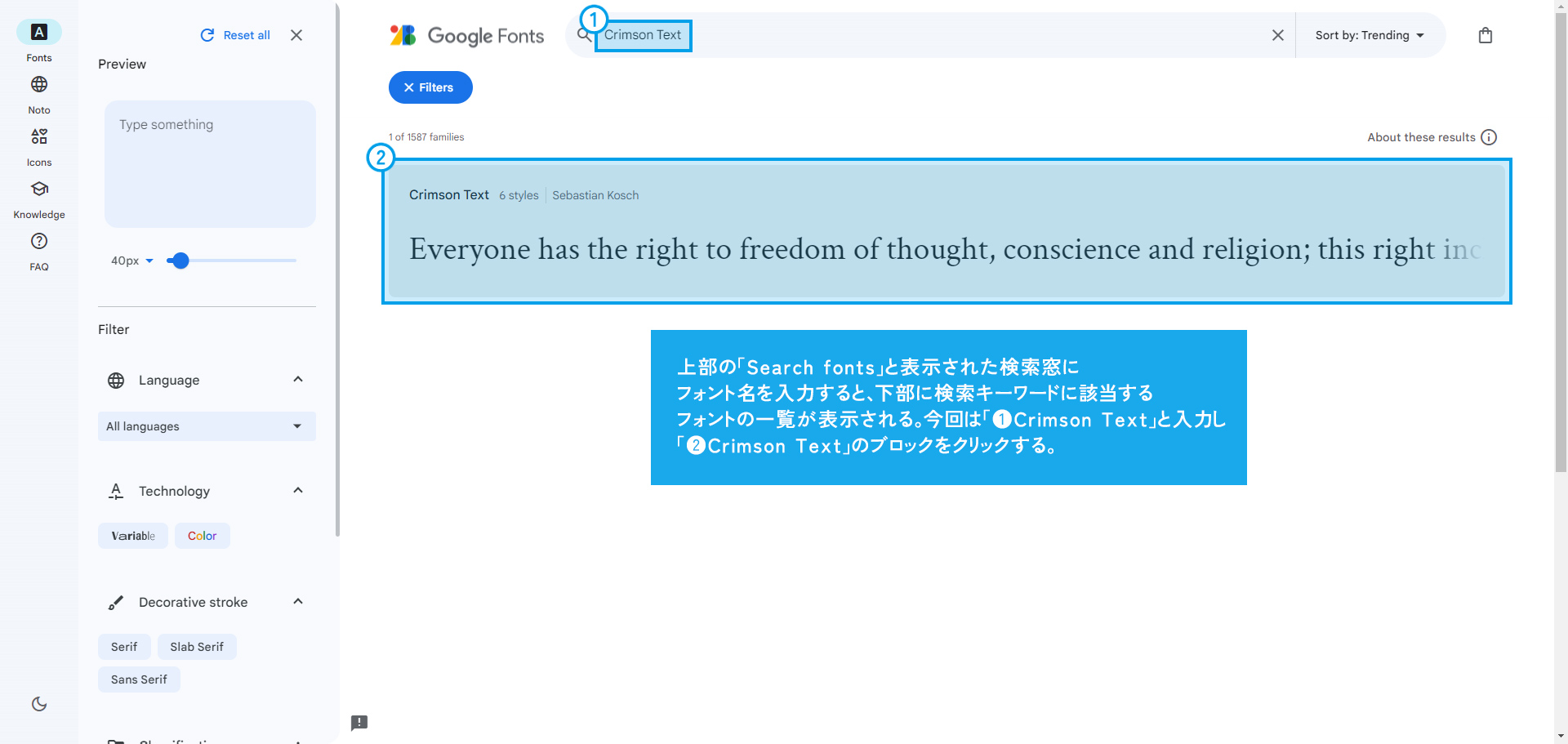
上部の「Search fonts」と書いている検索ウィンドウに「Crimson Text」と打ってみましょう。
すると左側に検索キーワードに該当するフォントの一覧が表示されますので、「Crimson Text」のブロックをクリックしてみましょう。
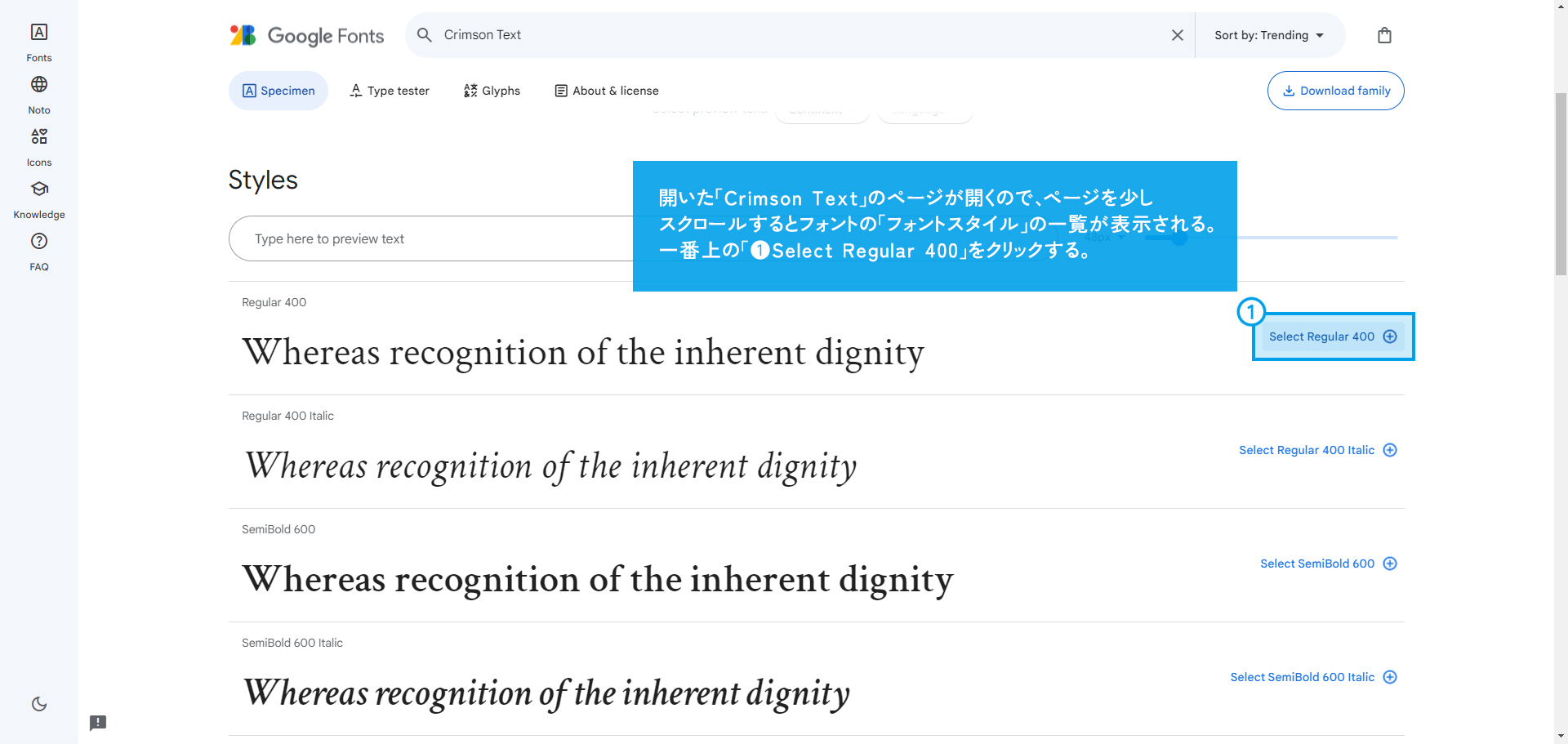
クリックすると「Crimson Text」フォントの詳細ページが開きます。
ページを少しスクロールすると「フォントスタイル(太さなど)」の一覧が表示されます。
ここでは一番上の「Select Regular 400」のテキストリンクをクリックしましょう。
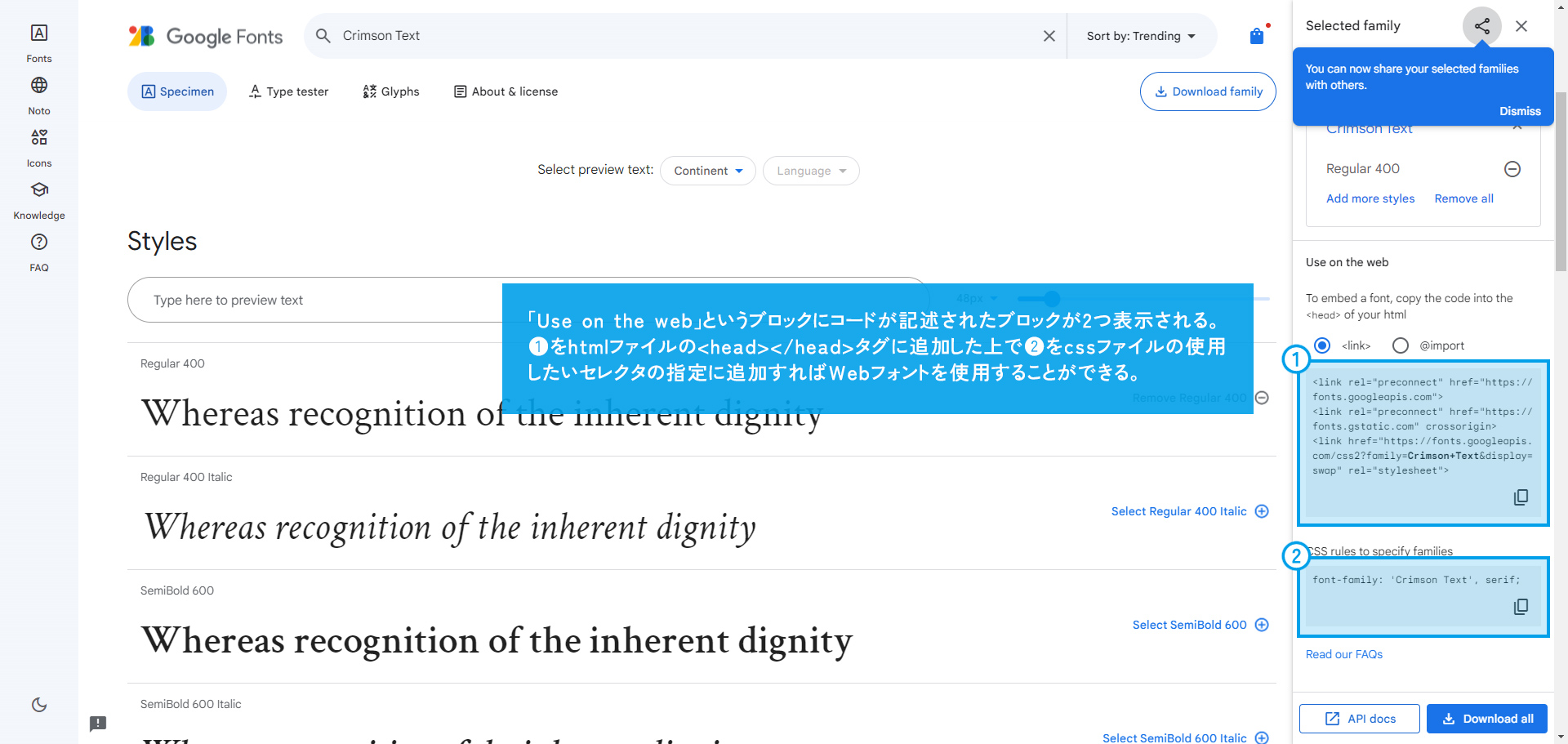
クリックすると右側に「Selected family」というサイドメニューが開きます。
これは、クリックして選択したフォントをWebサイトで使用する際に必要なコードを表示したブロックです。
「Use on the web」というブロックにコードが記述されたブロックが2つ表示されます。
ここに表示された上のコードをhtmlファイルの<head></head>タグ内に、
下のコードをフォントを使用したいセレクタに対して指定すると、
Webフォントを使用することができるようになります。
今回はCrimson Textを使いましたが、Google Web Fontsにはとても多くのWebフォントがあり、
日本語のフォントもかなりラインナップされています。他のフォントもぜひ使ってみてくださいね。

![[ウェブデザインの応用] Webフォントとは?Google Web Fontsの使い方](https://webcre8tor.com/wp-content/uploads/2023/01/webdesigna13_01-1024x486.jpg)




![[コーディングの基礎] css記述の理解を深めるわかりやすい手順](https://webcre8tor.com/wp-content/uploads/2024/11/Intuitive_steps_for_writing_css01.png)
![[コーディングの基礎] インライン要素とブロック要素](https://webcre8tor.com/wp-content/uploads/2016/10/lesson06_block-inline.jpg)
![[コーディングの実践:HARD] 03 #ufo・#ground編](https://webcre8tor.com/wp-content/uploads/2023/12/html04.jpeg)
![[コーディングの基礎] htmlでそれぞれのブロックに使う各要素の説明](https://webcre8tor.com/wp-content/uploads/2024/09/code-944499_1920.jpg)