Sponsored Link
Webサイトのコーディング練習を行いましょう。
今回の難易度は「★★☆(NORMAL)」前回より少し難易度を上げたコーディングになります。
この記事の目次
ALL INDEX
完成予想図・ポイントの確認
まずは完成したコーディングはこちら。
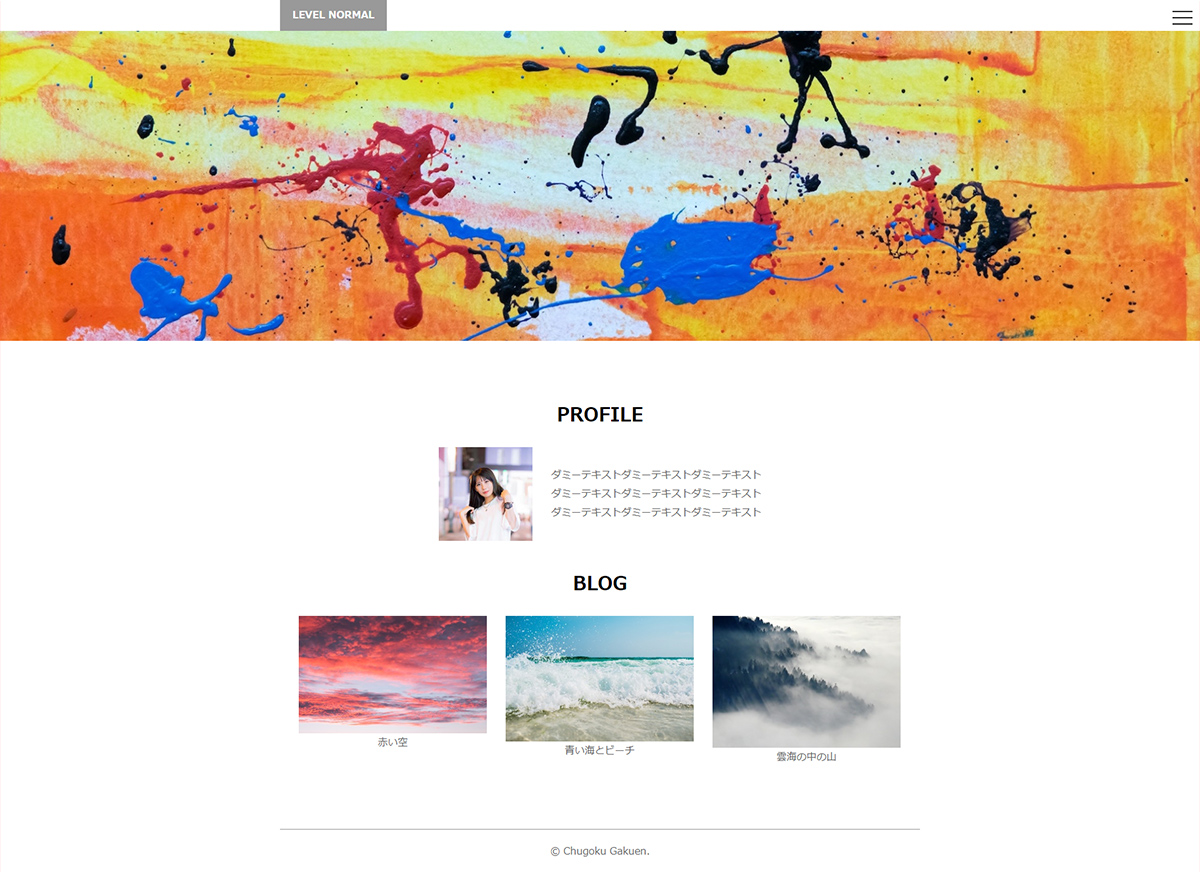
完成予想図:PC
PC版の初期表示状態は以下。
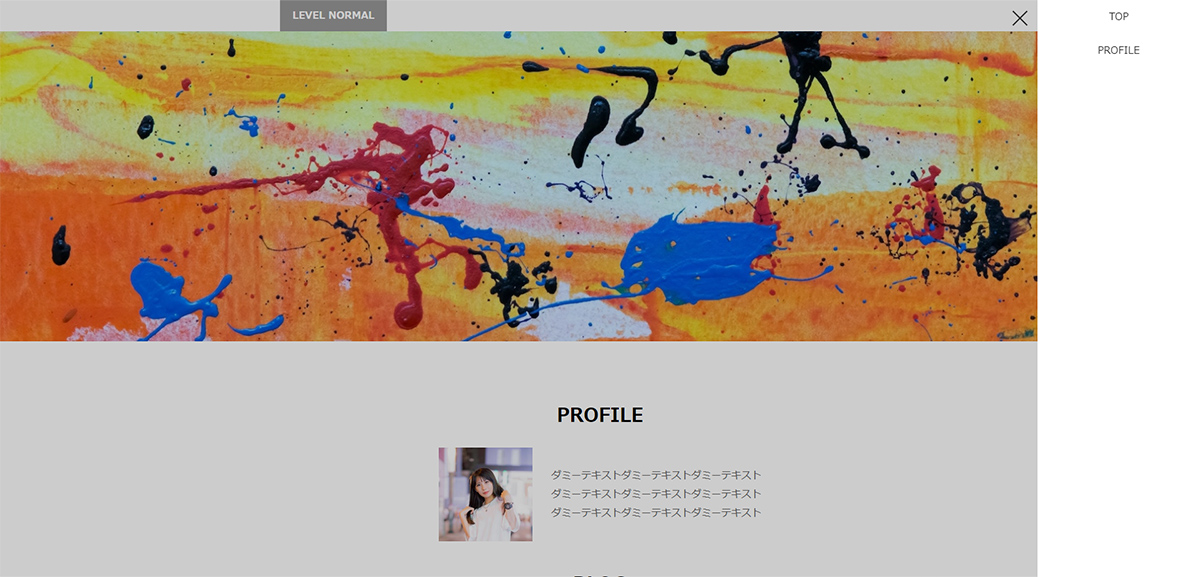
そしてナビゲーション表示状態は以下。
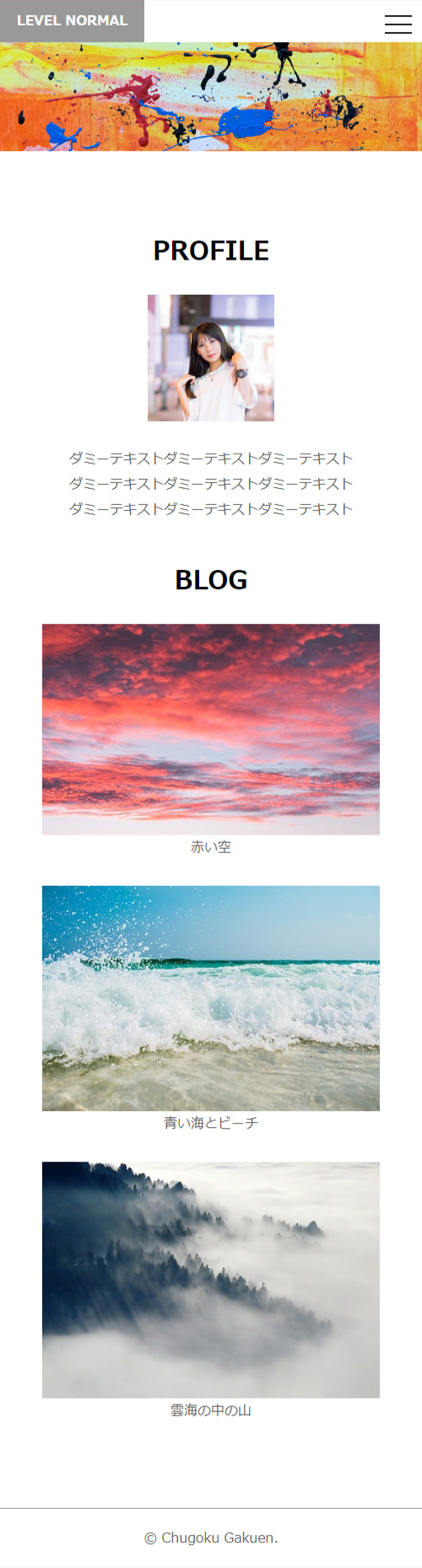
完成予想図:スマートフォン
PC版の初期表示状態は以下。
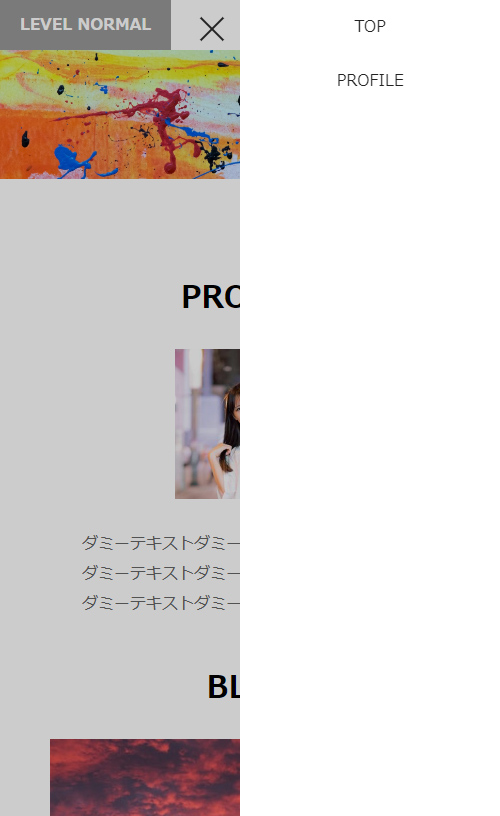
そしてナビゲーション表示状態は以下。
コーディングのポイント
コーディングのポイントは以下。
- 行う作業は「JavaScriptで三本線ボタンをクリック(タップ)したら開閉するメニュー、通称:ドロワーメニュー」の実装、そして「レスポンシブWebデザインによって端末ごとの表示を最適化」する2工程。
- ドロワーメニューではheaderタグの中のnavタグの文字列のグローバルナビゲーションを削除し、三本線ボタン、通称:ハンバーガーメニューに変更。
- レスポンシブWebデザインでは閲覧が困難なブロックを部分的に調整していく。
今回のコーディングの目的は「1つのコードで複数パターンの見た目を作る」ことです。
また、JavaScriptを使用してリアルタイムで変化のあるメニュー開閉の仕組み(ドロワーメニュー)もポイントの一つです。
「html02」フォルダを編集可能な状態にする
「html01」フォルダを複製し「html02」にリネームする
前回までにコーディングを行った「html01」を使用してコーディング練習を行います。
そのため「html01」フォルダを複製(コピー&ペースト)しましょう。
さらに、複製すると「html01 – コピー」などのフォルダ名になっているはずですので、
「html02」にリネームしましょう。
手順は以下。
- 作成した「html01」フォルダを「Ctrl + C」してコピーし「Ctrl + V」してペーストする。
- フォルダ名(おそらく「html01 – コピー」になっている)を「html02」にリネームする。
前回までに完成していない場合や、記述したコードに自信がない場合は以下のhtml02ファイルを展開して使用してください。
html02圧縮ファイル:ダウンロードリンク
手順は以下。
- 「右クリック→すべて展開→展開」で展開しておく。
- USBメモリなど次回以降データを失わない場所に移動する。
※紛失した場合最初からやり直しになります
Visual Studio Codeで「html02」フォルダ・ファイルを開く
次に、Visual Studio Codeを開き、上部メニューの「ファイル>フォルダーを開く」から「html01」フォルダーをクリック選択※1し、
「フォルダを選択」ボタンをクリックしましょう。
※1・・・ダブルクリックではなくシングルクリックで選択する
このデータのheadタグ内に外部のCSSファイルやJavaScriptファイルを読み込んだり、
読み込んだJavaScriptを発動させてハンバーガーメニューを表示させる準備をしましょう。

![[コーディングの実践:NORMAL] 01 準備・確認編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01-1024x930.jpg)




![[コーディングの実践:NORMAL] 04 jQueryプラグインでスライドショー実装編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)

![[コーディングの実践]LEVEL EASY](https://webcre8tor.com/wp-content/uploads/2025/02/htlm01-all.png)