Sponsored Link
編集画面を「index.html」のタブに切り替えましょう。
また、「html01」フォルダの中の「index.html」を、今使用しているブラウザの別タブにドロップして開いておきましょう。
まずはfooterタグのブロック自体を追加しましょう。
- headerタグの終了タグの記述の下を改行する。
- ハイライトされている21・22行目の内容を記述する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/main.css">
<title>LEVEL EASY</title>
</head>
<body>
<header>
<div class="wrapper">
<h1 class="logo">LEVEL EASY</h1>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">PROFILE</a></li>
</ul>
</nav>
<!-- / .wrapper --></div>
</header>
<footer>
</footer>
</body>
</html>ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
これでfooterタグの準備ができました。
<div class=”wrapper”></div>タグのhtmlコーディング
次はコンテンツ幅である<div class=”wrapper”></div>タグを追加しましょう。
<div class=”wrapper”></div>タグは前回も使用しましたが、覚えていますか?
- footerタグの開始タグの記述の下を改行する。
- ハイライトされている22・23行目の内容を記述する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/main.css">
<title>LEVEL EASY</title>
</head>
<body>
<header>
<div class="wrapper">
<h1 class="logo">LEVEL EASY</h1>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">PROFILE</a></li>
</ul>
</nav>
<!-- / .wrapper --></div>
</header>
<footer>
<div class="wrapper">
<!-- / .wrapper --></div>
</footer>
</body>
</html>ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
footerタグの内側にコンテンツ幅のdivタグを準備しました。
divタグは名前をつけて他のdivタグと区別することができ、今回は「wrapper」という名前にしています。
pタグのhtmlコーディング
次はfooterタグ内で唯一のコンテンツである著作権表記「 © Chugoku Gakuen.」をマークアップしているpタグを追加しましょう。
- footerタグの内側の<div class=”wrapper”></div>タグの開始タグの記述の下を改行する。
- ハイライトされている23行目の内容を記述する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/main.css">
<title>LEVEL EASY</title>
</head>
<body>
<header>
<div class="wrapper">
<h1 class="logo">LEVEL EASY</h1>
<nav>
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">PROFILE</a></li>
</ul>
</nav>
<!-- / .wrapper --></div>
</header>
<footer>
<div class="wrapper">
<p>© Chugoku Gakuen.</p>
<!-- / .wrapper --></div>
</footer>
</body>
</html>ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
すでにコーディングを行ったheaderの下に、「© Chugoku Gakuen.」という文字列が表示されていたら正解です。
編集画面を「main.css」のタブに切り替えましょう。
最初に「footer {}」のcssの指定を追加しましょう。
構造を確認しながらすべてのセレクタを記述していきましょう。
- header {〜}(24~49行目)の記述の下を改行する。
- ハイライトされている51〜56行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
header {
div.wrapper {
display: flex;
justify-content: space-between;
h1.logo {
padding: 10px 20px;
font-size: 16px;
line-height: 30px;
color: #fff;
background: #999;
}
nav {
ul {
display: flex;
gap: 10px;
li {
a {
display: block;
padding: 10px;
color: #999;
}
}
}
}
}
}
footer {
.wrapper {
p {
}
}
}ひとまずheaderタグの入れ子構造にあるすべてのセレクタを記述しました。
最初に「footer {}」のcssの指定を追加しましょう。
- footer {(51行目)」の記述の下を改行する。
- ハイライトされている52行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
footer {
margin-top: auto; /* 上部外側の余白をautoにすることでブラウザ表示領域の最下部に配置する */
.wrapper {
p {
}
}
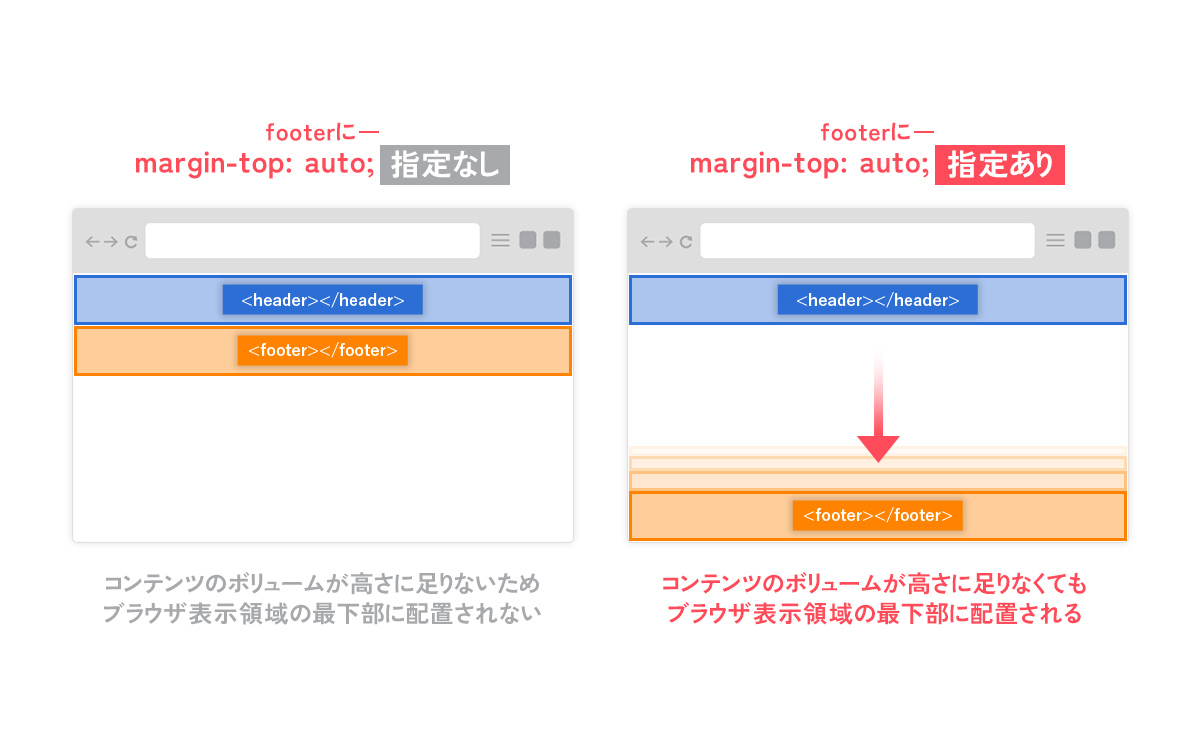
}margin-top: auto;(49行目)= 上部外側の余白をautoにすることでブラウザ表示領域の最下部に配置する
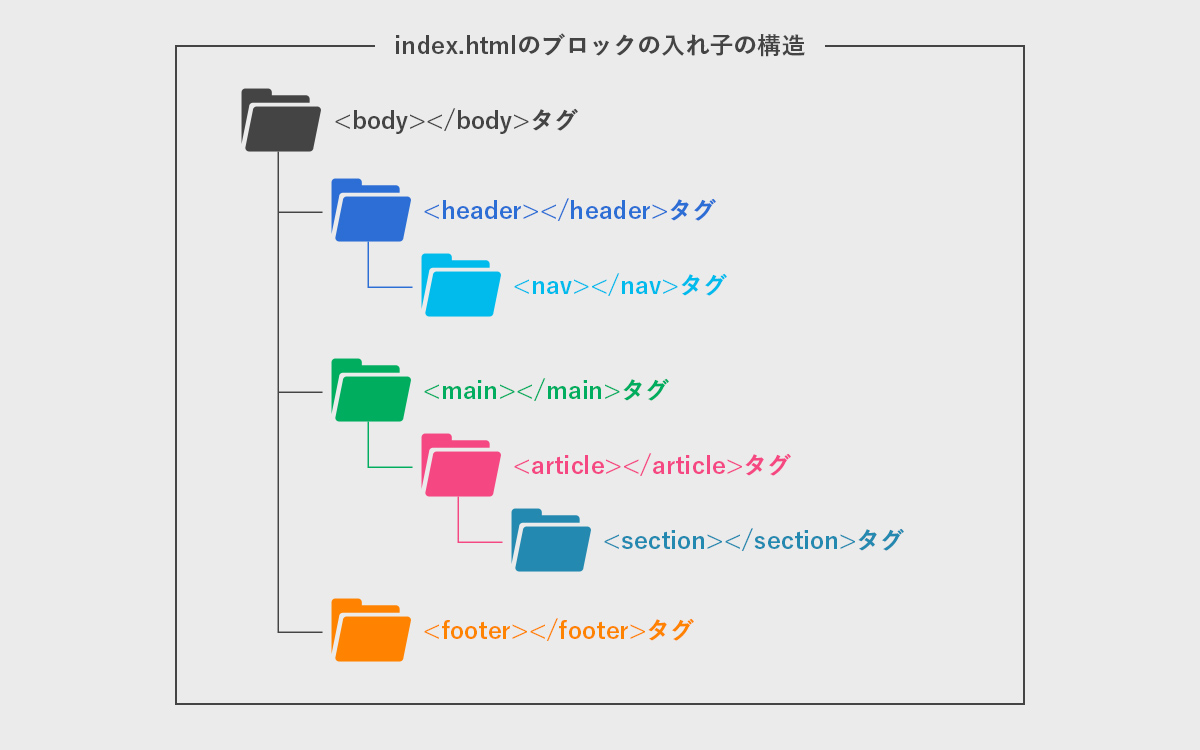
ここで「bodyタグ」と「footerタグ」の関係性について注目してください。
以下の図を再度確認してみましょう。
bodyタグのすぐ内側には「header」「main」、そして現在コーディングを行っている「footer」がありますね。
「bodyタグ」と「footerタグ」の関係性を一言で言うと「footerタグの親要素はbodyタグ」という表現になります。
逆に言えば「bodyタグの子要素にfooterタグがある」という表現です。
もう1点思い出しましょう。
html、bodyのcssコーディングで「html , body {}」および「body {}」に対して以下の指定をしましたね。
html,bodyに・・・
bodyに・・・
一言で言えば・・・
「最低でも高さ100%のbody {}の内側(子要素)のレイアウトを柔軟にして縦方向に均等配置する」という事になります。
親要素に上記が指定されていて子要素に「margin-top: auto;」が指定されていると親要素内で子要素が最下部に配置されるというテクニックを使用して、
たとえheaderの間のコンテンツのボリュームがない場合であっても、footerタグをブラウザ表示領域の最下部に配置するレイアウトを実現しています。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
「© Chugoku Gakuen.」がブラウザ表示領域の最下部にありますか?
次に「footer .wrapper {}」のcssの指定を追加しましょう。
- 「.wrapper {(52行目)」の記述の下を改行する。
- ハイライトされている54〜55行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
footer {
margin-top: auto;
.wrapper {
padding: 20px;
border-top: 1px solid #999; /* 上部に「1pxのグレーの実線」を表示させる */
p {
}
}
}| プロパティ | 指定の効果 | 値 |
|---|---|---|
| border | 要素の境界を指定 | 参考ページ |
border-top: 1px solid #999;(54行目)= 上部に「1pxのグレーの実線」を表示させる
「border」と読んで字のごとく線を表示させるプロパティです。
「cssの基本的な考え方と記述方法」の解説で、「現時点では1つのプロパティに1つの値と覚えてください」と言いましたが、
この記述は「1px solid #999」と複数の値を記述しています。これはborderなどで記述の簡素化のために行える一括指定の方法です。
以下の記述例は上下ともに同じ指定になります。
See the Pen borderのショートハンド by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
この一括指定の方法は「ショートハンド」と呼ばれています。
ショートハンドは「font」や「background」など様々なプロパティでも使用しますので、
言葉だけでも覚えておくとよいでしょう。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
「© Chugoku Gakuen.」の上部に細いグレーの線が引かれていますか?
次に「footer .wrapper p {}」のcssの指定を追加しましょう。
- p{(56行目)の記述の下を改行する。
- ハイライトされている57〜59行目の内容を記述する。
main.css
/*-- 〜上部省略〜 --*/
footer {
margin-top: auto;
.wrapper {
padding: 20px;
border-top: 1px solid #999;
p {
font-size: 16px;
line-height: 30px;
font-style: normal;
}
}
}ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
「© Chugoku Gakuen.」に対しての指定ですが、特に変更はありません。
次はページのメインコンテンツブロックmainタグ、
およびメインコンテンツのメイン記事ブロックarticleのhtml・cssコーディングを行っていきます。
「index.html」「main.css」ともに、今までのように下に追記するのではなく、
今まで記述したコードの途中に割り入るように追加するため注意する必要があります。

![[コーディングの実践:EASY] 04 footer編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01-1024x930.jpg)




![[コーディングの実践:HARD] 02 body・#cloud編](https://webcre8tor.com/wp-content/uploads/2023/12/html04.jpeg)
![[コーディングの実践:NORMAL] 02 JavaScriptでドロワーメニュー実装編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)