Sponsored Link
この記事の目次
- 1 jQueryプラグインの導入ためのhtmlコーディング
- 2 bodyタグのhtml・cssコーディング
- 3 div#cloudタグのhtml・cssコーディング
jQueryプラグインの導入ためのhtmlコーディング
さっそくjQueryプラグインの導入ためのhtmlコーディングを行いましょう。
index.htmlとmain.cssへの記述をしながらコード上で説明します。
今回はスクロールアニメーションを簡単に実装することができる、jQueryプラグイン「skrollr」を導入してみましょう。
skrollr – parallax scrolling for the masses (prinzhorn.github.io)
画面を「index.html」のタブに切り替えましょう。
また、「html04」フォルダの中の「index.html」を、今使用しているブラウザの別タブにドロップして開いておきましょう。
スクロールアニメーション実装のためのhtmlコーディング
まずは「index.html」のコーディングですので、編集画面を「index.html」に切り替えてください。
- 6行目の<link rel=”stylesheet” href=”css/main.css”>の下を改行する
- ハイライトされている7・8行目の内容を記述する。
index.html
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1 , user-scalable=no">
<link rel="stylesheet" href="css/main.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/skrollr/0.6.30/skrollr.min.js" integrity="sha512-A2+khatRDWHUE2VUtN4xUTkr1nc4YfDBw9Sg3ea6x0aRPfpcYieDZji4D2edDHy/yF5NsYzP7kL8sSM8s5EqCw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<title>LEVEL HARD - Scroll Animation - </title>
</head>
<body>
</body>
</html>ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
変化はありませんが使用する準備はできました。早速コンテンツを書いていきましょう。
bodyタグのhtml・cssコーディング
bodyタグのhtmlコーディング
編集画面を「index.html」に切り替えてください。
以前まではJavaScriptの発動指示は最後にしていましたが、今回はアニメーション自体がメインになるため最初に記述してしましょう。
- bodyタグの開始タグと終了タグの間(11行目と12行目の間)を改行する。
- ハイライトされている12~14行目の内容を記述する。
index.html
<!-- 上部省略 -->
<body>
<script>
skrollr.init();
</script>
</body>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
「body {}」のcssコーディング
「body {}」のCSSコーディングを行いましょう。
編集画面を「main.css」に切り替えてください。
- 「* {~}」の下を改行する。
- ハイライトされている9〜12行目のコードの追記を行いましょう。
main.css
@charset "UTF-8";
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
position: relative; /* -- 子要素が基準点を親要素に設定できるように指定 -- */
background: linear-gradient(to bottom, rgb(52,152,219) 0%,rgb(255,255,255) 100%); /* -- body {} の背景に空の上(青)から下(白)のグラデーションを生成 -- */
}position: relative;(10行目)= アニメーションの親要素に指定するおまじない。
10行目の「position: relative;」は、子要素にアニメーションするアイテムを置く場合のおまじないです。
後ほど子要素に「position: absolute;」を指定し、スクロール時に自由に座標を変えられるようにします。
background: linear-gradient(~);(11行目)= body {} の背景に空の上(青)から下(白)のグラデーションを生成。
次に「body {}」の背景に対してグラデーションを実装しているのが、11行目の「background: linear-gradient~;」です。
それぞれ「to bottom」は方向で「上から下へ向かう」、「rgb(52,152,219) 0%」は「0%地点(上)はrgb(52,152,219)の色(青)」、
「rgb(255,255,255) 100%)」は「100%地点(下)はrgb(255,255,255)の色(白)」という指定になります。
文字数が多く難しそうに見えますが、以下のページのグラデーション生成ツールなどを使って簡単に作れます。
uiGradients – Beautiful colored gradients
※使い方が知りたい人は別途レクチャーします。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
上から下に向けて空のようなグラデーションが発生していますか?
div#cloudタグのhtml・cssコーディング
div#cloudタグのhtmlコーディング
編集画面を「index.html」に切り替えてください。
次に雲のアニメーションのベースとなる親要素のブロック、div#cloudタグの指定を行います。
- bodyタグの開始タグとscriptタグの開始タグの間(11行目と12行目の間)を改行する。
- ハイライトされている12・13行目の内容を記述する。
index.html
<!-- 上部省略 -->
<body>
<div id="cloud">
<!-- / #cloud --></div>
<script>
skrollr.init();
</script>
</body>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
変化はありませんね。
div.cloud01~div.cloud06タグのhtmlコーディング
次にアニメーションする雲を追加しましょう。
- div#cloudタグの開始タグと終了タグの間(12行目と13行目の間)を改行する。
- ハイライトされている13~16行目の内容を記述する。
index.html
<!-- 上部省略 -->
<body>
<div id="cloud">
<div class="cloud01"><img src="./img/cloud01.png" alt="" /></div>
<div class="cloud02"><img src="./img/cloud02.png" alt="" /></div>
<div class="cloud03"><img src="./img/cloud03.png" alt="" /></div>
<div class="cloud04"><img src="./img/cloud04.png" alt="" /></div>
<!-- / #cloud --></div>
<script>
skrollr.init();
</script>
</body>
<!-- 下部省略 -->ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
上から順番に雲が規則正しく並んでいますね。
「#cloud {}」のcssコーディング
編集画面を「main.css」に切り替えてください。
- 先ほど記述した「body{〜}」の下を改行する。
- ハイライトされている14〜18行目の内容の記述を行いましょう。
main.css
/*-- 〜上部省略〜 --*/
body {
position: relative;
background: linear-gradient(to bottom, rgb(52,152,219) 0%,rgb(255,255,255) 100%);
}
#cloud {
width: 100%;
height: 1400px; /* -- アニメーションのためにコンテンツの高さを確保 -- */
position: relative; /* -- 子要素が基準点を左上に設定できるように指定 -- */
}height: 1400px;(16行目) = アニメーションのためにコンテンツの高さを確保
16行目で「height: 1400px;」としてアニメーションのためにキャンバスの高さを指定しました。
position: relative;(17行目)=アニメーションの親要素に指定するおまじない。
「body {}」の際にも行いましたが、子要素にアニメーションするアイテムを置く場合のおまじないです。
ブラウザで確認する
書き換えができたら「index.html」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
コンテンツがない状態でもアニメーションキャンバス分の高さ(1400px)を保っていますね。
「#cloud」の子要素の「div {}」のcssコーディング
編集画面を「main.css」に切り替えてください。
- 先ほど記述した「#cloud {〜}」の「position: relative;」(17行目)の下を改行する。
- ハイライトされている18〜20行目の内容の記述を行いましょう。
main.css
/*-- 〜上部省略〜 --*/
#cloud {
width: 100%;
height: 2000px;
position: relative;
div {
position: absolute; /* -- アニメ要素に指定 -- */
}
}セレクタ「div」(18行目) = アニメーションさせる要素をまとめて指定
アニメーションさせる要素には「position: absolute;」の指定が必要になります。
18行目の「div」セレクタは「div#cloud」の子要素のdivタグ全て」が指定対象です。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
左上に雲がすべて重なってしまいました。ここからそれぞれの位置に移動してあげましょう。
「#cloud」の子要素「&.cloud01 ~ &.cloud04」をまとめてのcssコーディング
続いて「main.css」を編集していきます。
- 先ほど記述した「div {〜}」の「「position: absolute;」(19行目)」の下を改行する。
- ハイライトされている20〜23行目の内容の記述を行いましょう。
main.css
/*-- 〜上部省略〜 --*/
#cloud {
width: 100%;
height: 2000px;
position: relative;
div {
position: absolute; /* -- アニメ要素に指定 -- */
&.cloud01,
&.cloud03 {right: 50%;} /* -- 画面右端から画面半分の位置 -- */
&.cloud02,
&.cloud04 {left: 50%;} /* -- 画面左端から画面半分の位置 -- */
}
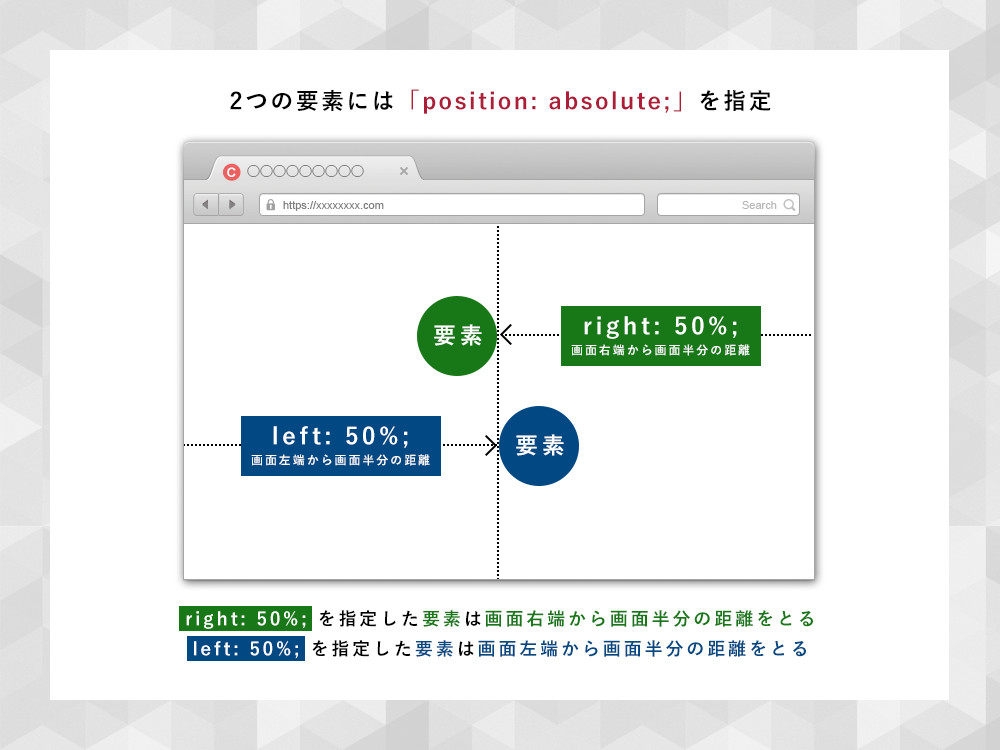
}right: 50%;(21行目)・left: 50%;(23行目) = 画面を中央から分けて左右のどちら側に置くかの指定
「.cloud01, .cloud03」に対して「right: 50%;」を指定し、「.cloud02, .cloud04」に対して「left: 50%;」を指定しています。
ここで今一度サンプルの「LEVEL HARD」を見てみましょう。左上から右下に向けて4つの雲がアニメーションで出現しています。
上から出現順に「.cloud01」~「.cloud04」となっており、「.cloud01」「.cloud03」は画面の左側、「.cloud02」「.cloud04」は画面の右側にありますね。
つまり、画面左側の雲には「right: 50%;」を指定して、画面右側の雲には「left: 50%;」を指定していることになります。
左側にあるのに「right?」右側にあるのに「left?」と疑問に思う事でしょう。
下の画像を見てみましょう。
まずこの場合の「50%」は画面の半分のサイズであり、その上で考えると、
要素を画面中央から見て左側に置くためには、右端から画面半分の距離をとる必要があり、
要素を画面中央から見て右側に置くためには、左端から画面半分の距離をとる必要があります。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
今度は画面中央を基準にして左右に雲が分かれました。
「&.cloud01 {}」 ~ 「&.cloud04 {}」の個別のcssコーディング
続いて「main.css」を編集していきます。
- 先ほど記述した「&.cloud02, & .cloud04 {〜}」(22~23行目)の下を改行する。
- ハイライトされている24〜27行目の内容の記述を行いましょう。
main.css
/*-- 〜上部省略〜 --*/
#cloud {
width: 100%;
height: 2000px;
position: relative;
div {
position: absolute; /* -- アニメ要素に指定 -- */
&.cloud01,
&.cloud03 {right: 50%;} /* -- 画面右端から画面半分の位置 -- */
&.cloud02,
&.cloud04 {left: 50%;} /* -- 画面左端から画面半分の位置 -- */
&.cloud01 {top: 300px}; /* -- 画面上端から300pxの位置に指定 -- */
&.cloud02 {top: 500px;} /* -- 画面上端から500pxの位置に指定 -- */
&.cloud03 {top: 700px;} /* -- 画面上端から700pxの位置に指定 -- */
&.cloud04 {top: 900px;} /* -- 画面上端から900pxの位置に指定 -- */
}
}top: XXXpx; = 画面上端からXXXpxの距離を取る指定
今度は「&.cloud01」から「&.cloud04」までのそれぞれに「top」プロパティを使い画面上端からの距離を取る指定を行いました。
例えば「&.cloud01」には「top: 300px;」と指定していますが、画面上端から300px分の距離を取っている指定になりますし、
「&.cloud04」の「top: 900px;」は画面上端から900px分の距離を取っている指定になります。
「top」プロパティにそれぞれ違う数値を指定して位置に差をつけたため、空の上の雲を自由にレイアウトし実現した状態です。
ブラウザで確認する
書き換えができたら「main.css」をCtrl + Sし、ブラウザで「index.html」を開いてF5キーしてみましょう。
雲がそれぞれの位置につきましたか?
続いて、人違いをしたdiv#ufoに対しての指定と、地面であるdiv#groundへの指定を行いましょう。

![[コーディングの実践:HARD] 02 body・#cloud編](https://webcre8tor.com/wp-content/uploads/2023/12/html04-951x1024.jpeg)

![[コーディングの実践:NORMAL – Web movie – ] 03 背景動画実装編](https://webcre8tor.com/wp-content/uploads/2023/12/levelnormal_movie01.jpg)
![[コーディングの実践]LEVEL NORMAL](https://webcre8tor.com/wp-content/uploads/2025/11/htlm02-all.jpg)
![[コーディングの実践:HARD] 01 準備・確認編](https://webcre8tor.com/wp-content/uploads/2023/12/html04.jpeg)
![[コーディングの実践:EASY] 04 footer編](https://webcre8tor.com/wp-content/uploads/2023/11/leveleasy_all01.jpg)