Sponsored Link
ウェブバナー(以下バナー)についての話や制作の工程のレクチャーを行います。
バナー(ウェブバナー)とは??
バナーを直訳してみると「旗」や「のぼり」という意味を持ちますが、
ウェブバナーはウェブ上の「旗」や「のぼり」ということになります。
特にYahoo!やGoogleなどのポータルサイトの検索結果などで目にする機会が多いのですが、ネットサーフィンをしていると、ところどころに特定の企業やサービスや商品、またはそのウェブサイトやランディングページ自体を紹介する、画像やテキストのリンクが設置されていることがあります。
それがウェブバナーです。
以下の記事が参考になると思います。
(絵がけっこう好き笑)
バナーに求められる役割
そもそもバナーはなぜ存在するのでしょうか??
その理由を考えるとバナーに求められる役割というものが見えてきて、
バナーデザインではその役割を全うすること考えた時に正しい判断ができるようになります。
特定のウェブサイトやランディングページに呼び込む
みなさんがせっかく素晴らしいウェブサイトやランディングページを制作・リリースができたとしても、ページへの訪問がなければ宝の持ち腐れですよね。
Googleへ通知を行えば、制作したウェブサイトの検索エンジンへの登録自体は行われます。
ただリリースしたばかりのウェブサイトは検索エンジンで上位表示されることはまずありません。
上位表示がされなければ存在を知られる可能性は非常に低く、集客が困難だということですよね。
ページへの集客のためには企業は広告を掲載する必要がありますが、ウェブ上でその役割を担うのがウェブバナーです。もう分かりきっていると思いますが、その最大の役割は、ユーザーにクリックしてもらい、特定のウェブサイトやランディングページにページ遷移してもらうことです。
そのために行うのがバナーデザイン作業で、ここが私たちウェブデザイナーの出番ですね。
より多くのクリック数を稼ぐためにユーザーに興味を持ってもらうことが重要で、
それにはまず目に留めてもらう必要があります。
目に留めてもらうには目立たせることが重要になり、すなわちウェブデザイナーの腕の見せ所になります。バナーの役割を理解し、集客を考えた素晴らしいバナーデザインを制作しましょう。
バナーデザイン制作の工程
次にバナーデザイン制作の工程をレクチャーしていきます。
まず以下がバナーデザイン制作の全体の流れです。
- 要件定義
- 原稿のパーツ分けと整理
- 情報の優先順位づけ
- レイアウト作業
- 画像素材を入れる
- 装飾を行う
以上です。
1. 要件定義
トップページデザインラフの制作で出てきた3点のポイントと同じように、
バナーデザインの制作でも重要なポイントの洗い出しを行う必要があります。
要件定義はまさにそれで、制作の目的やリンク先ページの性質、
またメインのターゲット層のカテゴリなどをまとめていく作業です。
最初に最重要ポイントである骨の部分を決めておくことで、
ところどころの判断の基準や答えを炙り出すことが目的です。
以下の情報を文書化してまとめておきましょう。
- 制作の目的や制作の背景
- リンク先ページがどういった性質のものか
- メインターゲット層のカテゴリ
- 設置場所
- 制作の必要のあるサイズパターン
以上がまとまれば次の「原稿のパーツ分けと整理」がスムーズに行えるようになります。
2. 原稿のパーツ分けと整理
要件定義がまとまればバナーに掲載する原稿のパーツ分けと整理を行います。
例えば旅行会社さんからバナー制作のご依頼があり、
以下のような内容でヒアリングが完了していたら・・・?
中短ツーリスト株式会社さんからのご依頼。
夏の沖縄旅行のキャンペーンがあり、申し込みのランディングページに誘導するバナーを作って欲しいとのこと。サイズは横300px x 縦250pxの1パターンで、設置場所はYahooJapanのトップページ3カラムの右側のプロフィール枠の上のバナー領域。
キャンペーンは2022年7月20日〜7月31日までの沖縄旅行へのお申し込みが対象で、先着20名様に旅行先で使える3万円分のギフトカードを進呈。画像は1点用意される。
以上の内容からテキスト原稿として使えるものを抽出します。
- 夏の沖縄旅行キャンペーン
- 2022年7月20日〜7月31日
- 先着20名様
- 旅行先で使える3万円分のギフトカードを進呈
またバナーは画像素材によってレイアウトを変える必要がある場合もあるため、
提供された画像素材も確認しておきレイアウトパターンのアイディアを膨らませておきます。
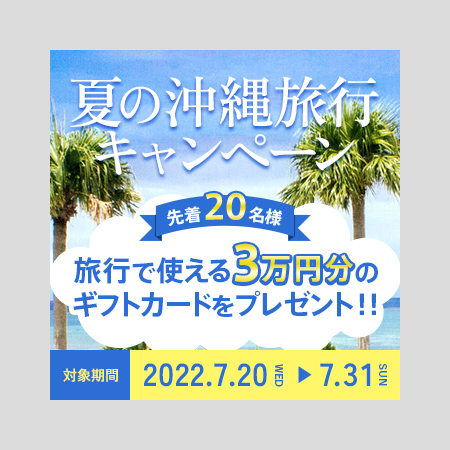
今回は以下の画像を使わせていただきましょう。
画像内に適度にスペースがあるためテキストも埋め込みやすそうですね。
3. 情報の優先順位づけ
今度はパーツ分けした掲載内容を「何を訴求したいか」を元に優先順位を決め順番を変更してみましょう。
今回はキャンペーン内容を訴求ポイントにするため以下の順番になりました。
- 夏の沖縄旅行キャンペーン
- 旅行で使える3万円分のギフトカードを進呈
- 先着20名様
- 2022年7月20日〜7月31日
ちなみに「何が言いたいのかわからないデザイン」というのは、
この優先順位づけの工程を怠ったがために発生している可能性が極めて高いです。
4. レイアウト作業
優先順位づけができたら、今度はテキストのサイズや太さをに大小や強弱をつけてレイアウトを行います。
ちなみに本来は手書きのラフを描いた上でPCでレイアウトを行います。トップページデザインラフの手書きと同じですね。
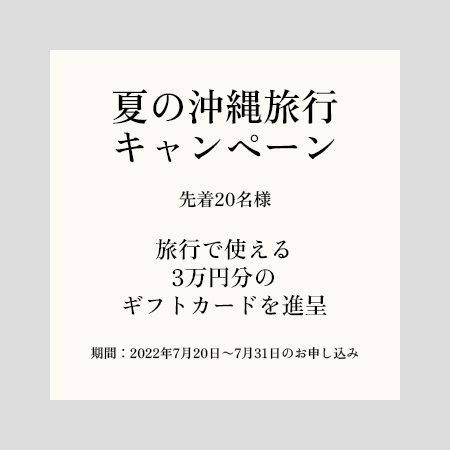
まず要件定義にあったサイズでキャンバスを作り、そこに文字レイヤーをレイアウトしていきます。
この作業を行なうと自然と「最低限必要なレイアウト」が完成します。
なぜなら優先度の高さで大きさが違うため、すでにバナーとしての役割を一つクリアしているからです。

5. 画像素材を入れる
次に提供された画像素材を入れていきましょう。
今回は背景に使うのが適切な画像なので背景に1枚だけ使用しますが、指定が複数枚あったり、ポップさを演出したい時は複数枚使ったレイアウトにすることも多いです。

ここまでくると完成形を想像しやすくなりましたね。
ただこのままだと文字が読みづらくバナーをクリックしてもらえる可能性は高くないでしょう。
その点をこれから整えるために装飾を行なっていきます。
6. 装飾を行う
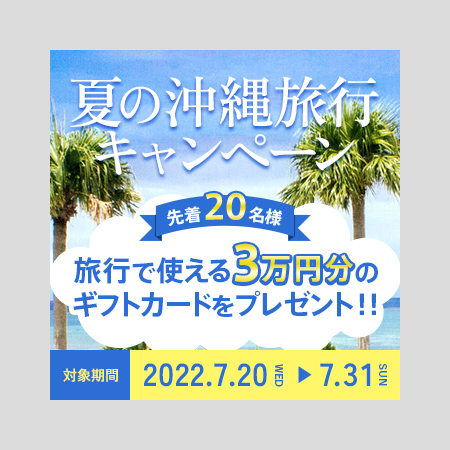
装飾を加えた結果、以下のようなバナーが出来上がりました。

このバナーで行なっている装飾をどうやって行なったのかの解説は時間の許す限り行いたいと思いますが、以下に、バナーデザイン時に必ず必要となる最低限のテクニックを紹介します。
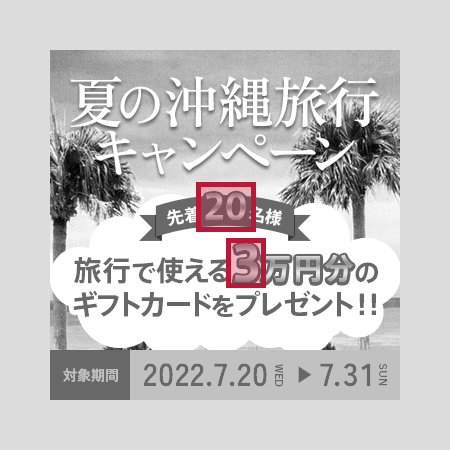
装飾テクニックその1:数字は大きく、色を変え、目立たせる

ウェブバナーのデザインでよくあるテクニックで数字のみを大きくしたり、色や書体を変えるいうものがありますが、これは、人は具体的な数字により反応する傾向にあるためです。
上記バナーの最大の訴求ポイントである「先着20名さま」「3万円分」の数値は大きく扱い、色や表現を変えるテクニックが有効です。恐れず変えてみましょう。
装飾テクニックその2:接続詞は小さくする

これは私自身がわりと行なっているテクニックですが、「夏の旅行〜」の「の」や、「旅行で使える〜」の「で」「の」「を」などの動詞や名詞以外の部分、主に接続詞などは他の文字に比べ少し小さくします。
これも、小さなスペースに内容を表現するために手数が限られるバナーデザインでは有効な手法で、
目立たせる部分を引き立たせるために行なっています。
装飾テクニックその3:見えないラインに要素を揃える

バナーのレイアウトなどによりますが、余白は同じサイズに抑えて整列を行ない、
見えないラインに要素を揃えるようにレイアウトを行なうことを心がけましょう。
整列に関しては以前レイアウトの講義で紹介しましたが、
ページデザインを行う上で基本となる部分で非常に重要です。
バナーのように小さいスペースで整列を怠ると非常に悪目立ちしてしまいます。
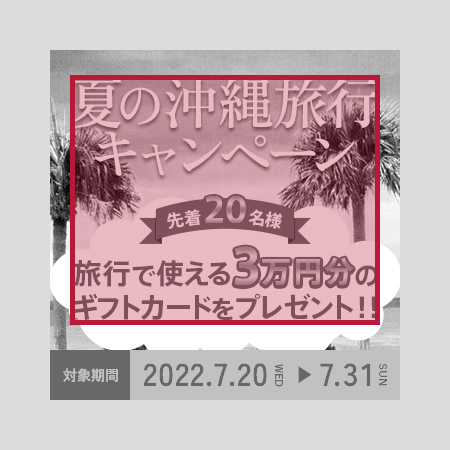
装飾テクニックその4:テキストを読みやすく、かつイメージを壊さないように画像をリサイズする


上記の2枚の画像の状態を比較してみると、背景画像のサイズが違うのがわかるかと思います。
これは文字の視認性を高める、すなわち文字を読みやすくするために必要であり、
かつ沖縄のイメージを壊さないようにバランスをとりながら双方を調整した結果です。
たとえば、画像を主としたバナー制作ではスペースを作って文字を配置することもありますし、
テキストを主としたバナー制作ではテキストに絡ませる形で画像を配置することもあります。
バナーデザインの参考サイト
ウェブサイトデザインと同じく、アイディアを膨らませる時には参考アーカイブから見本となるデザインを探しておきましょう。以下の記事を書いておきましたので確認していきましょう。
バナー制作はデザイン作業の特訓に最適
ウェブバナーの役割や制作の工程に関してはいかがでしたか??
バナーの役割としてはかなり明確なのでとてもわかりやすいですよね。
以前言ったことがありますがデザインスキルをアップしたいのであれば、
「1日5本を週5日、1ヶ月続けて100本を制作」することが最も近道だと思います。
実際、デザイナーデビューしたらまずバナーをひたすら制作することになると思いますし、
バナーの制作というのはそれだけデザインスキル向上の特訓としては最適だと思います。


![[動画解説]Photoshopで簡単にブロックの背景を画像にする](https://webcre8tor.com/wp-content/uploads/2024/10/Easily-create-an-image-as-the-background-for-a-block-using-Photoshop.webp)


