Sponsored Link
今回はAfterEffectsで簡単なホログラムエフェクトを作ってみたいと思います。
特別なプラグインをインストール必要はなく、デフォルトの機能のみで制作できます。
まずは見本を見てみましょう。
男性が指をさすとホログラムで市街地の夜景の画像が出現しました。
とても簡単に実現できますので早速やってみましょう。
今回は以下の動画を参考にさせていただきました。
この記事の目次
「動画素材・画像素材」をダウンロード
まずは男性の動画素材、そして夜景の画像素材をダウンロードしましょう。
動画および画像は両方「Pexels」さんよりダウンロードさせて頂きましょう。
男性の動画素材のダウンロード
サンプル動画では以下のページの動画素材を使用させていただきました。
アダルト, インドア, おとこ, ポージング, まじめ, モックアップ, 人, 人差し指, 指差し, 考え, 見上げるの無料の動画素材 (pexels.com)
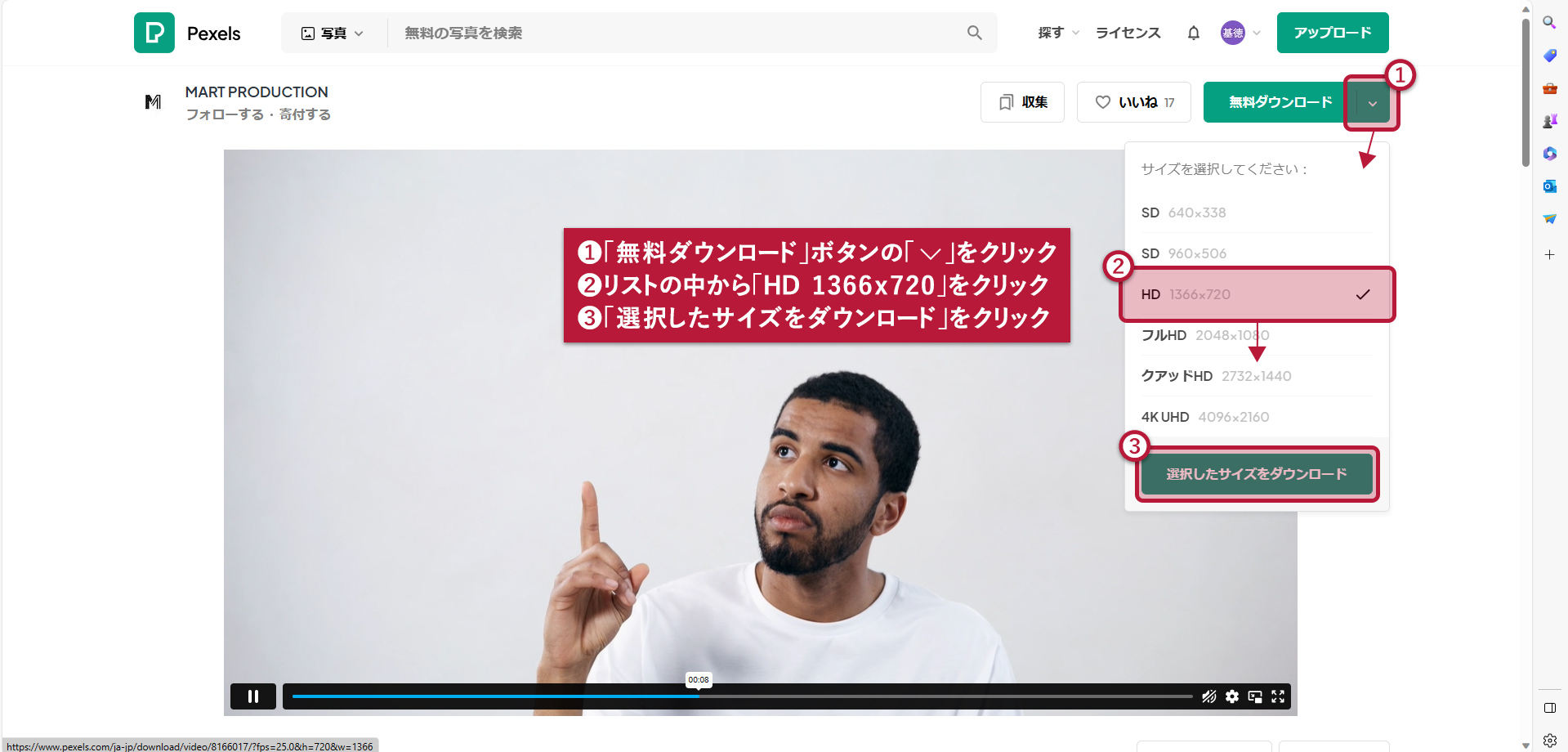
Pexelsさんでは以下の手順で動画のダウンロードを行えます。
- ページを開いて右側の「無料ダウンロード」ボタンのプルダウンをクリックする。
- プルダウンリストの中から「HD 1366 x 720」をクリックする。
- 「選択したサイズをダウンロード」をくりっくする。
今回は変則的なサイズであるためサイズを制作しました。
似たような素材は探してもなかなか見つからなかったので自分で撮影してみてもいいかもね。
市街地の夜景の画像素材のダウンロード
次にホログラムで浮かぶ市街地の夜景の画像素材をダウンロードしましょう。
ダウンロードはグリーンの「無料ダウンロード」をクリックして保存しましょう。
新規ファイルを作成する
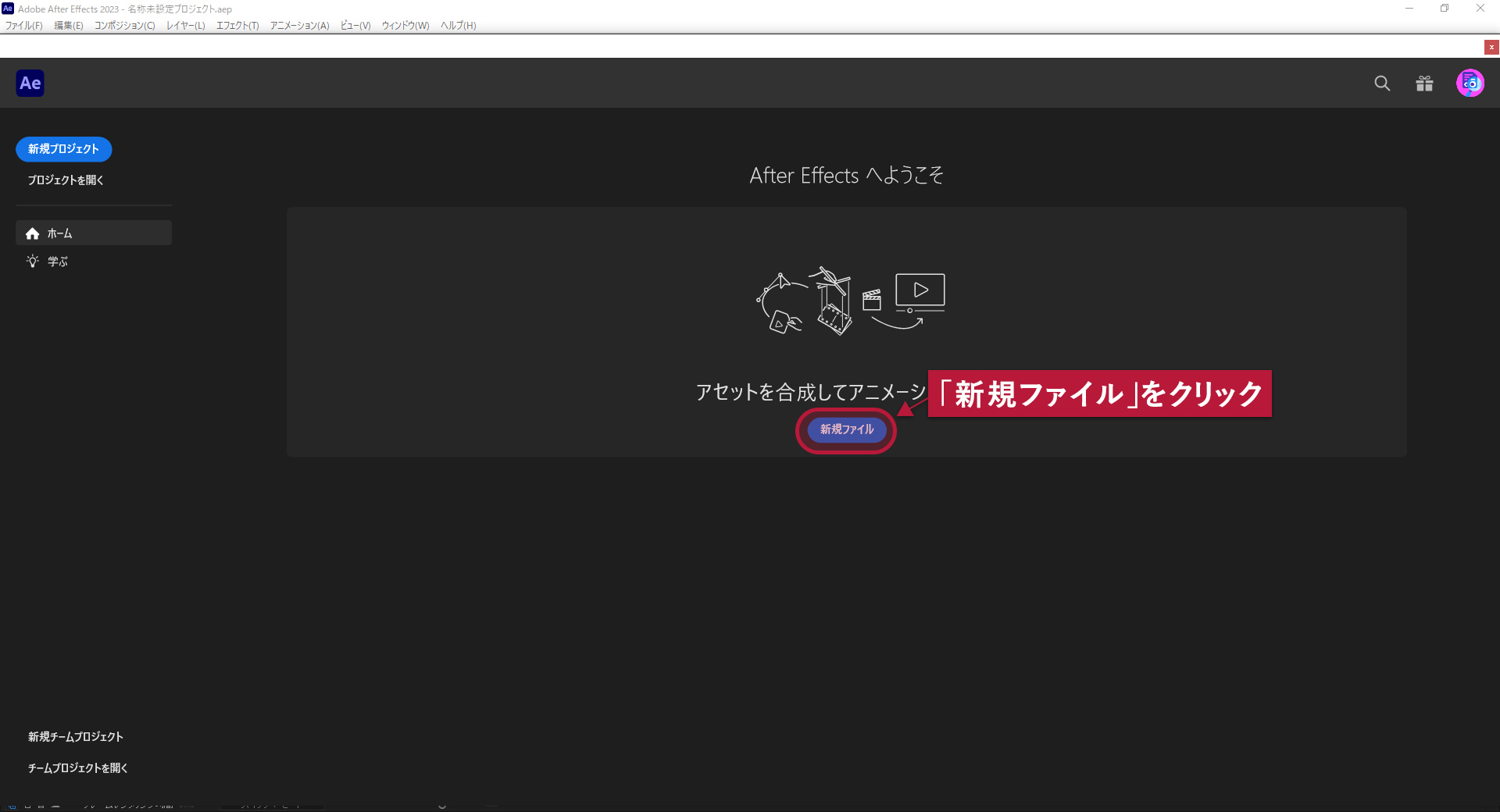
「新規ファイル」をクリック
After Effectsを起動して新規ファイルを作成しましょう。
「新規ファイル」ボタンをクリックします。
動画・画像素材をプロジェクトパネルにドラッグ
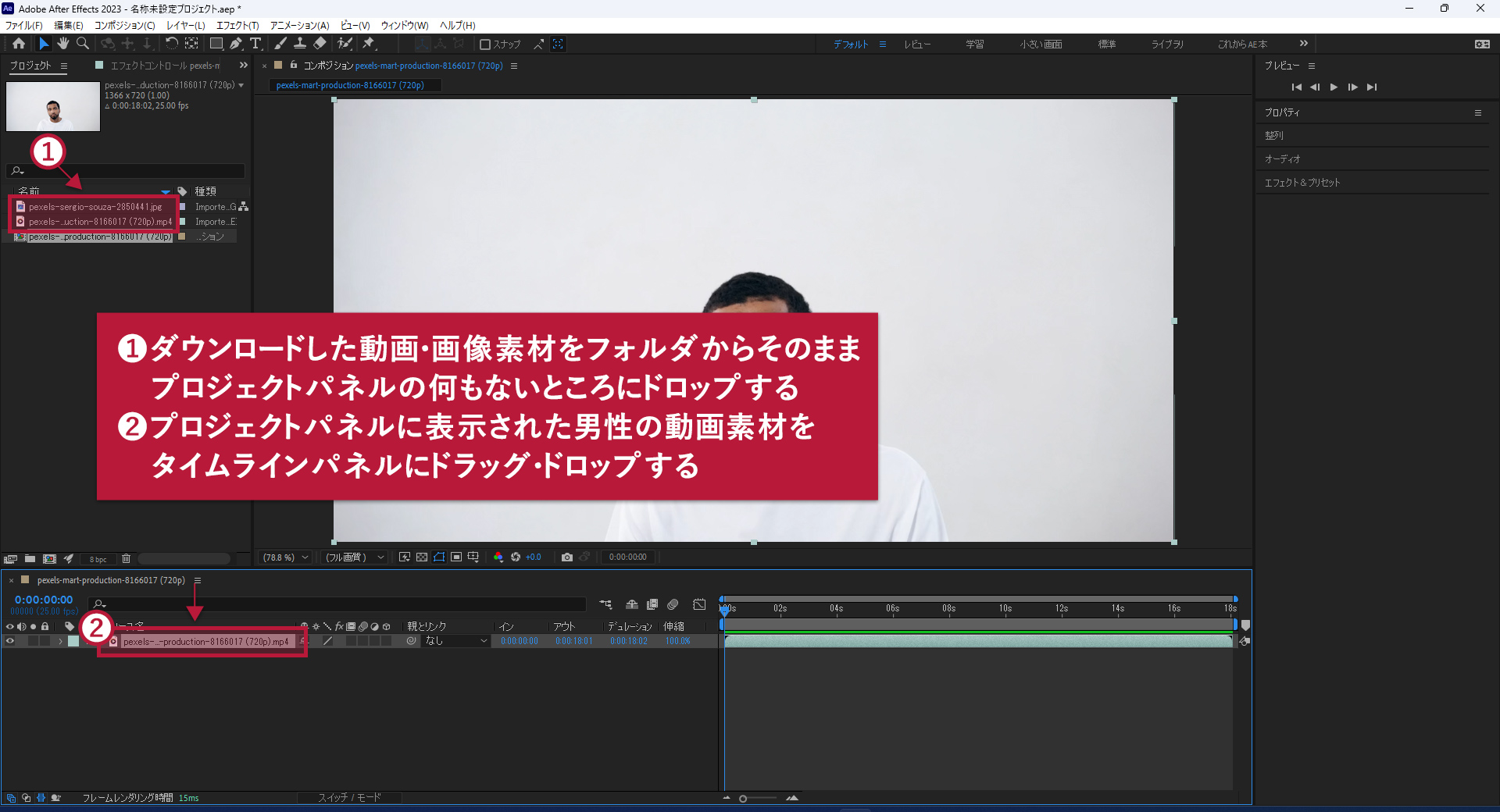
今回はコンポジションの設定などは行わず、
ダウンロードしたフォルダからそのままAfter Effectsの「プロジェクトパネル」にD&Dしましょう。
さらに「プロジェクトパネル」に追加されたら動画ファイルを「タイムラインパネル」にD&Dしましょう。
動画を3つのパートに切り分ける
動画を3つのパートに切り分ける
今回は1本の動画レイヤーを以下のように3つのパートに分けたいと思います。
- Aパート「ホログラムを出すアクションまで」(指を出し振りかぶる前のタイミングまで)
- Bパート「ホログラムが出てから消えるまで」(あれ?消えた?と目線が動く直前まで)
- Cパート「ホログラムが消えてから」(それ以降)
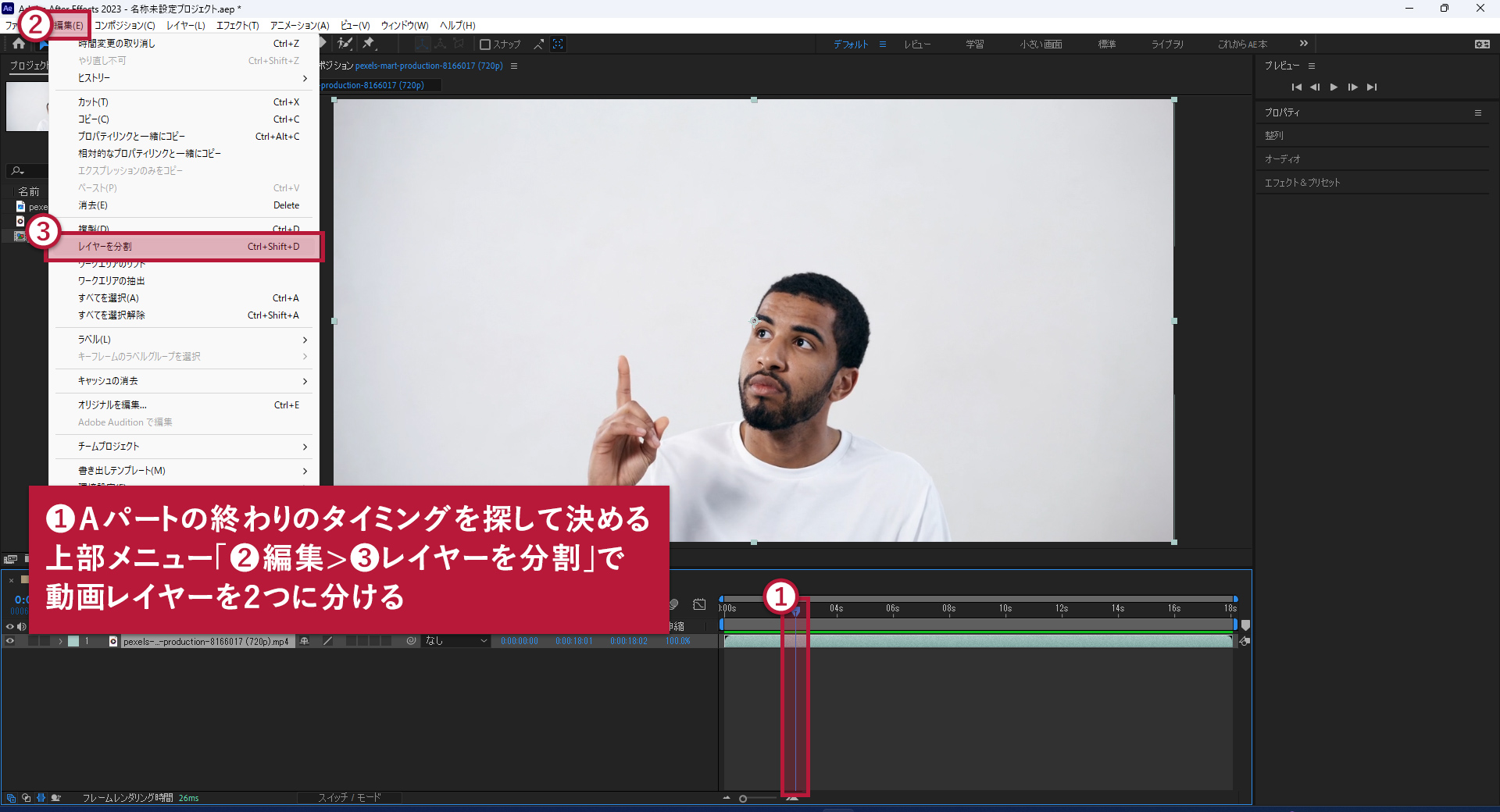
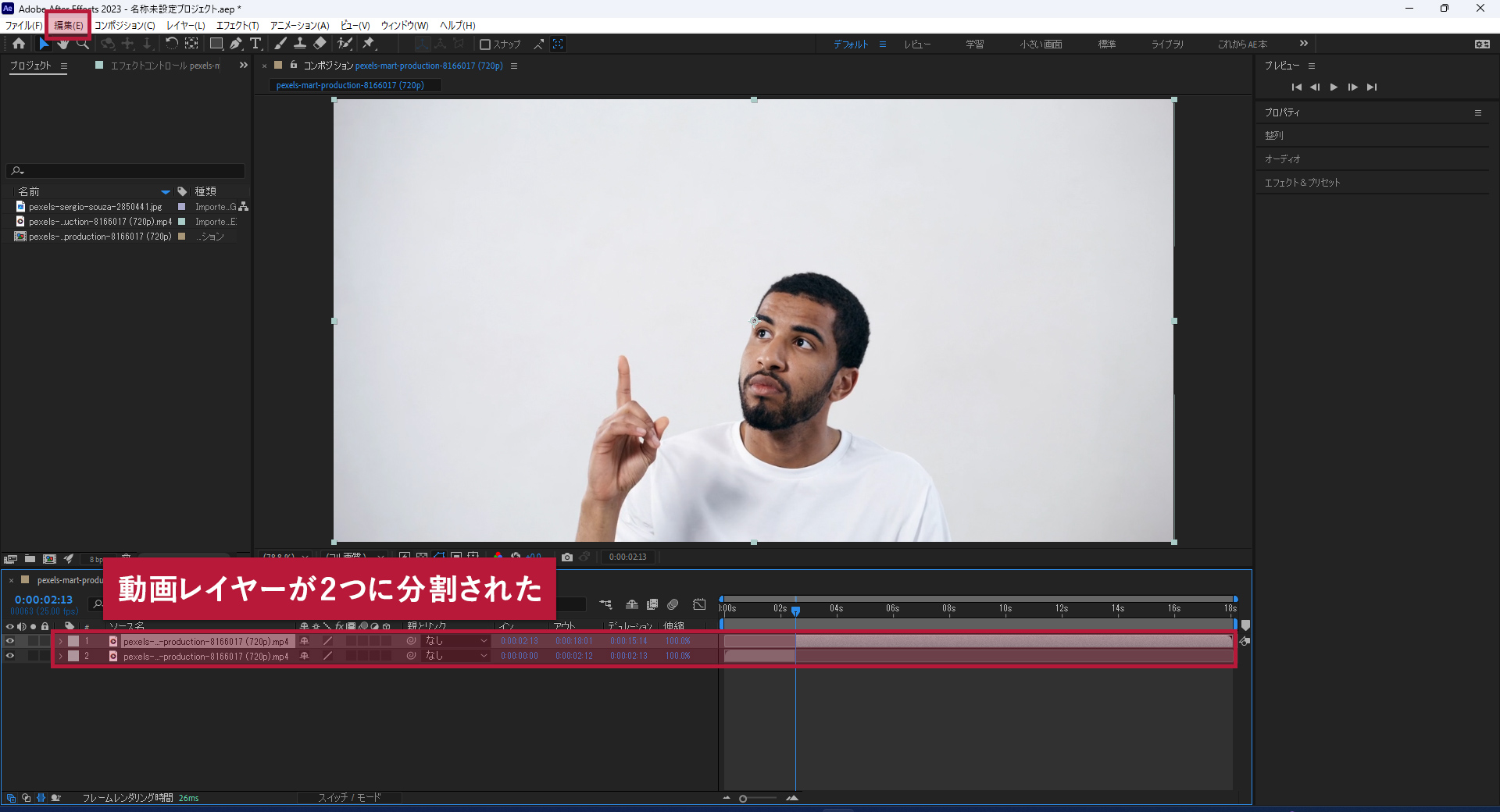
まずはAパートを「現在の時間インジケーター」で終わりのタイミングを探して決め、
「編集>レイヤーを分割(Ctrl + Shift + D)」で動画レイヤーを分割します。
(これはショートカットのほうが早いよ)
ひとまず動画レイヤーが2つに分割されました。
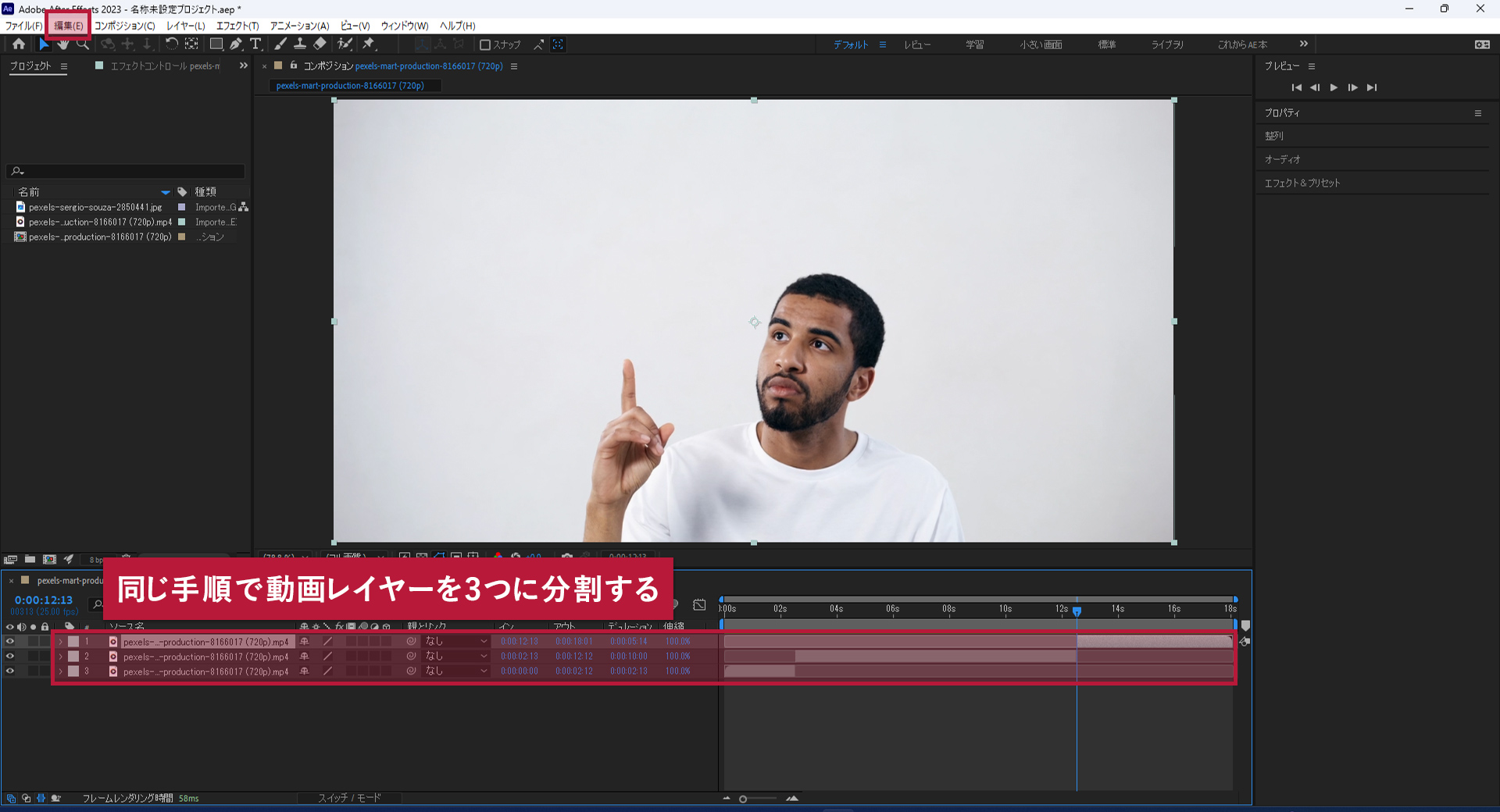
同じ手順でBパートの終わりのタイミングで「レイヤーを分割」しましょう。
1つの動画を3つのパートに分けることができました。
Bパートをプリコンポーズにする
今度はBパートを「プリコンポーズ」します。
「プリコンポーズ」はPhotoshopでいうところの「スマートオブジェクト」で、
After Effect上のコンポジションの中にもう一つ小さなコンポジションを作っている状態です。
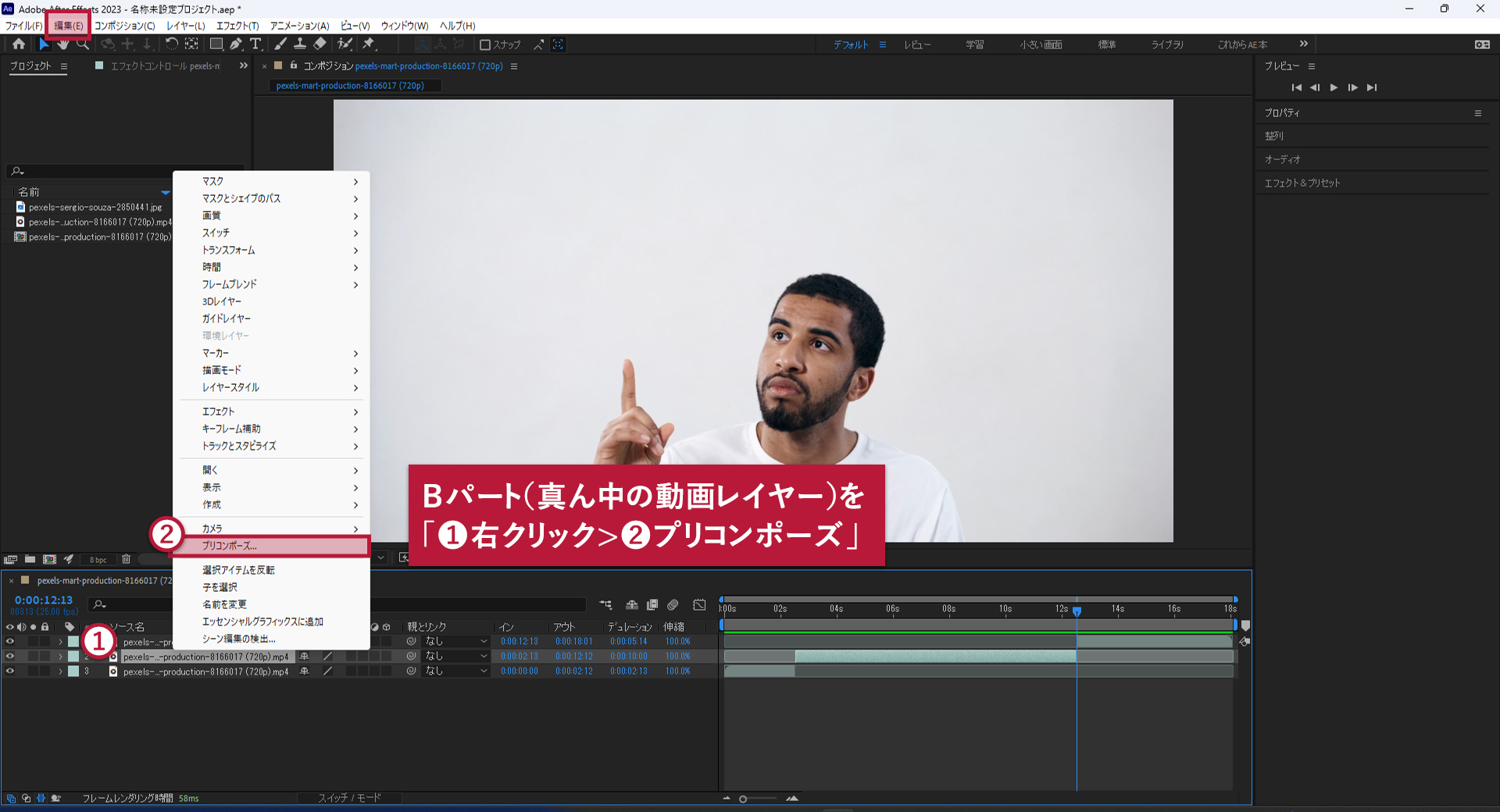
Bパートをプリコンポーズにする
ホログラムエフェクトを作るのはBパートですよね。
Bパートを右クリックして「プリコンポーズ」をクリック選択しましょう。
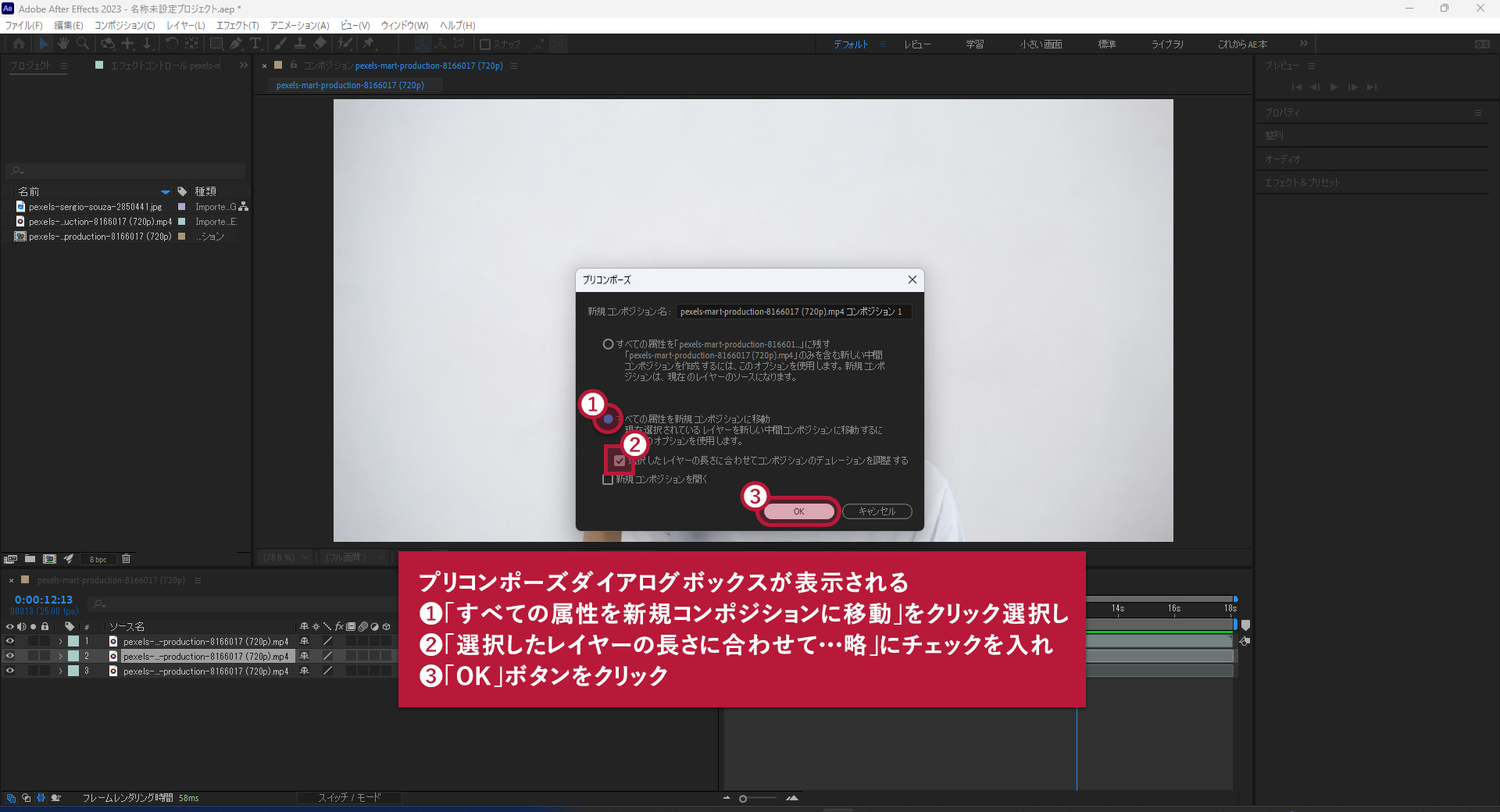
プリコンポーズダイアログボックスが表示されます。
「すべての属性を新規コンポジションに移動」をクリックして選択し、
「選択したレイヤーの長さに合わせてコンポジションのデュレーションを調整する」にチェックを入れ、
最後に「OK」ボタンをクリックして閉じましょう。
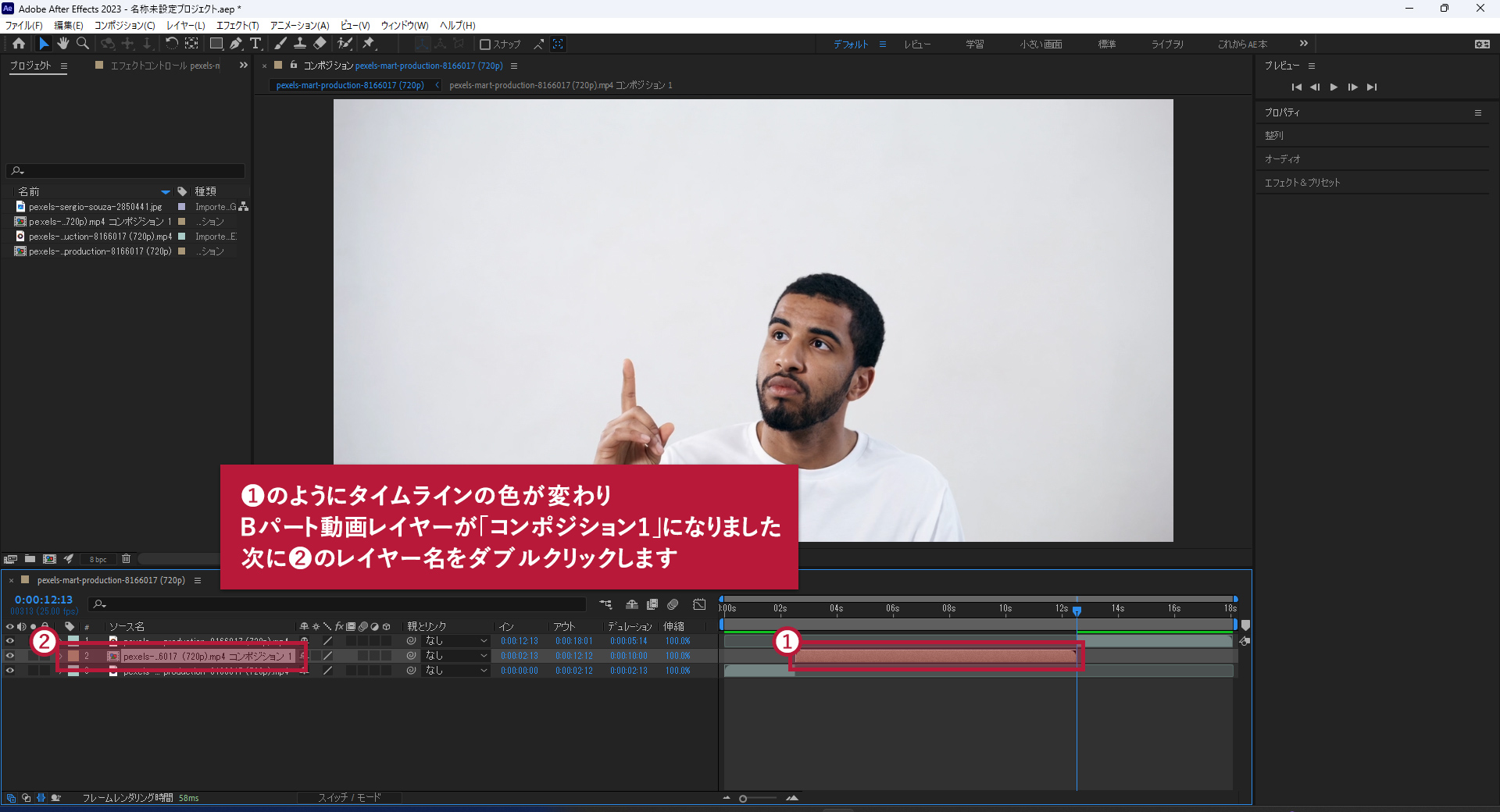
タイムライン上のBパートの色が変わり、Bパートのレイヤー名にも「~コンポジション1」と変わりました。
次にこのレイヤーをダブルクリックしてコンポジションを開きましょう。
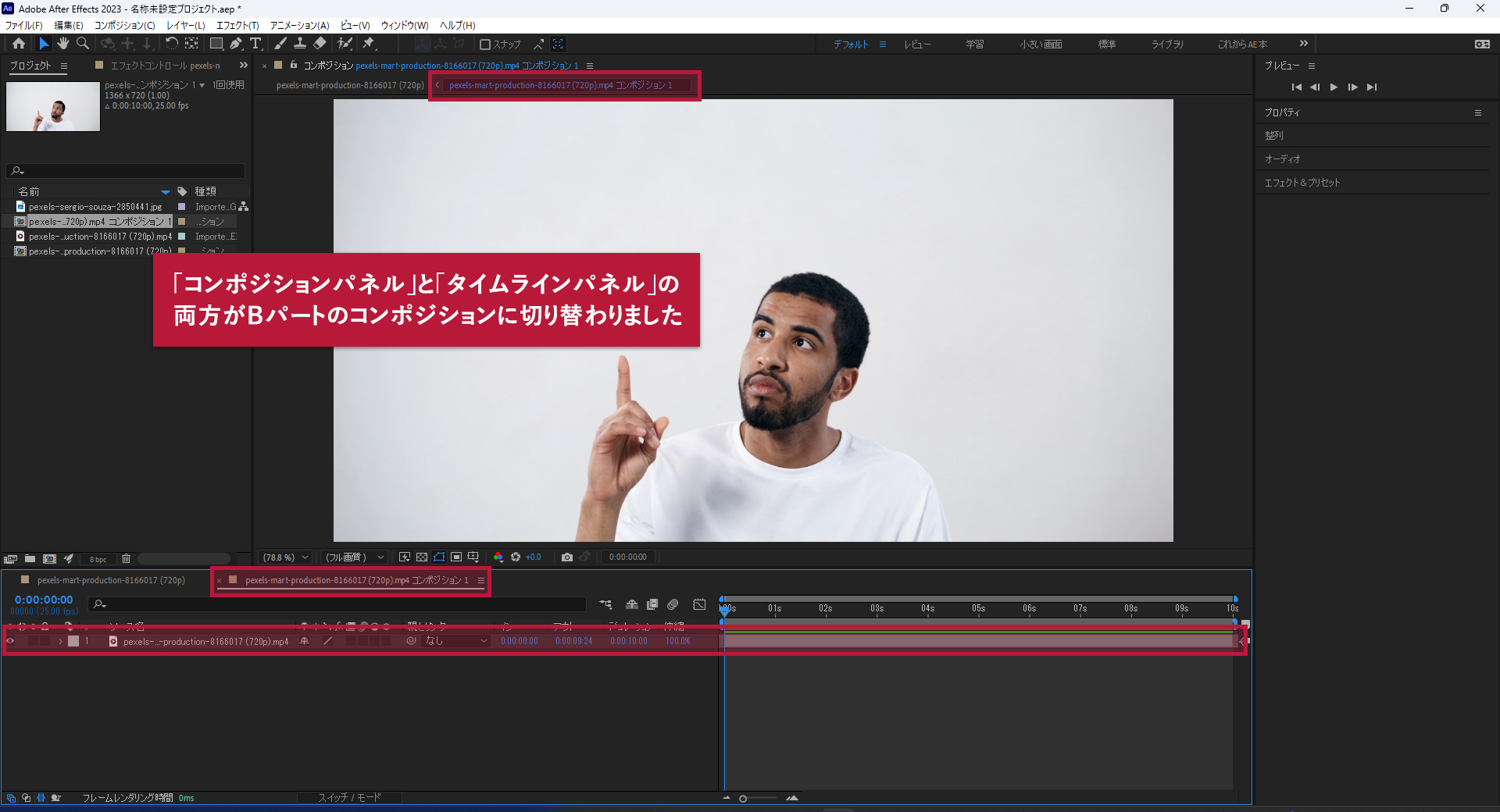
「コンポジションパネル」と「タイムラインパネル」の両方がBパートのコンポジションに切り替わりました。
こちらを編集していきましょう。
指の動きの追従データを作る
トラッカーパネルを使って作業する
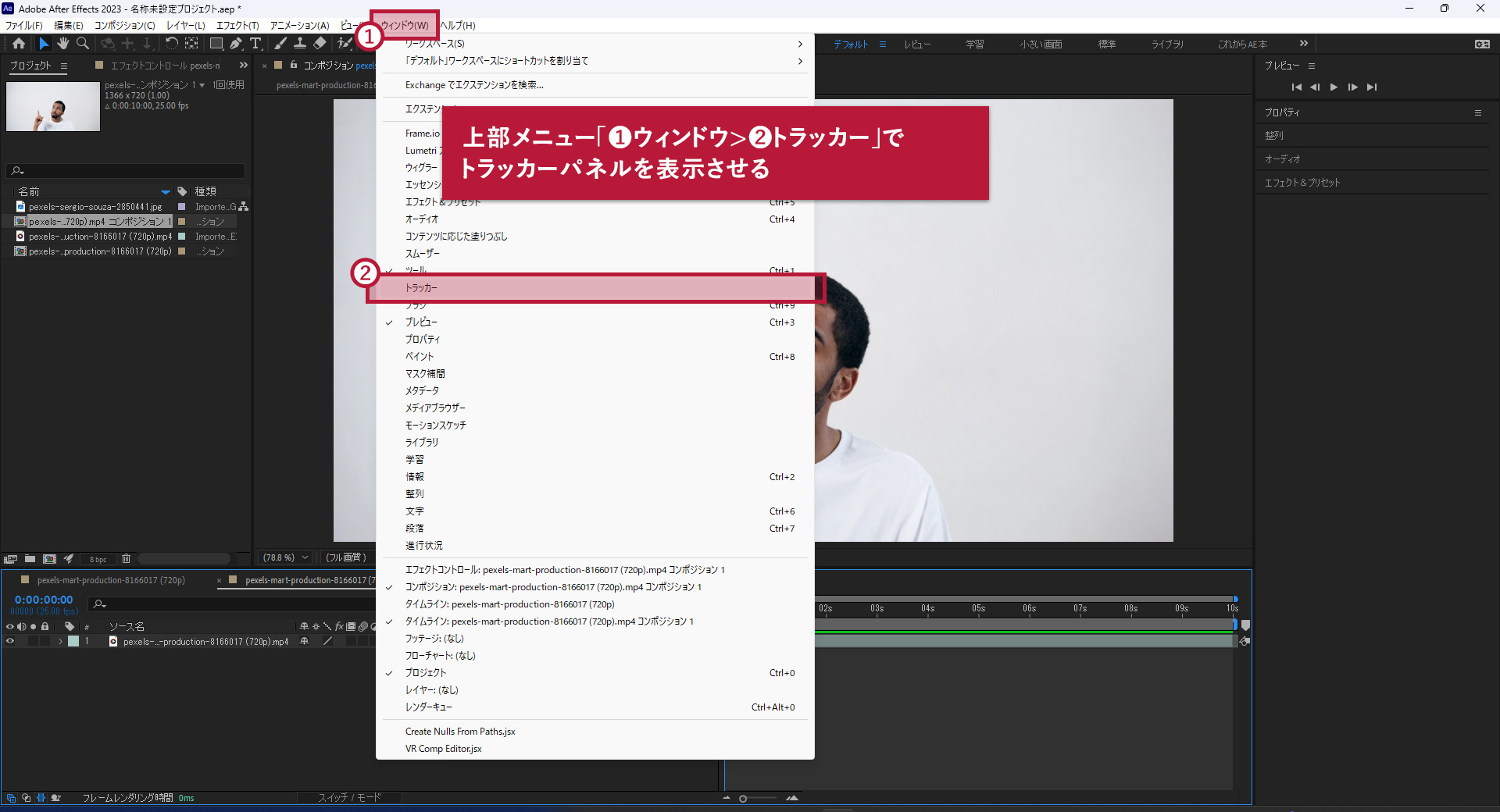
上部メニューから「ウィンドウ>トラッカー」とクリックして「トラッカーパネル」を表示させましょう。
念のため動画レイヤーをクリックしておきます。
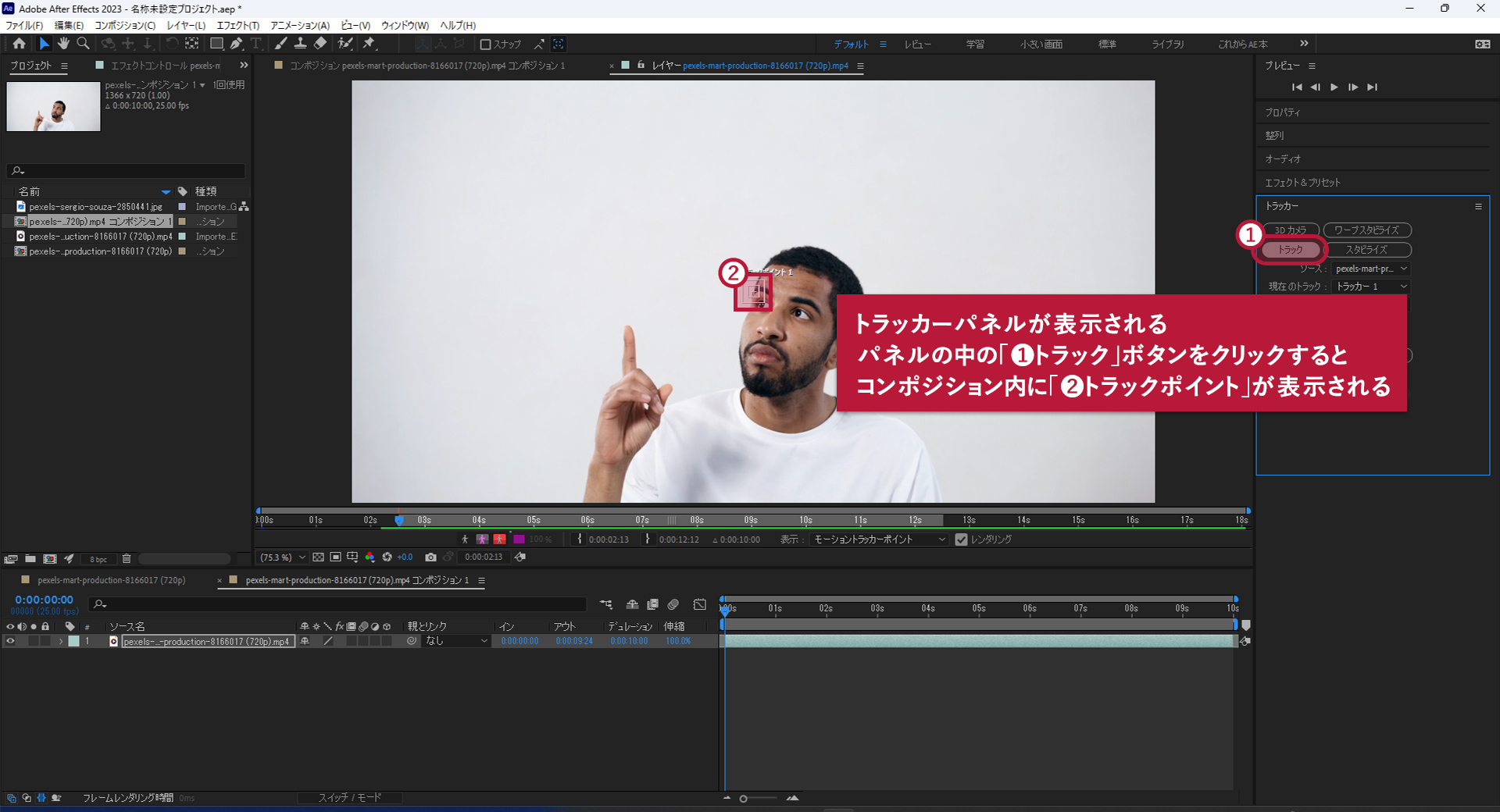
「トラッカーパネル」が表示されたらパネル内の「トラック」ボタンをクリックすると、
コンポジション内に「トラックポイント」が表示されます。
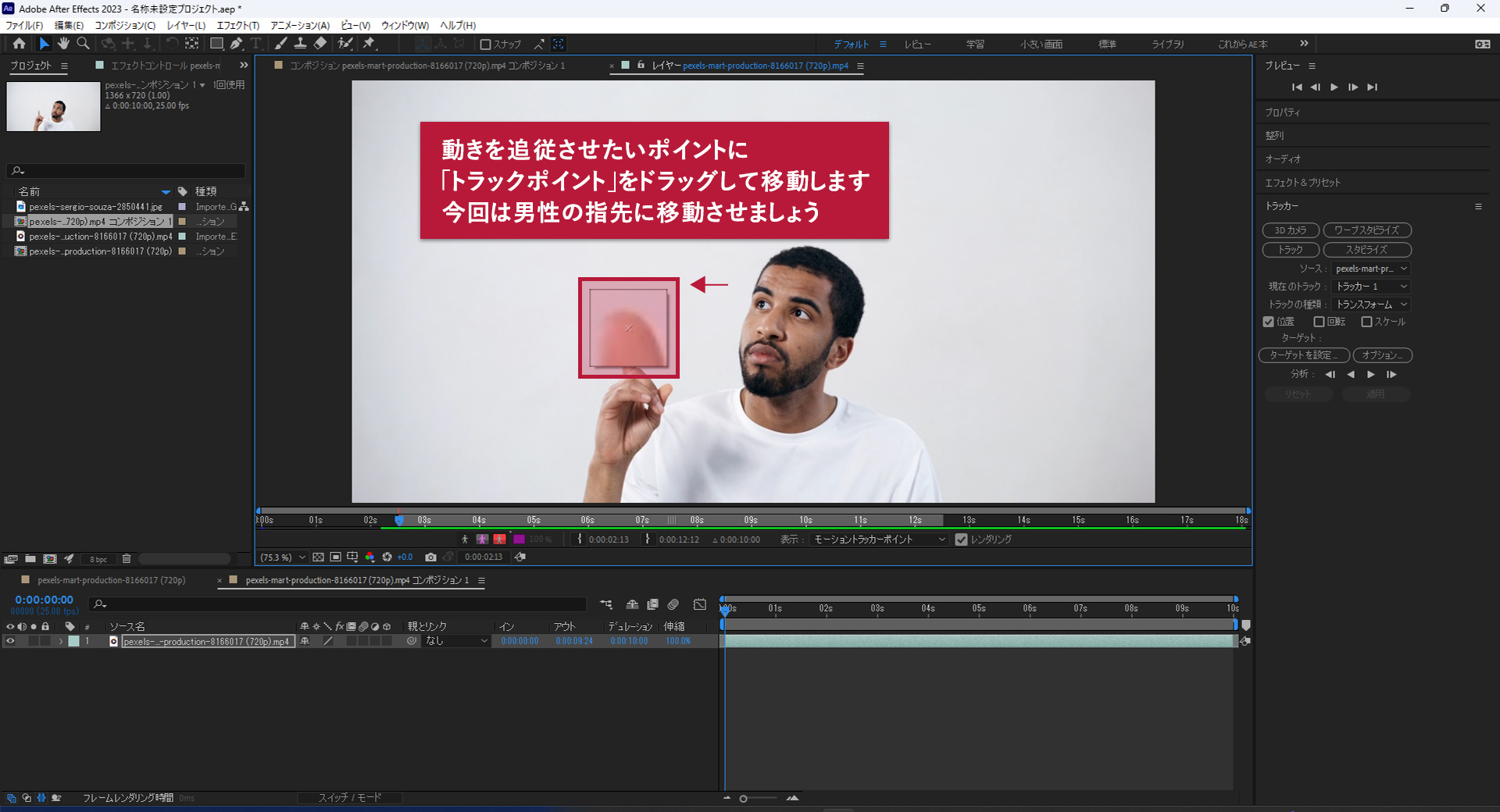
動きを追従させたいポイントに 「トラックポイント」をドラッグして移動します。
今回は男性の指先にホログラムを出現させるのでそこに移動させましょう。
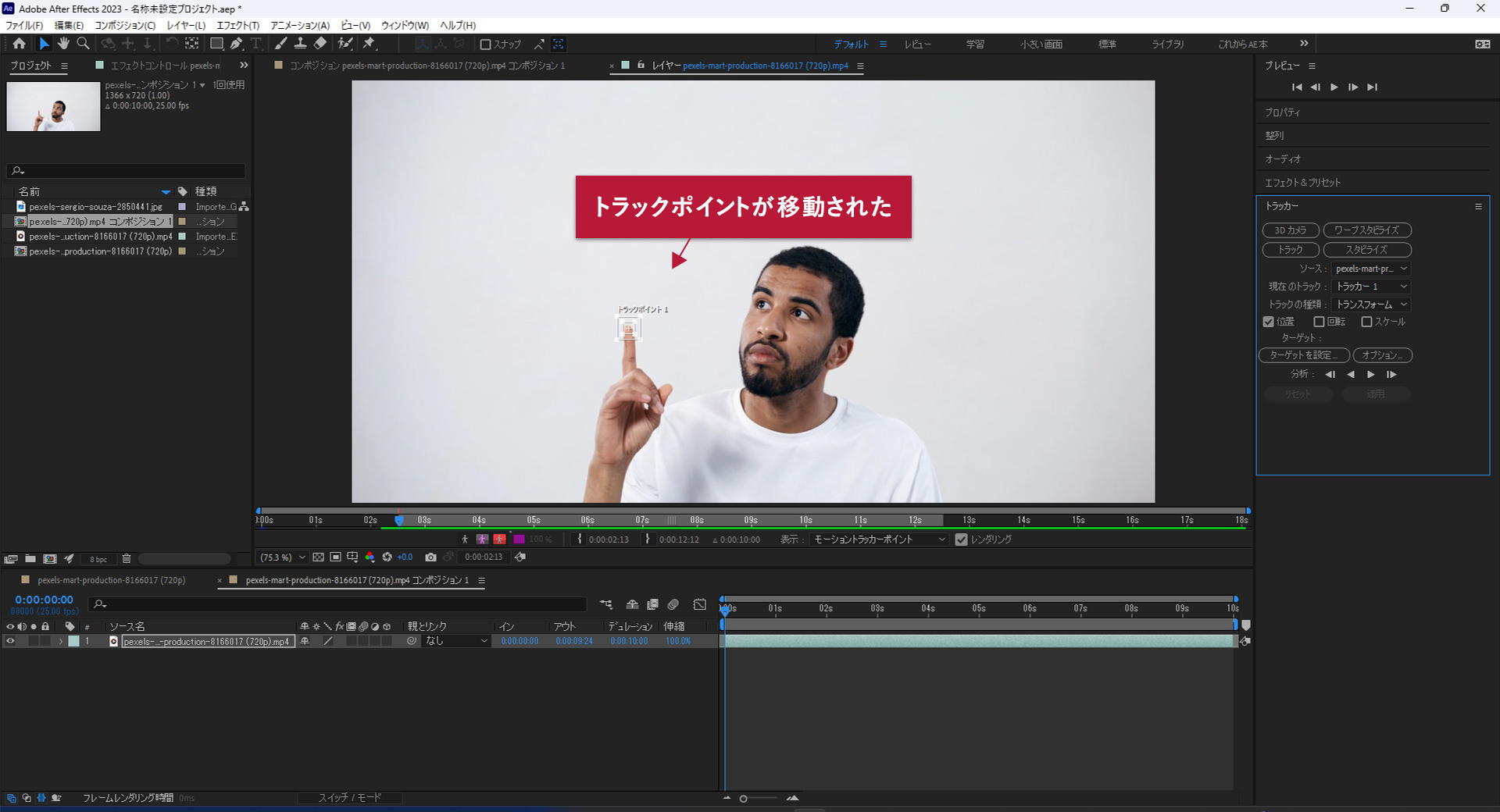
トラックポイントが移動されましたね。
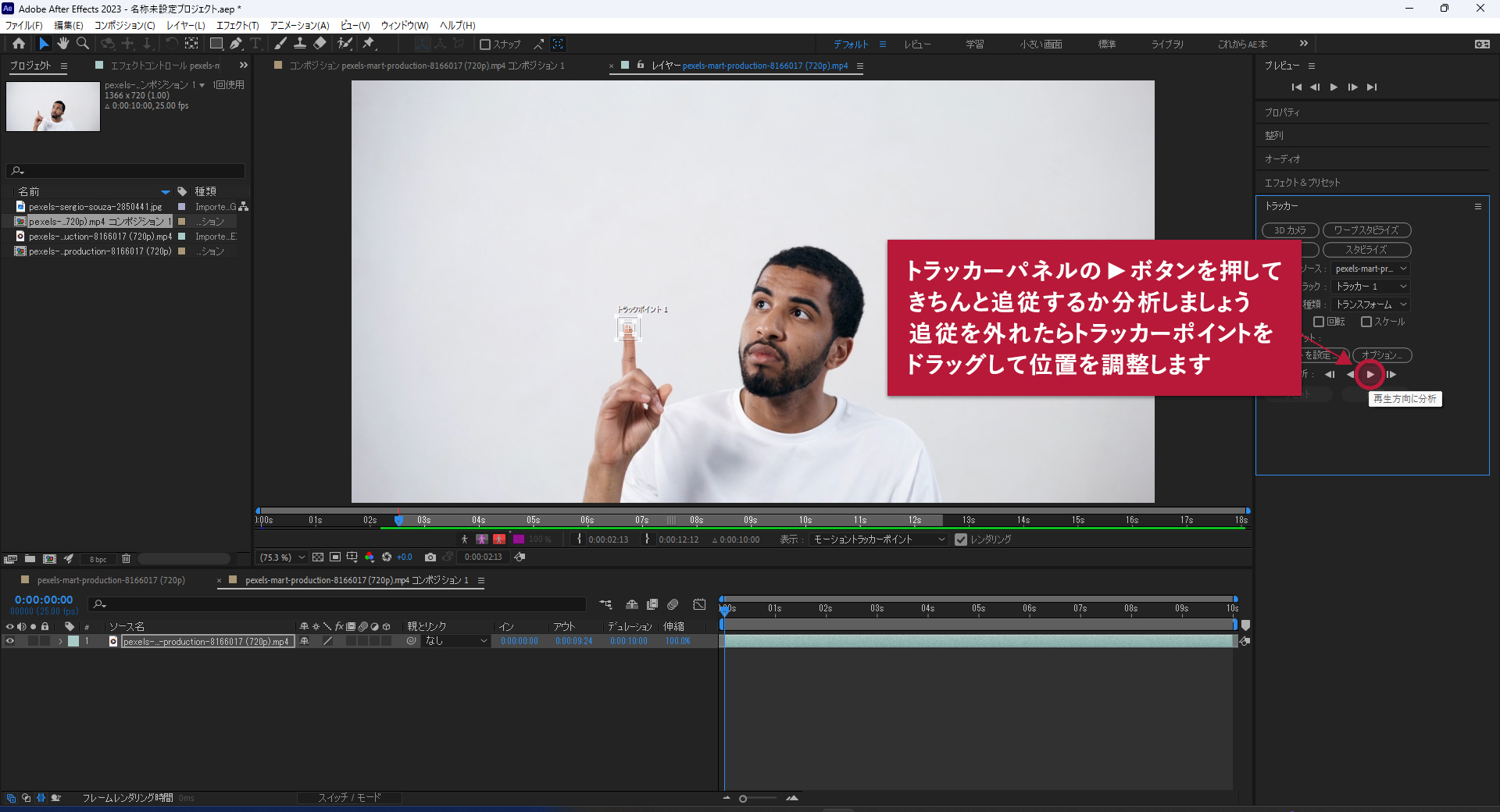
次にトラッカーパネルの「再生方向に分析」ボタンを押して、トラックポイントがきちんと指を追従するかを分析しましょう。
もしトラックポイントの追従が外れてしまったらそのタイミングでポイントをドラッグして直します。
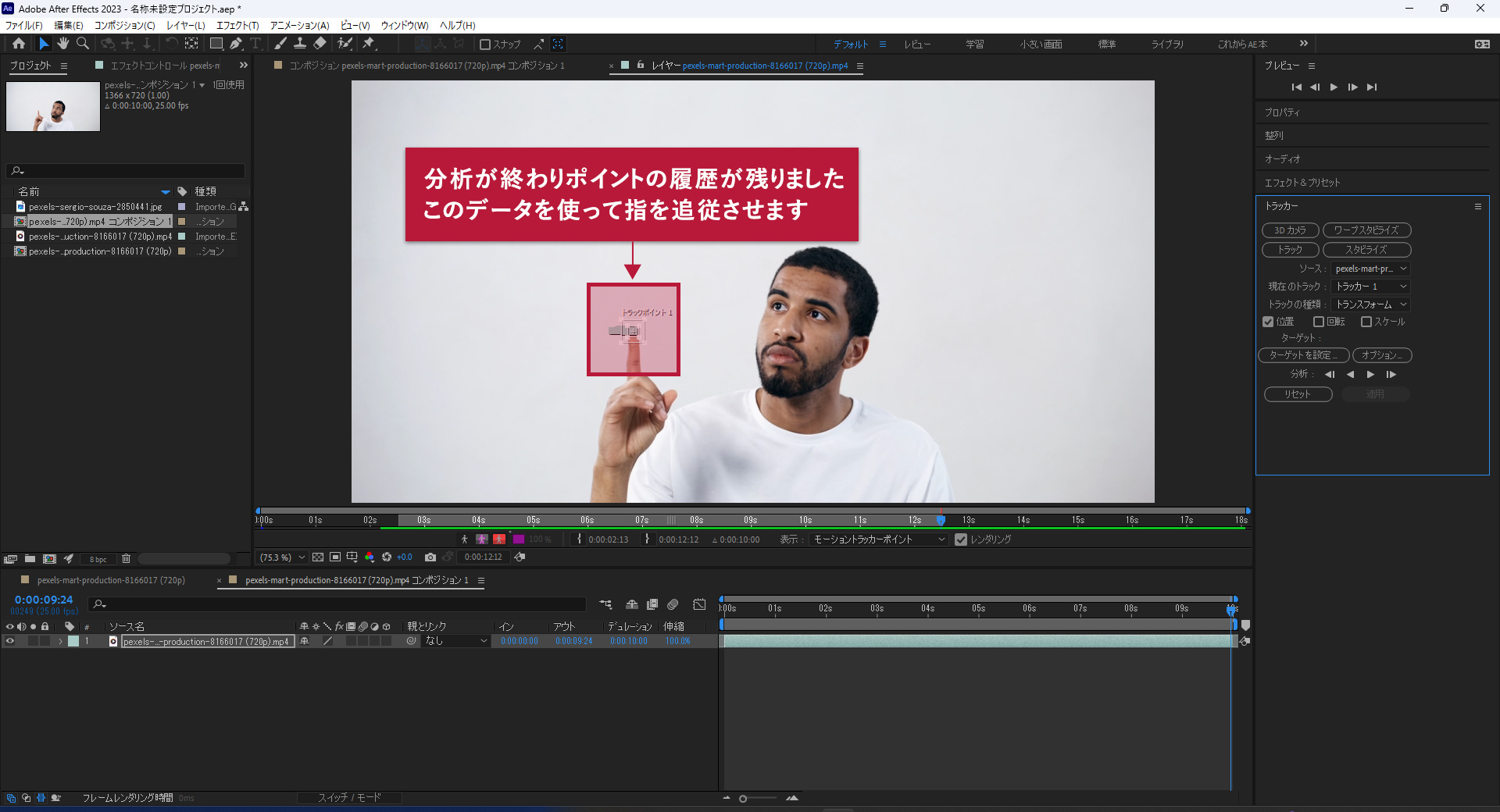
分析が終わり、トラッカーポイントのデータの作成ができました。
このデータを使って指に追従させていきましょう。
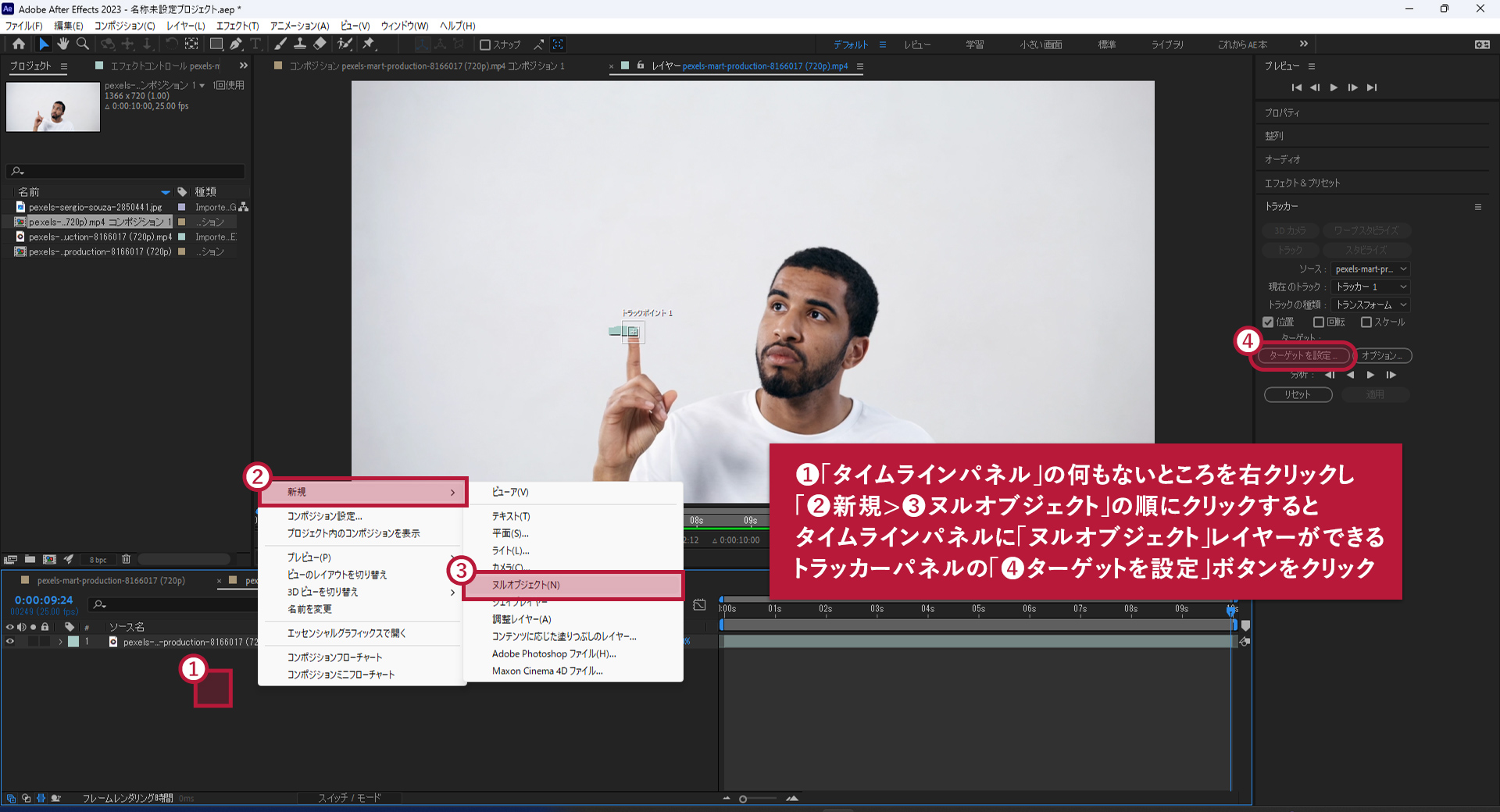
先ほどの動きのデータを保存しておく箱「ヌルオブジェクト」というものを作成しましょう。
「タイムラインパネル」の何もない場所を右クリックし、「新規>ヌルオブジェクト」の順にクリックすると、
「タイムラインパネル」に「ヌルオブジェクト」レイヤーができます。
さらにトラッカーパネルの「ターゲットを設定」ボタンをクリックします。
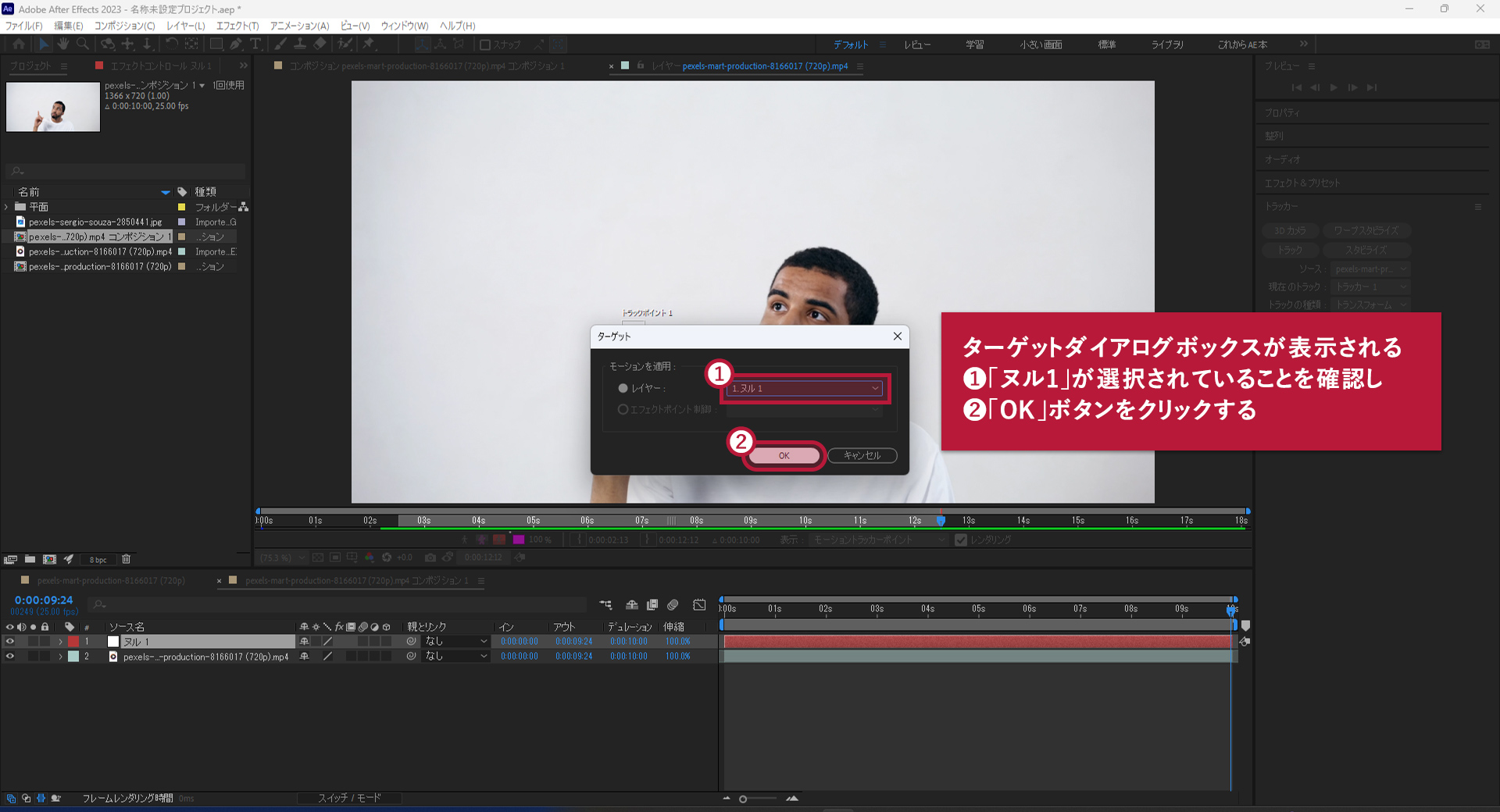
「ターゲット」ダイアログボックスが表示されるので、
レイヤーが「ヌル1」になっていることを確認し「OK」ボタンをクリックしましょう。
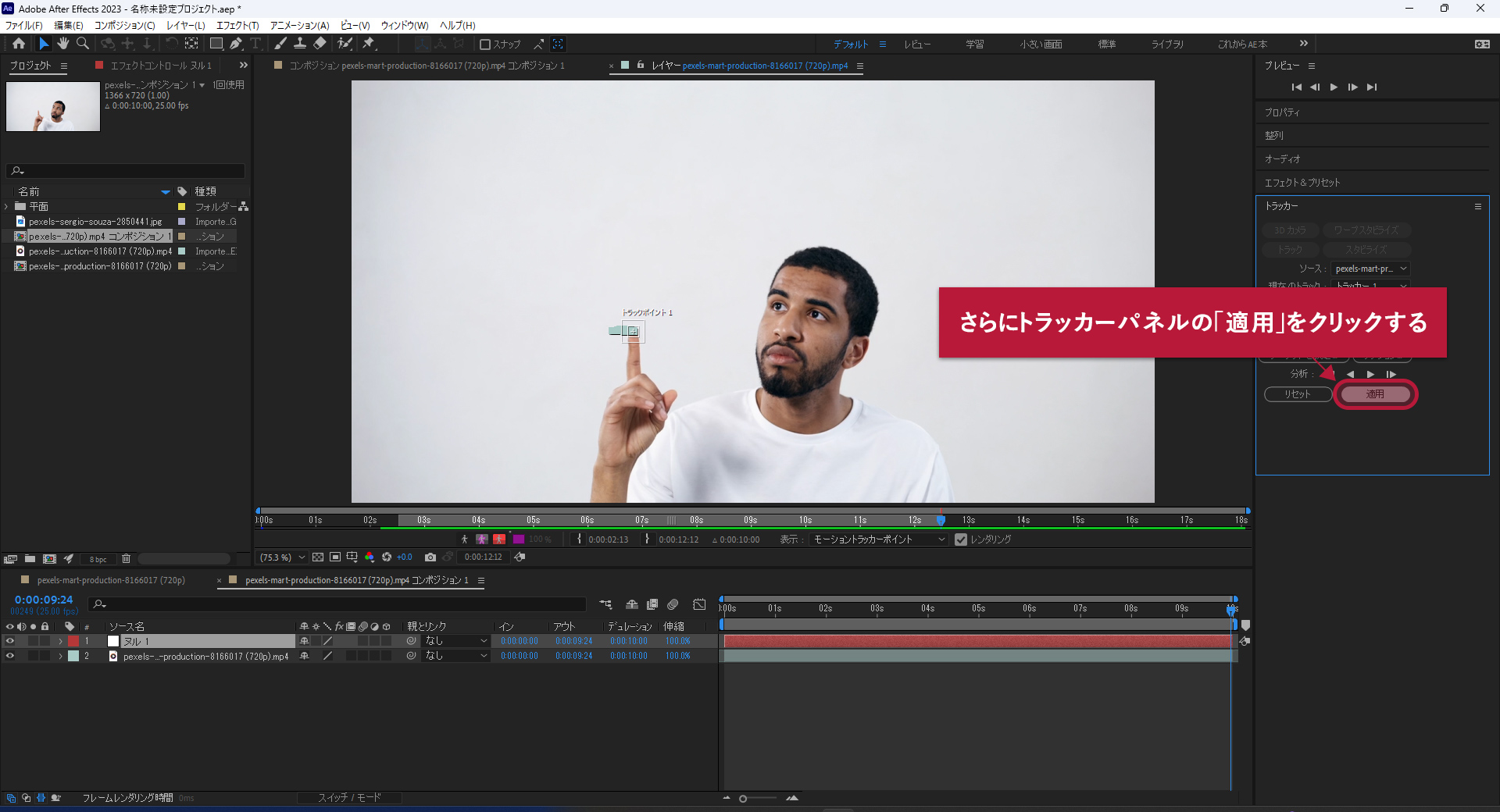
さらに「トラッカーパネル」の「適用」ボタンをクリックします。
「モーショントラッカー適用オプション」ダイアログボックスが表示されるので、
「次の軸を適用」に「XおよびY」が選択されていることを確認し「OK」ボタンをクリックしましょう。
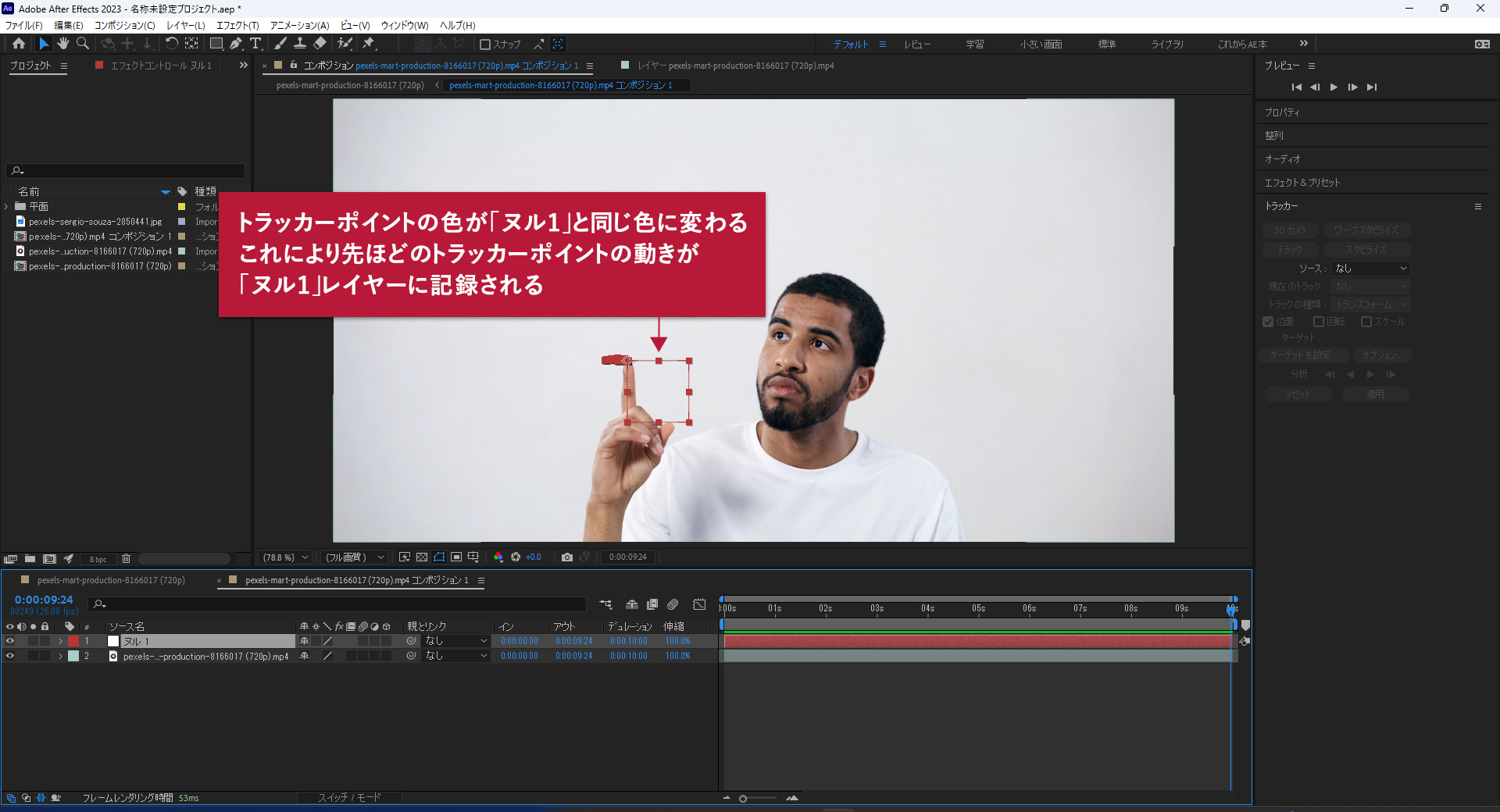
トラッカーポイントの色がヌル1と同じ色に変わります。
これにより先ほどのトラッカーポイントの動きが「ヌル1」レイヤーに記録されました。
ホログラムの画像を作る
動きができたら次はこの動きを反映させる写真です。
最初に読み込んだ画像を使いましょう。
画像と平面レイヤーでホログラムの下地を作る
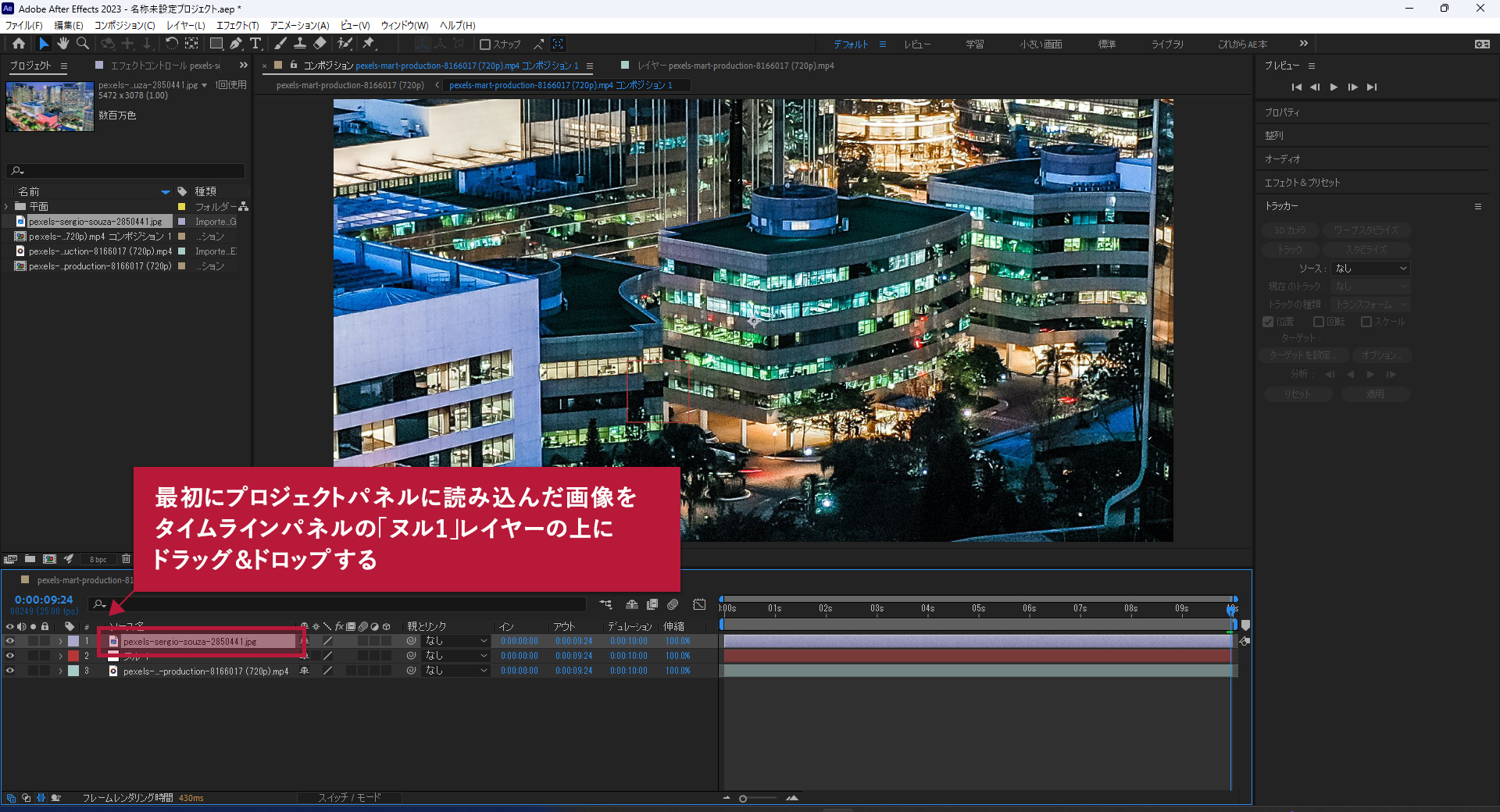
まずは「プロジェクトパネル」から画像ファイルを「タイムラインパネル」にD&Dしましょう。
「ヌル1」レイヤーの上に持ってくるようにしましょう。
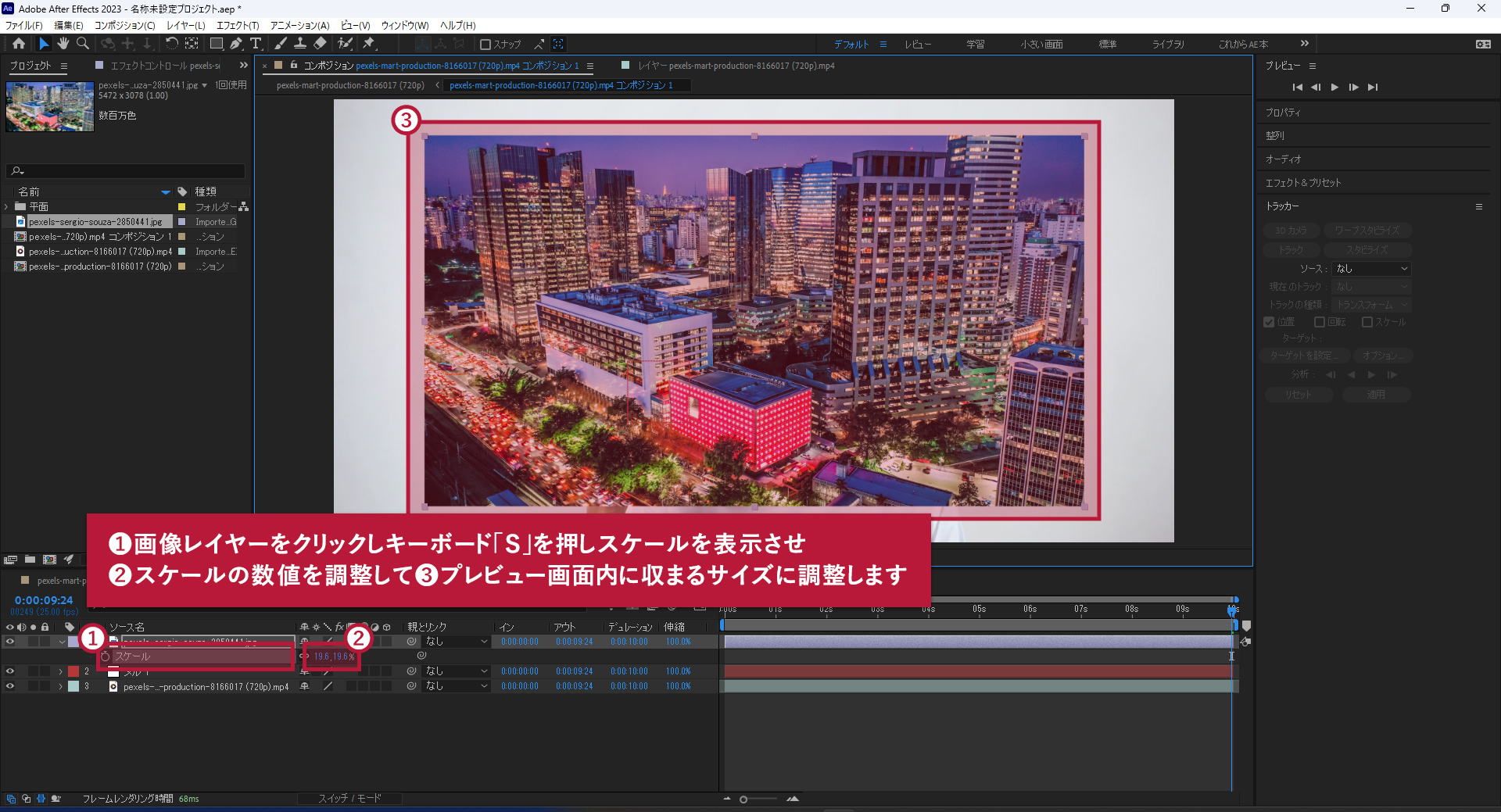
「タイムラインパネル」に読み込んだ画像レイヤーをクリックし、キーボード「S」を押して「スケール」を表示させます。
スケールの数値を調整してプレビュー画面内に収まるサイズに調整します。(サンプルでは19.6%にしました)
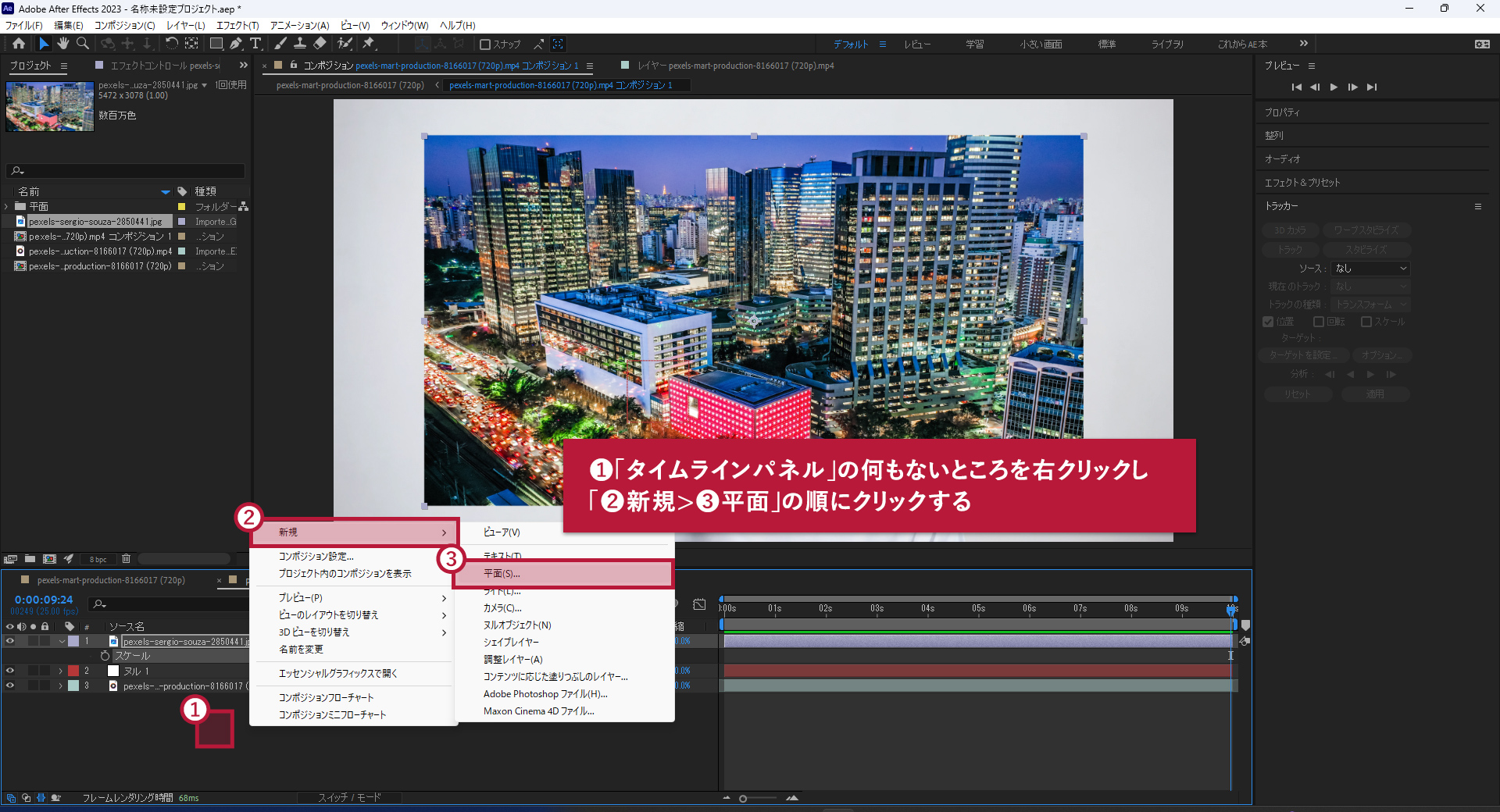
次に画像の背景に平面を敷きたいと思います。
「タイムラインパネル」の何もないところを右クリックし「新規>平面」の順にクリックしましょう。
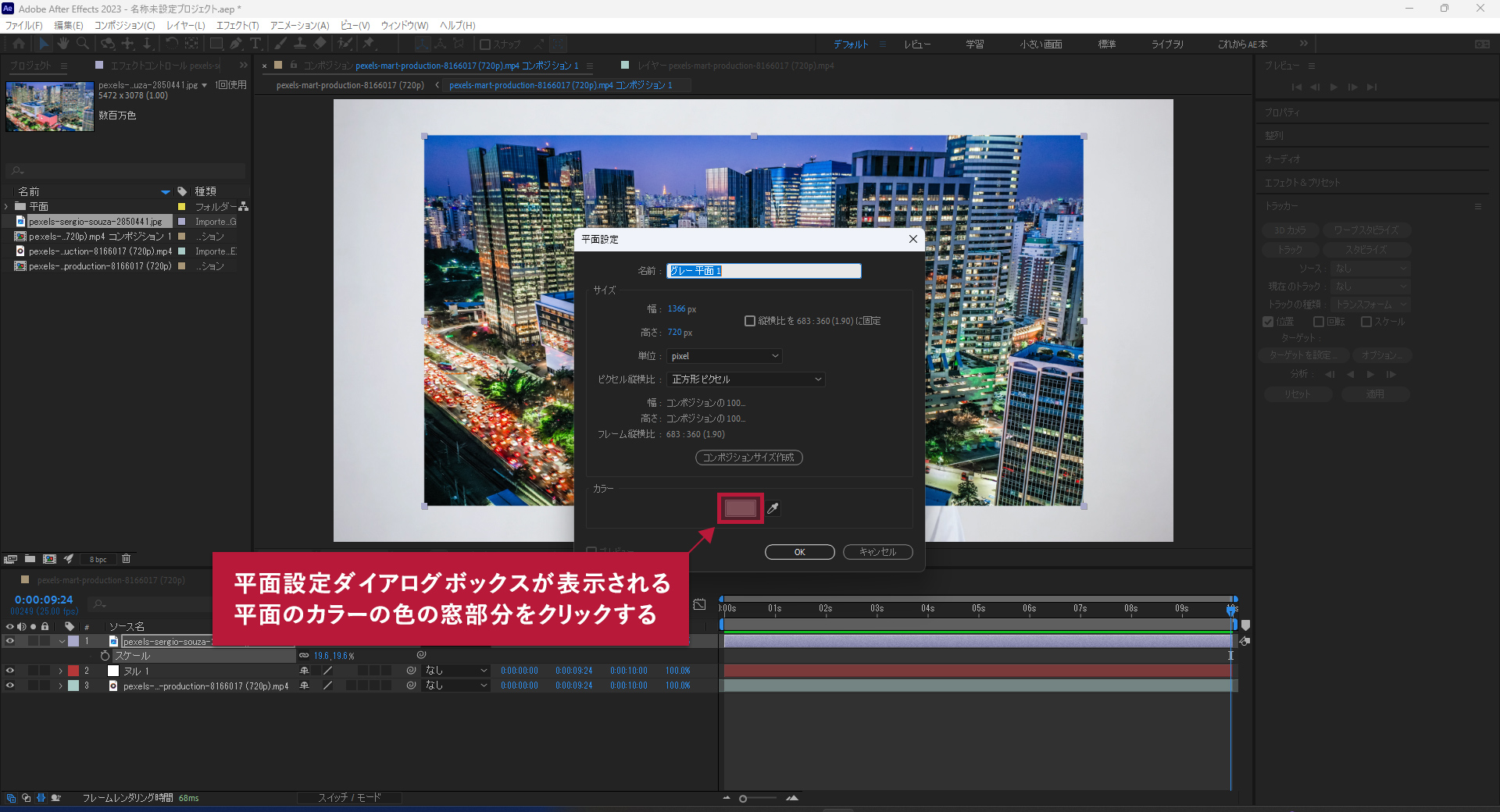
平面設定ダイアログボックスが表示されます。
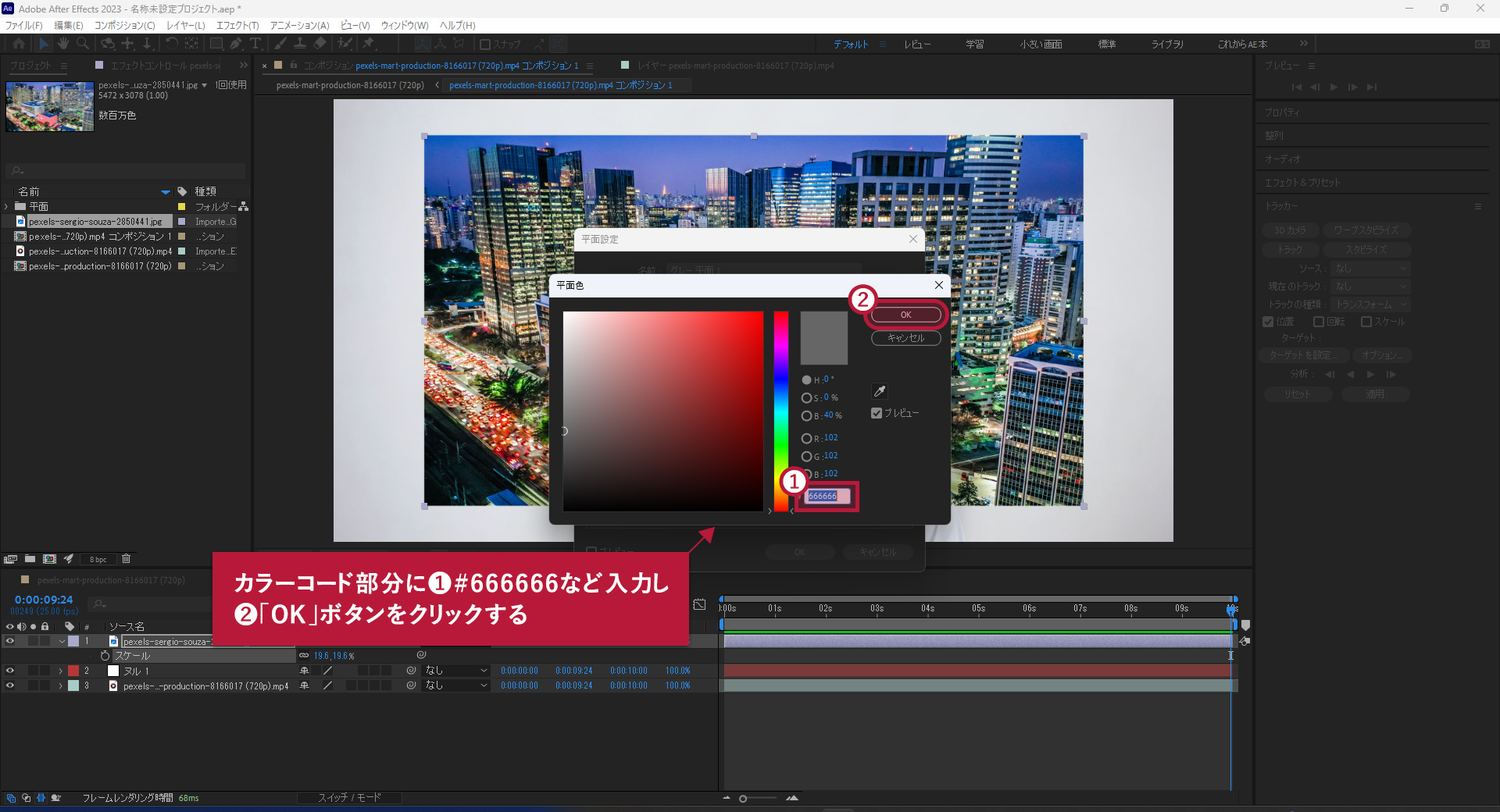
平面のカラーの色の窓部分をクリックして色を変えましょう。
「平面色」ダイアログボックスが表示されます。
カラーコードの数値入力部分に「#666666」や「#333333」など入力して「OK」ボタンをクリック、
平面設定ダイアログに戻ったら再び「OK」ボタンをクリックしましょう。
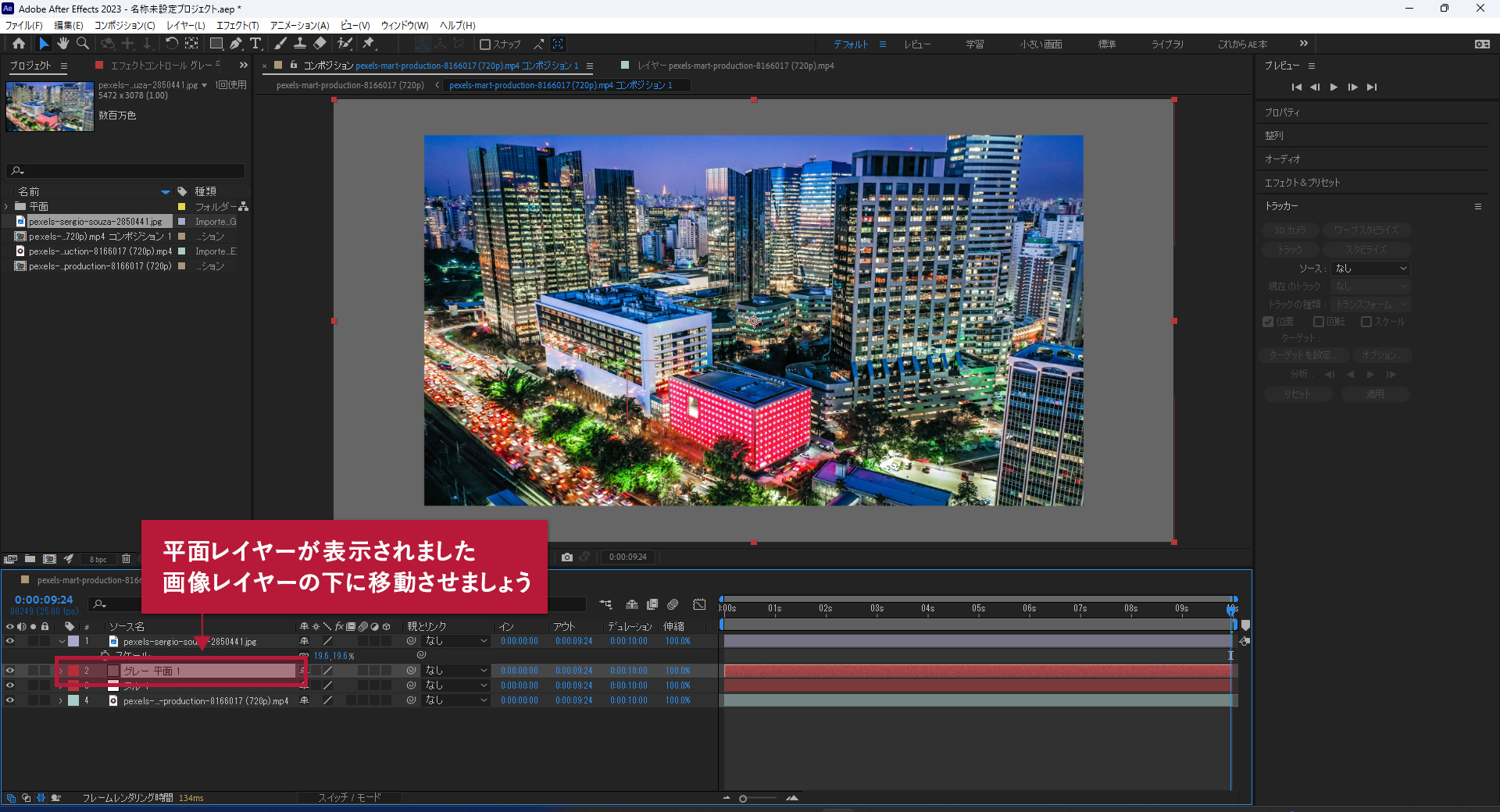
タイムラインパネルに平面レイヤーが表示されました。
タイムラインパネルで一番上に追加されてしまいますが、
画像の背景に使いたいので画像レイヤーの下に移動させましょう。
この平面レイヤーがホログラムの画面になりますので、表示させたいものを平面レイヤーの上にのせましょう。
今回は夜景の画像ですが、動画などでもいいですし、画像を複数表示させるのもいいでしょう。
画像レイヤーのサイズを変えましょう。
タイムラインパネルで画像レイヤーをクリックすると、画像にバウンディングボックスのようなものが表示されます。
それをドラッグして大きさを調整し、コンポジション内で画面いっぱいの大きさにします。
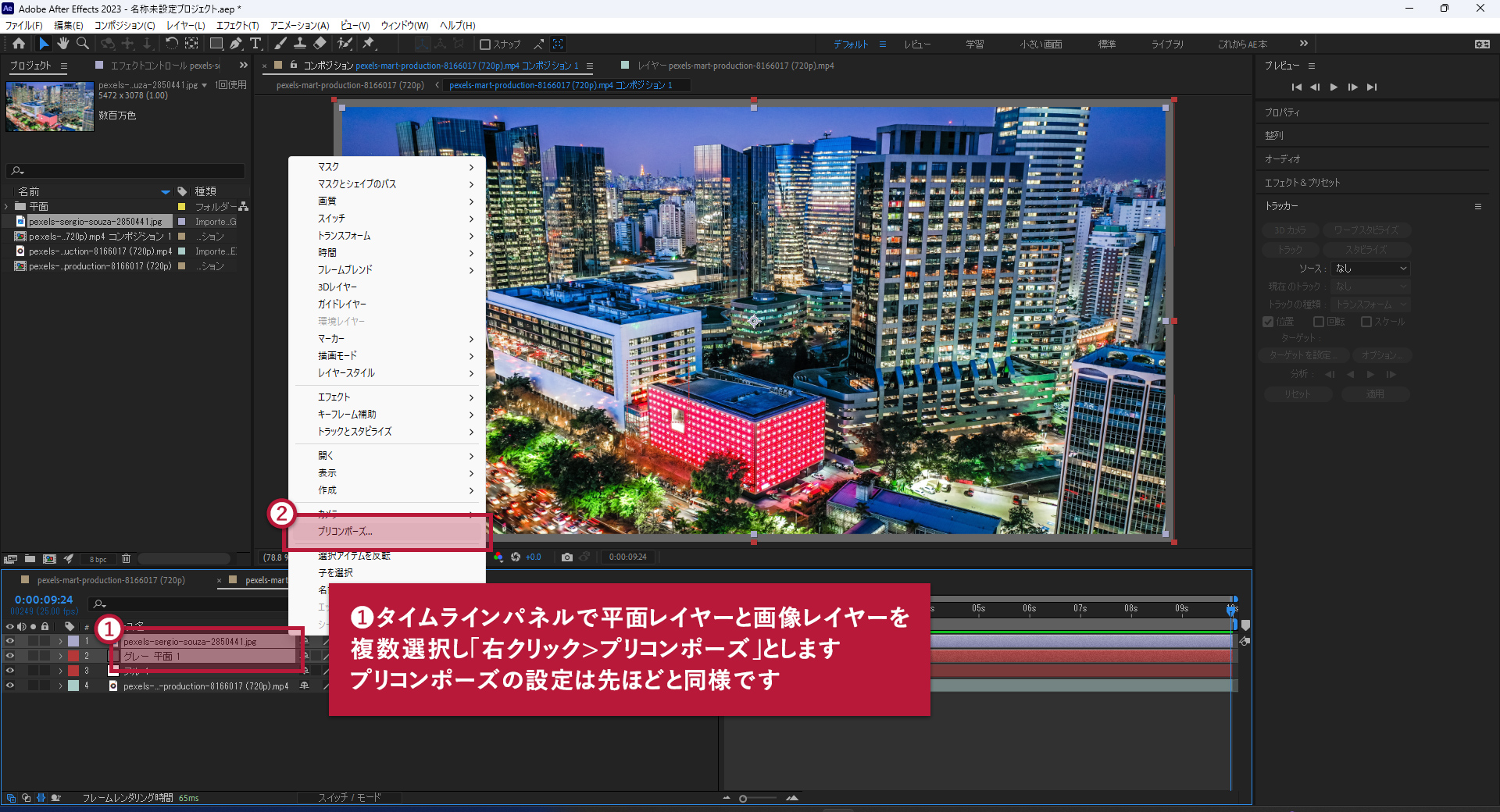
今度はタイムラインパネルで平面レイヤーと画像レイヤーを複数選択し、
「右クリック>プリコンポーズ」とします。設定などは先ほどと同様です。
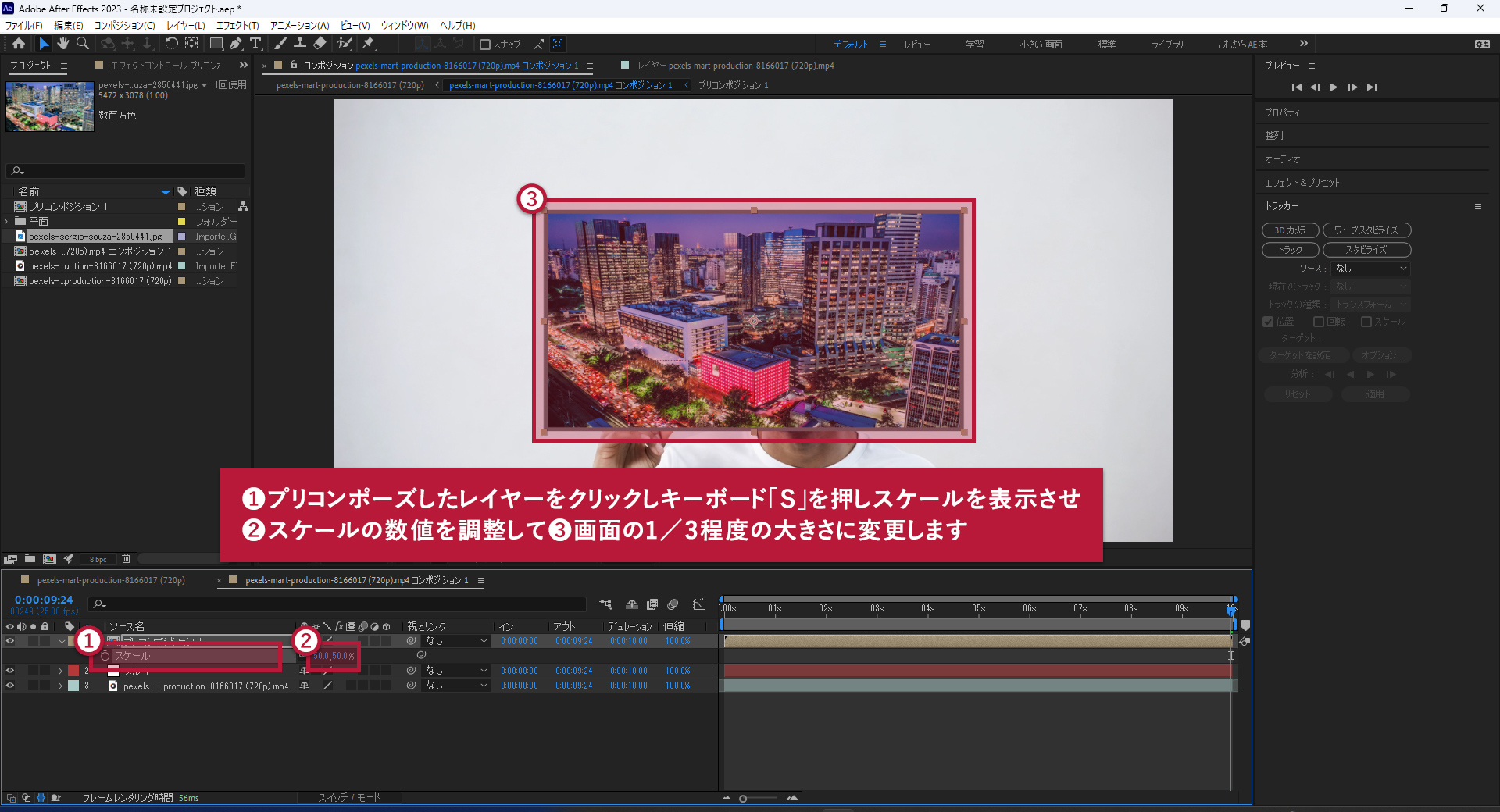
タイムラインパネルでプリコンポーズしたレイヤーをクリックし、キーボード「S」を押してスケールを表示させます。
プリコンポーズしたレイヤーを、プレビュー画面の半分~1/3程度の大きさに変更します。(サンプルでは50%)
エフェクトをかけてホログラム調に変更する
次はエフェクトをかけていきましょう。
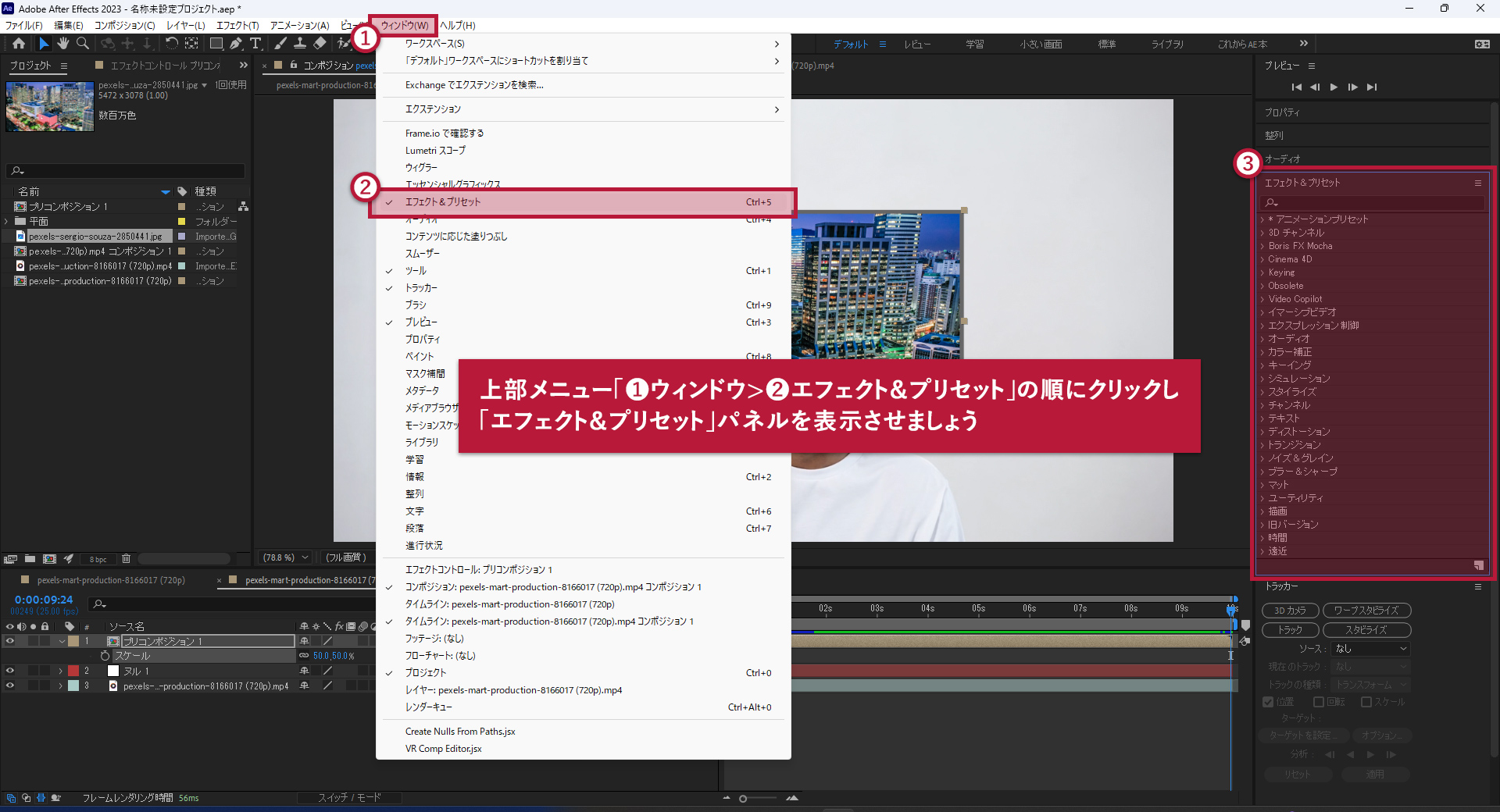
エフェクトは「エフェクト&プリセットパネル」より追加し「エフェクトコントロールパネル」で調整ができます。
上部メニュー「ウィンドウ>エフェクト&プリセット」の順にクリックし「エフェクト&プリセット」パネルを表示させます。
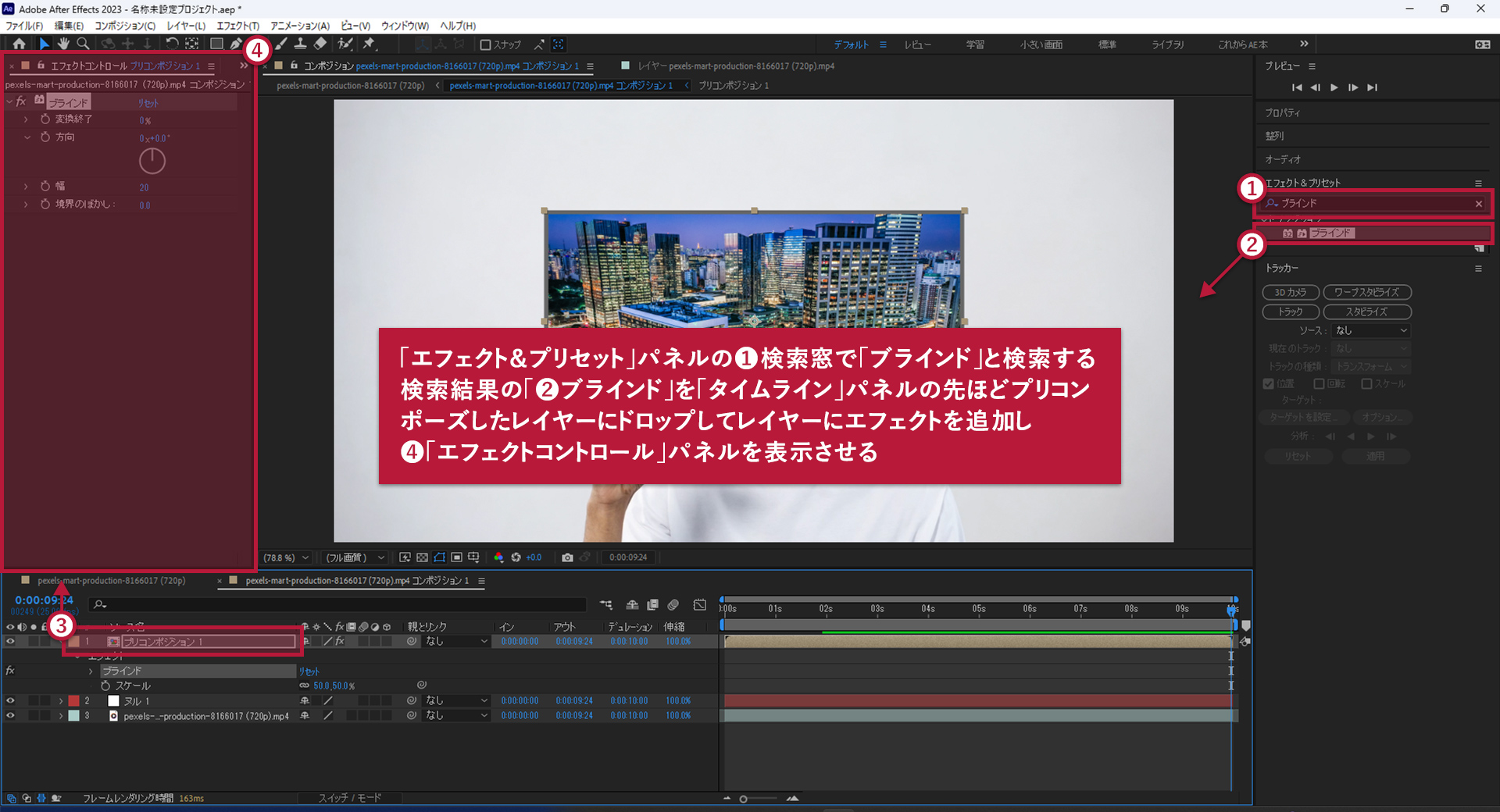
「エフェクト&プリセット」パネルが表示されたら検索窓に「ブラインド」と入力します。
検索結果に出てきた「ブラインド」を「タイムラインパネル」の先ほどプリコンポーズしたレイヤーにドロップしエフェクトを追加します。
すると左上にあった「プロジェクトパネル」が「エフェクトコントロールパネル」に切り替わります。
文字通りエフェクトをコントロールするパネルですので次はこちらを調整していきましょう。
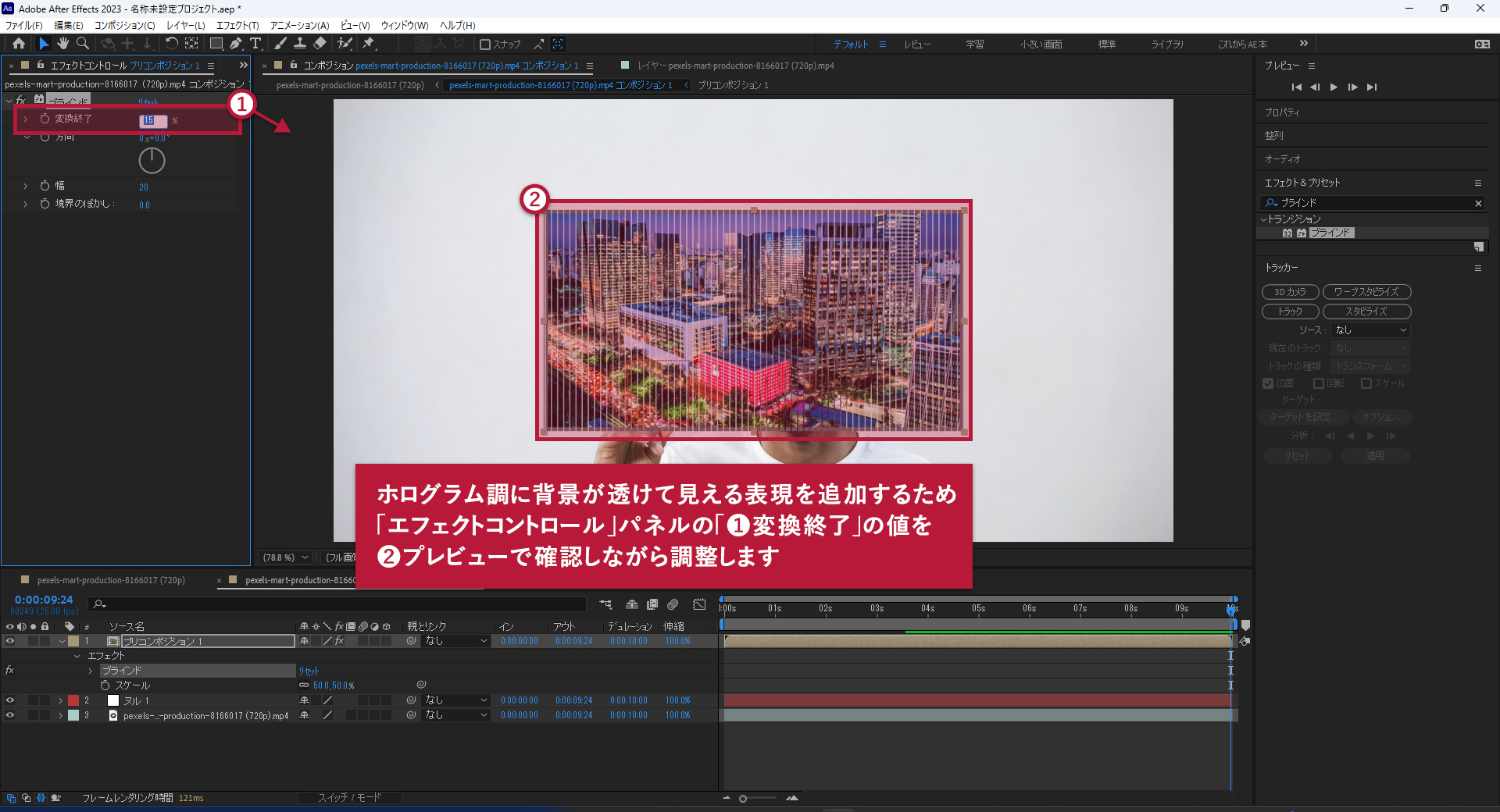
ホログラム調に背景が透けて見える表現を追加するため、
「エフェクトコントロール」パネルの「変換終了」の値をプレビューで確認しながら調整します。
(サンプルでは15%)
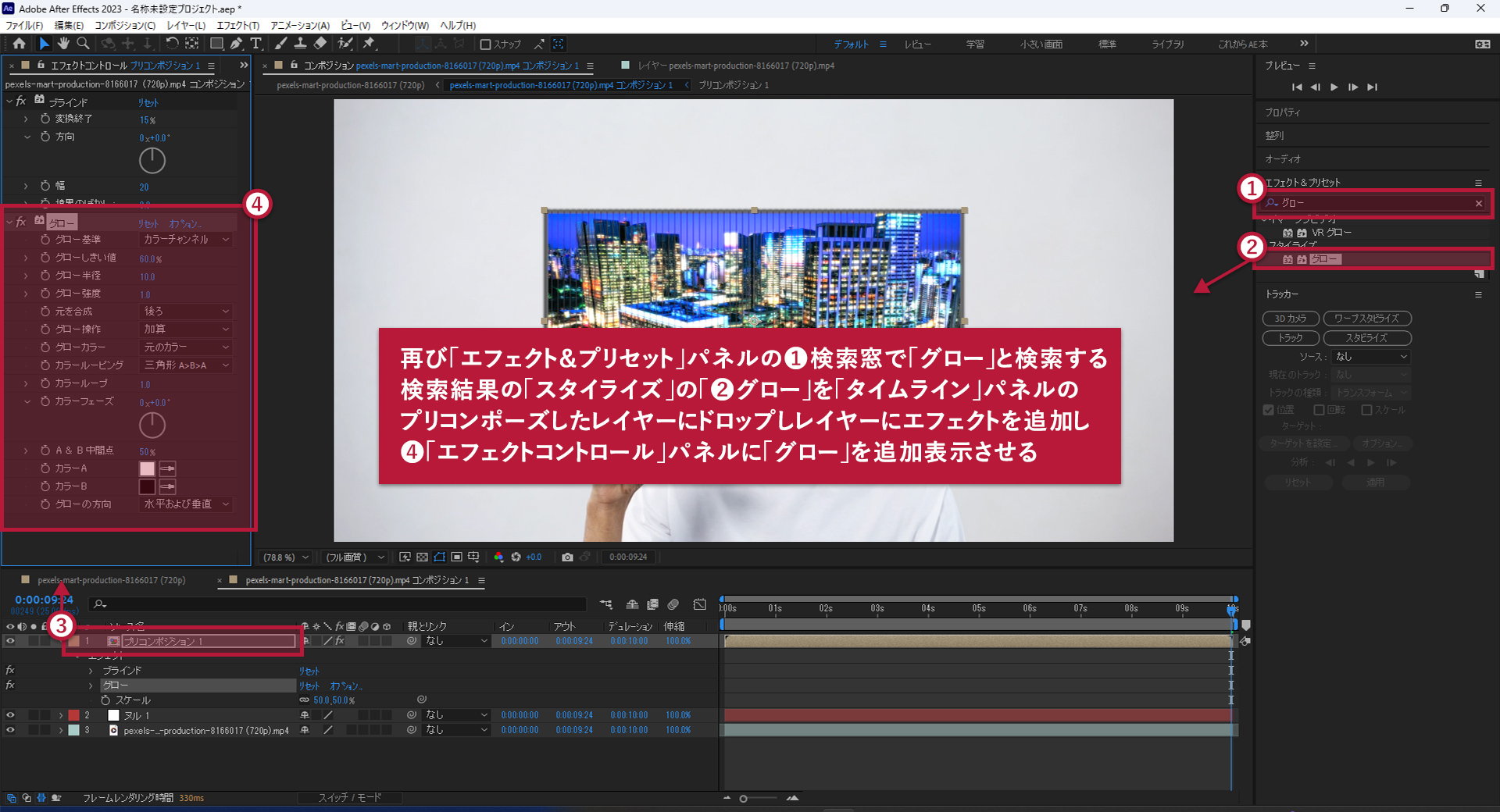
再び「エフェクト&プリセット」パネルの検索窓で今度は「グロー」と検索します。
検索結果の「スタイライズ」の「グロー」(※VRグローではありません)を、
「タイムライン」パネルの プリコンポーズしたレイヤーにドロップしレイヤーにエフェクトを追加し、
「エフェクトコントロール」パネルに「グロー」を追加表示させましょう。
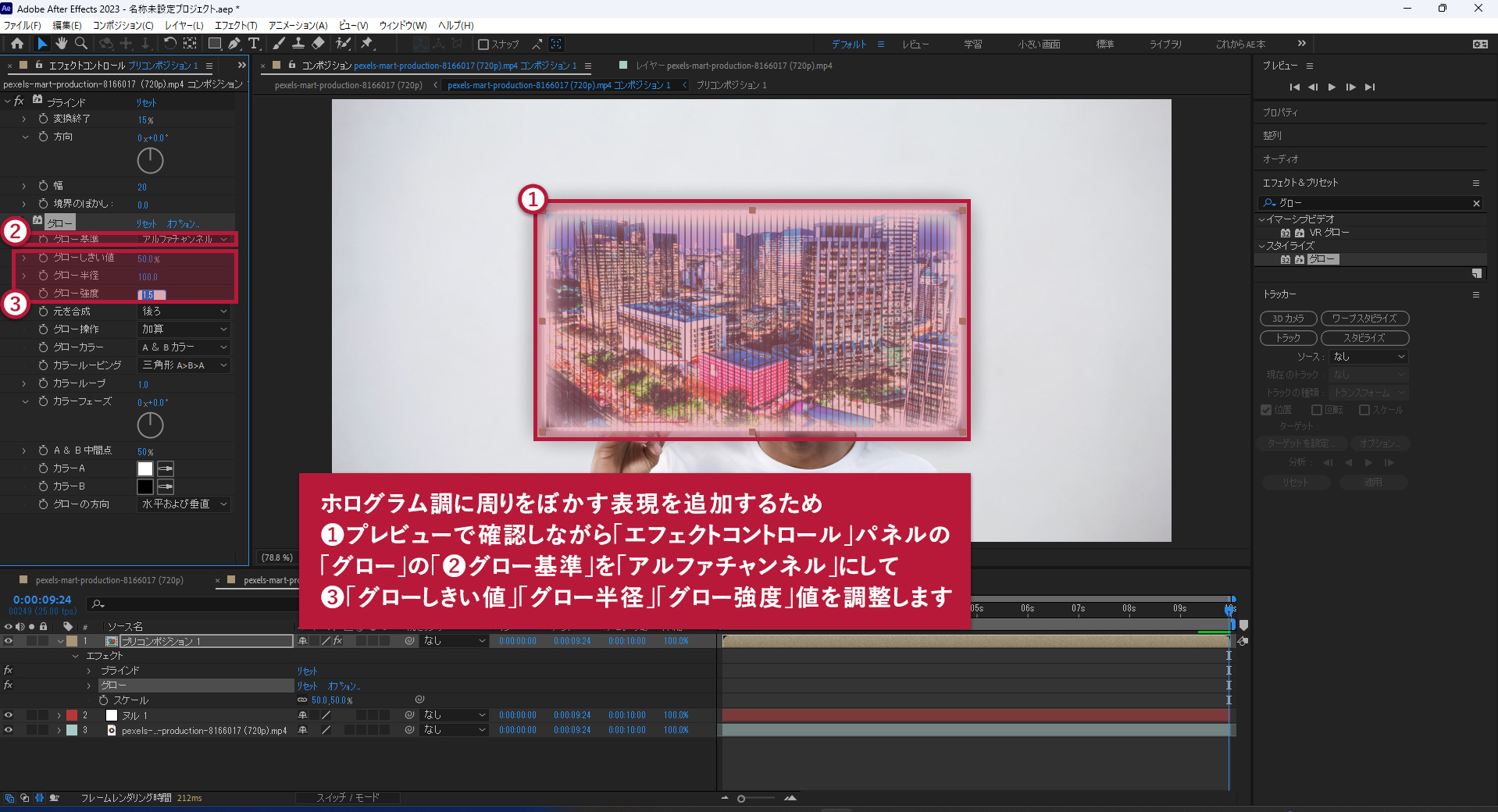
ホログラム調に周りをぼかす表現を追加するため、プレビューで確認しながら、
「エフェクトコントロール」パネルの「グロー」の「グロー基準」を「アルファチャンネル」にして、
「グローのしきい値」「グロー半径」「グロー強度」の値を調整します。
(サンプルでは、グローのしきい値:50.0%、グロー半径:100、グロー強度:1.5)
指の動きと連動させ3D表現を整える
ではいよいよ動きを追加しましょう。
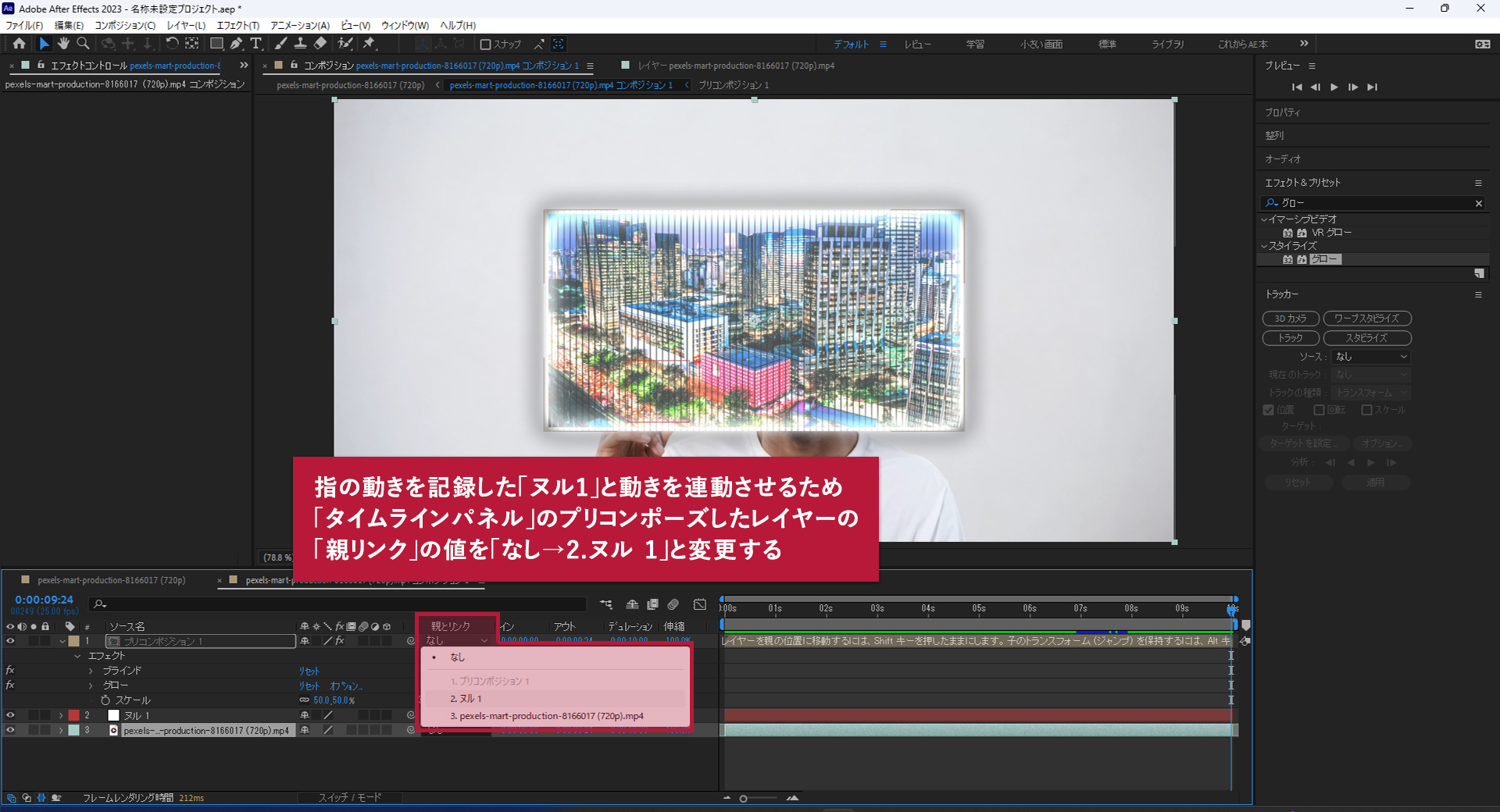
指の動きを記録した「ヌル1」レイヤーと動きを連動させるため、
「タイムラインパネル」のプリコンポーズしたレイヤーの「親とリンク」の値を、
「なし」から「2.ヌル 1」に変更してください。
できたらキーボード「Space」キーを押して再生してみましょう。
動くかな??
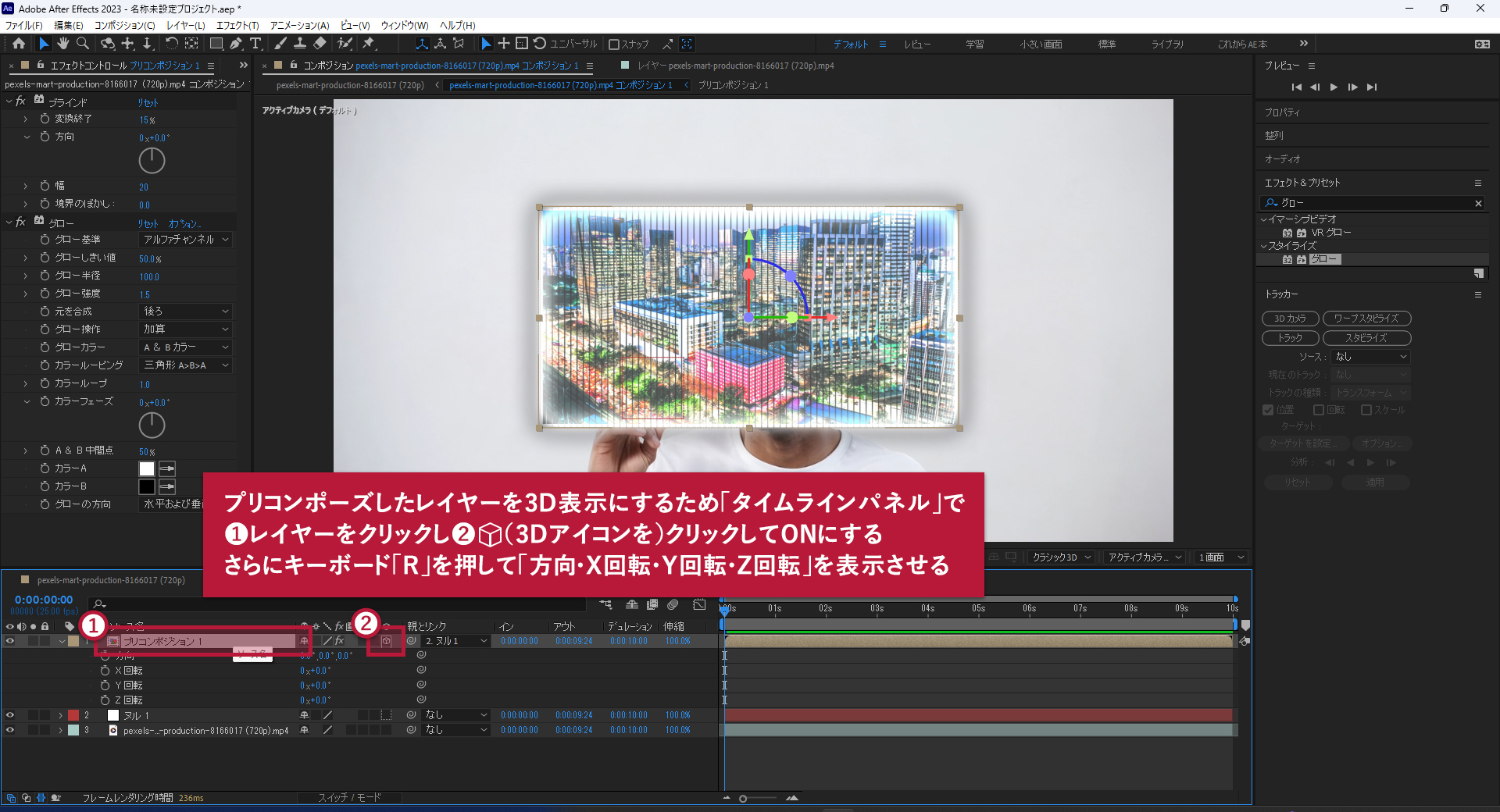
次はプリコンポーズしたレイヤーを3D表示にするため「タイムラインパネル」でレイヤーをクリックし、
3Dアイコンをクリックして3D表現をONにしましょう。
さらにキーボード「R」を押して「方向・X回転・Y回転・Z回転」を表示させます。
これによりX・Y・Z方向の回転角度の調整が可能になるため3D表現を追加できるようになりました。
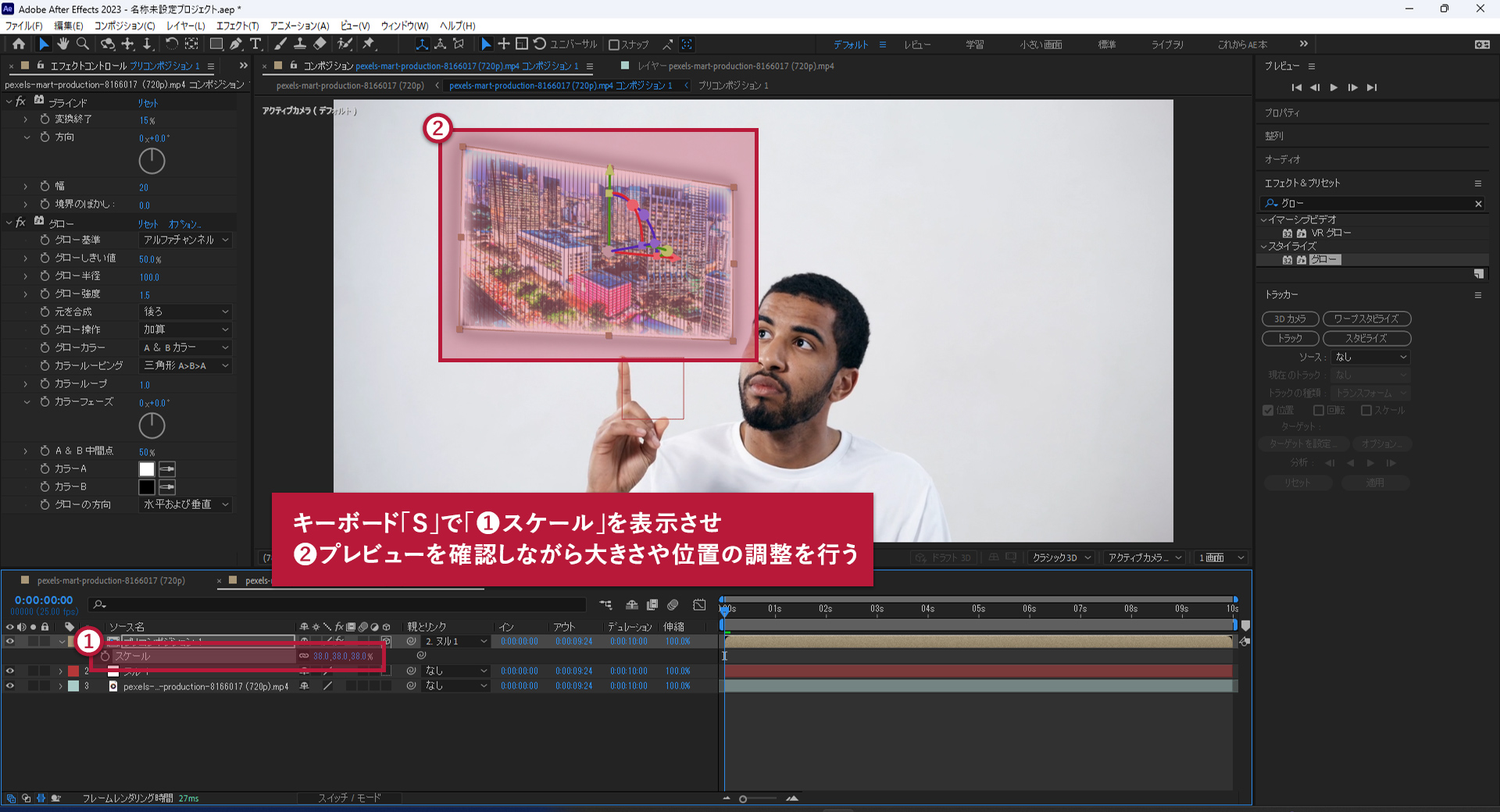
次に大きさや位置の調整を行いましょう。
キーボード「S」でスケールを表示させ、値を調整してお好みの大きさにしましょう。
またプレビュー画面内でドラッグしてちょうどよい位置に移動させましょう。
ホログラムが出る表現と消える表現を追加する
次はホログラムが出る表現と消える表現を追加しましょう。
トランスフォームの「位置」「スケール」にキーポイントを打つ
まずはホログラムレイヤーの左横の「>」をクリックして「トランフォーム」を表示させ、
さらに「>」をクリックして「位置」「スケール」を表示させましょう。
次はこの二つにアンカーポイントを打ってアニメーションを作っていきます。
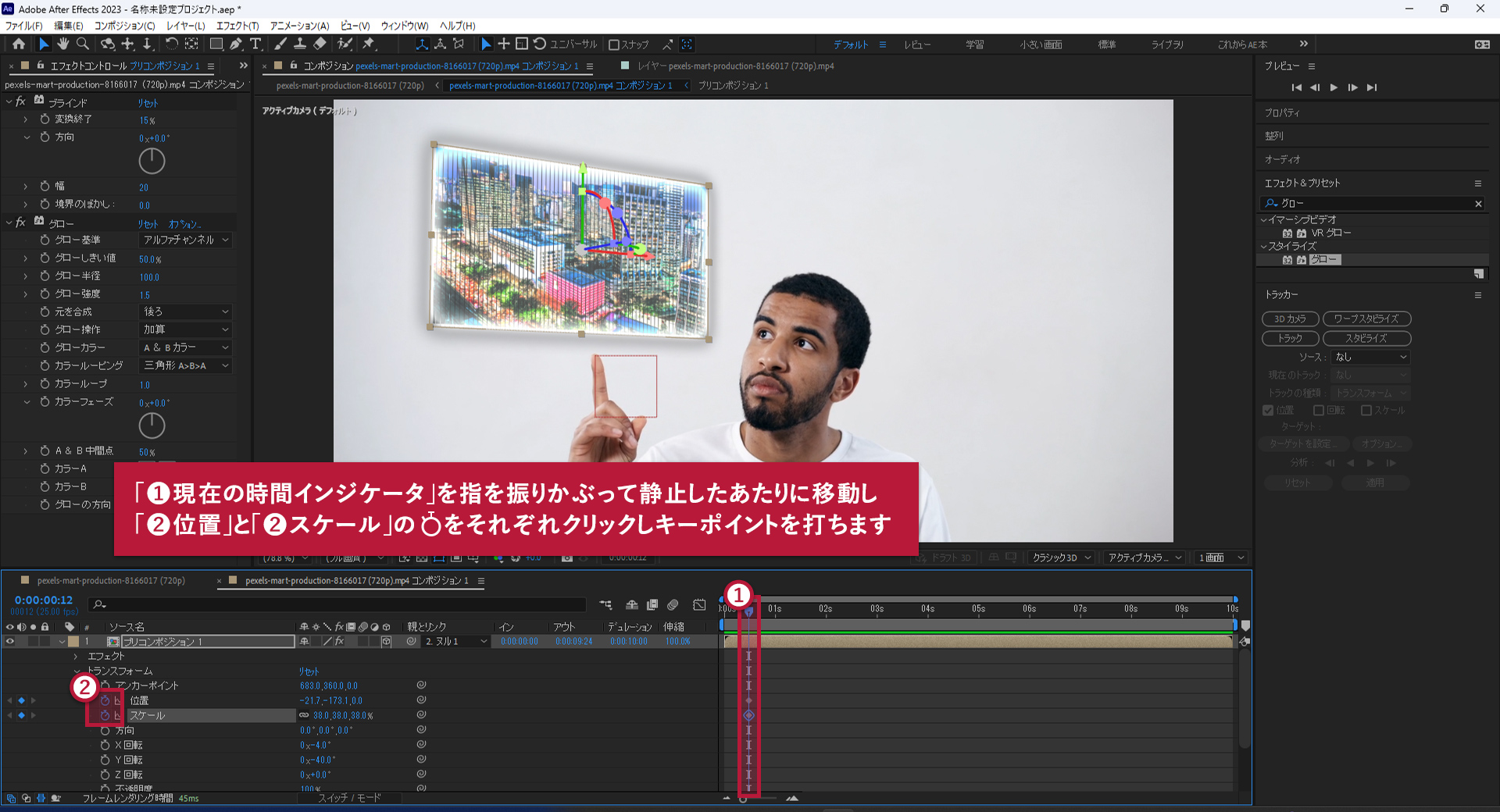
「現在の時間インジケータ」を指を振りかぶって静止したあたりに移動し、
「位置」と「スケール」のストップウォッチマークをそれぞれクリックしてキーポイントを打ちます。
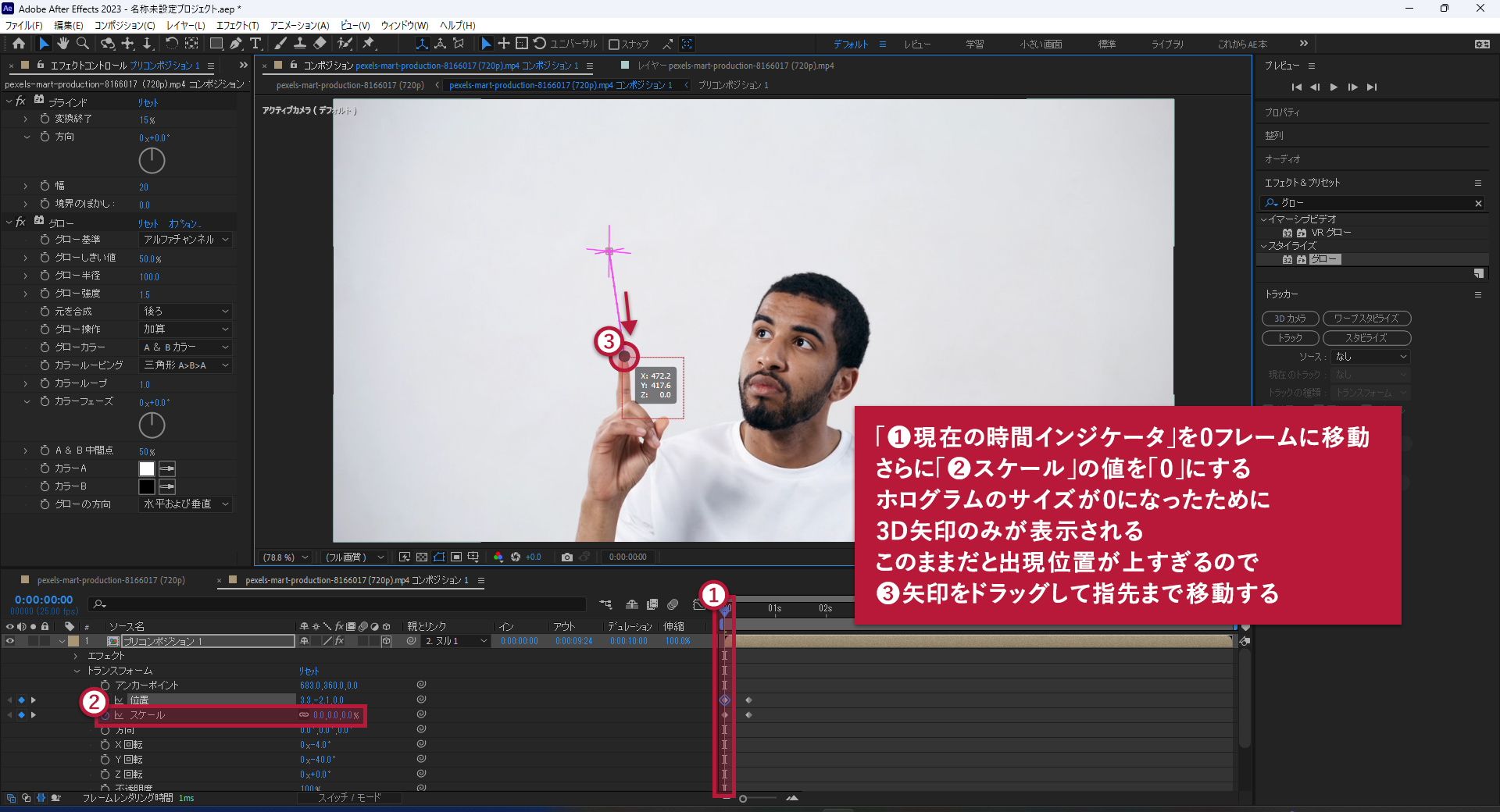
「現在の時間インジケータ」を0フレームに移動して「スケール」の値を「0」にします。
これによりサイズが0になり3D矢印のみが表示されます。
このままだと出現位置が上すぎるので3D矢印をドラッグして出現位置を指先に移動しましょう。
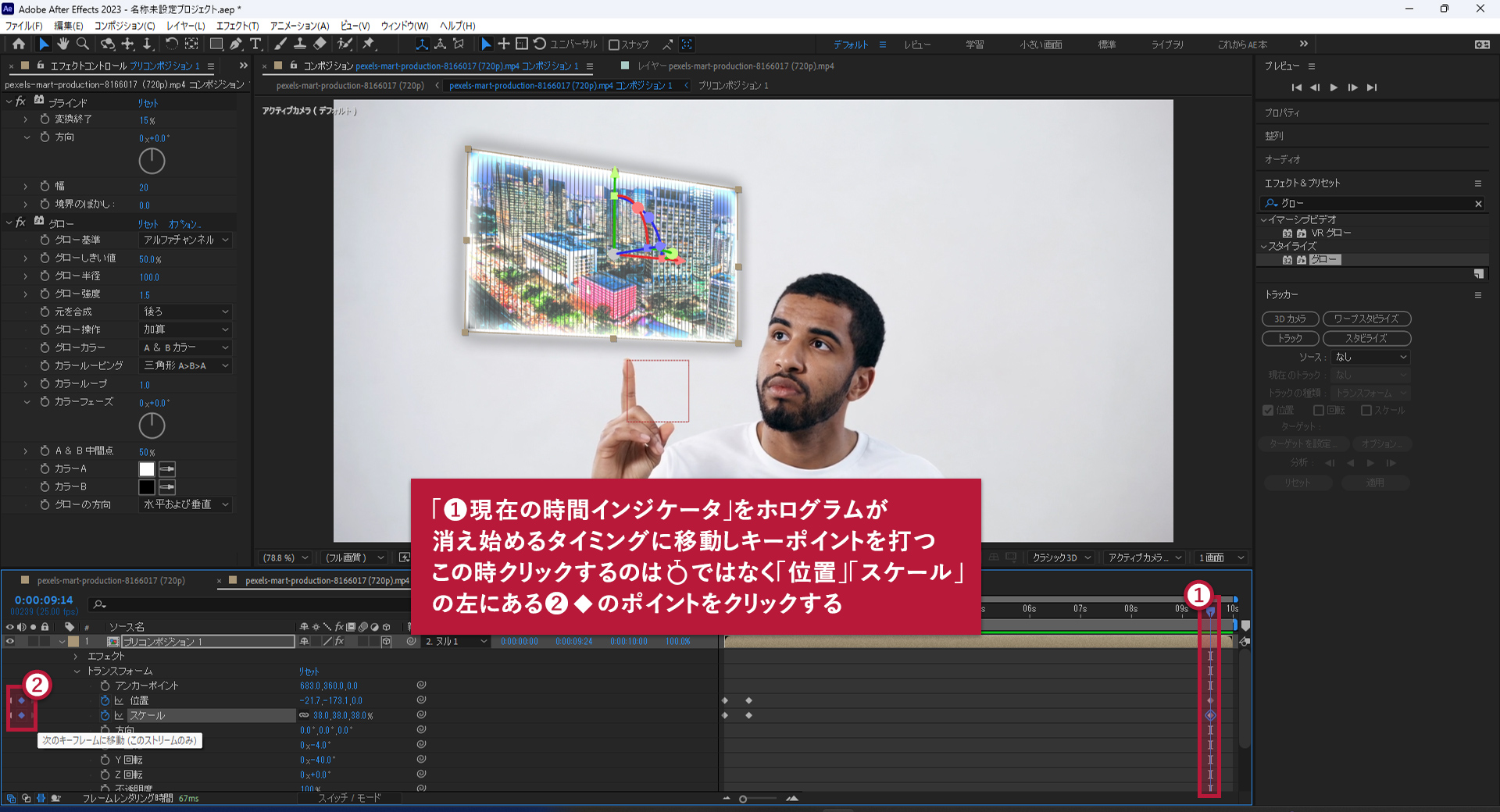
「現在の時間インジケータ」をホログラムが消え始めるタイミングに移動してキーポイントを打ちます。
この時クリックするのはストップウォッチではなく「位置」「スケール」 の左にあるひし形のポイントです。
ストップウォッチをクリックすると今まで打ったアンカーポイントが消えてしまいますよ。
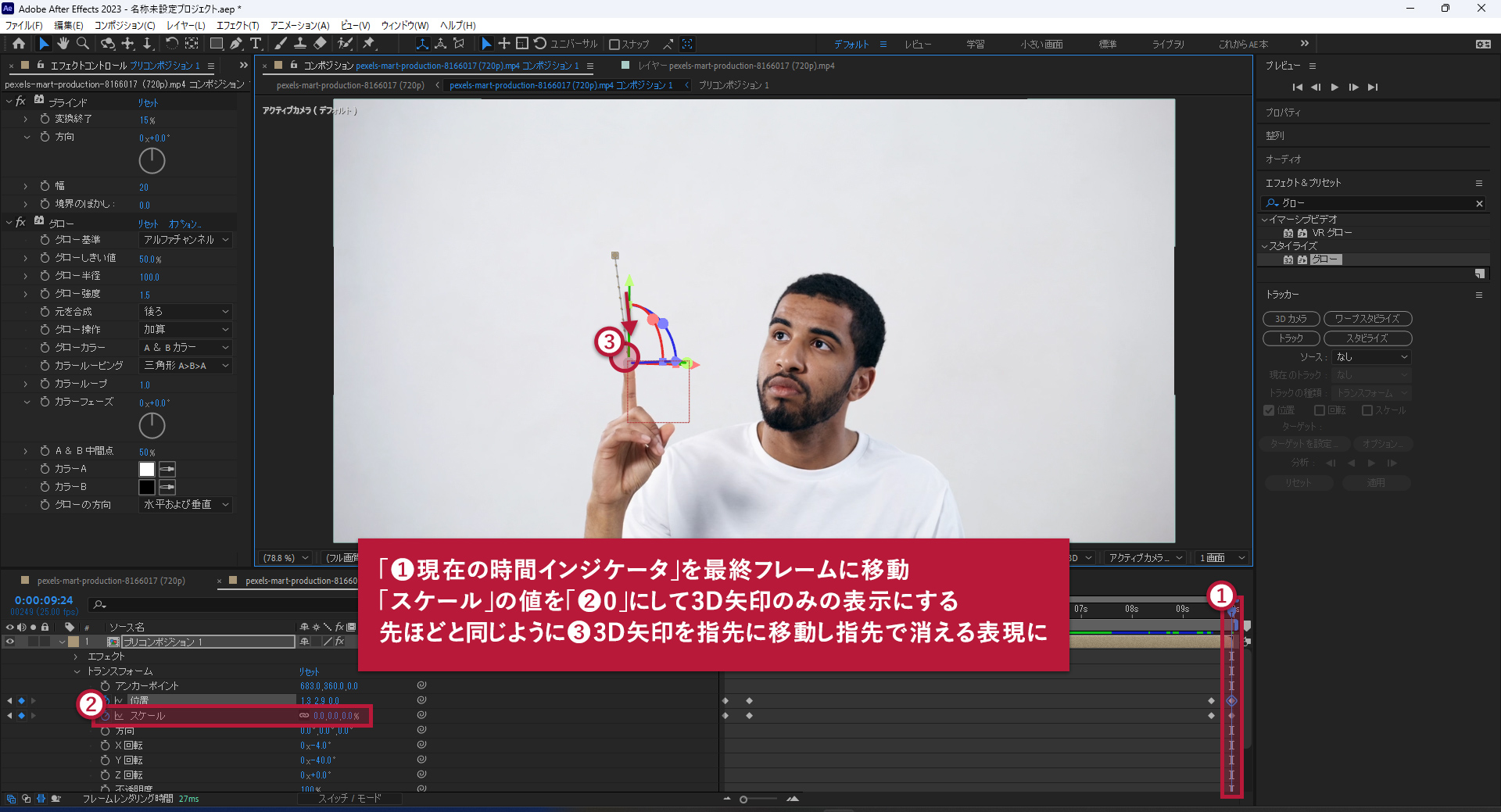
「現在の時間インジケータ」を最終フレームに移動して「スケール」の値を「0」にします。
これによりサイズが0になり3D矢印のみが表示されます。
先ほどと同じように3D矢印を指先に移動して指先で消える表現にします。
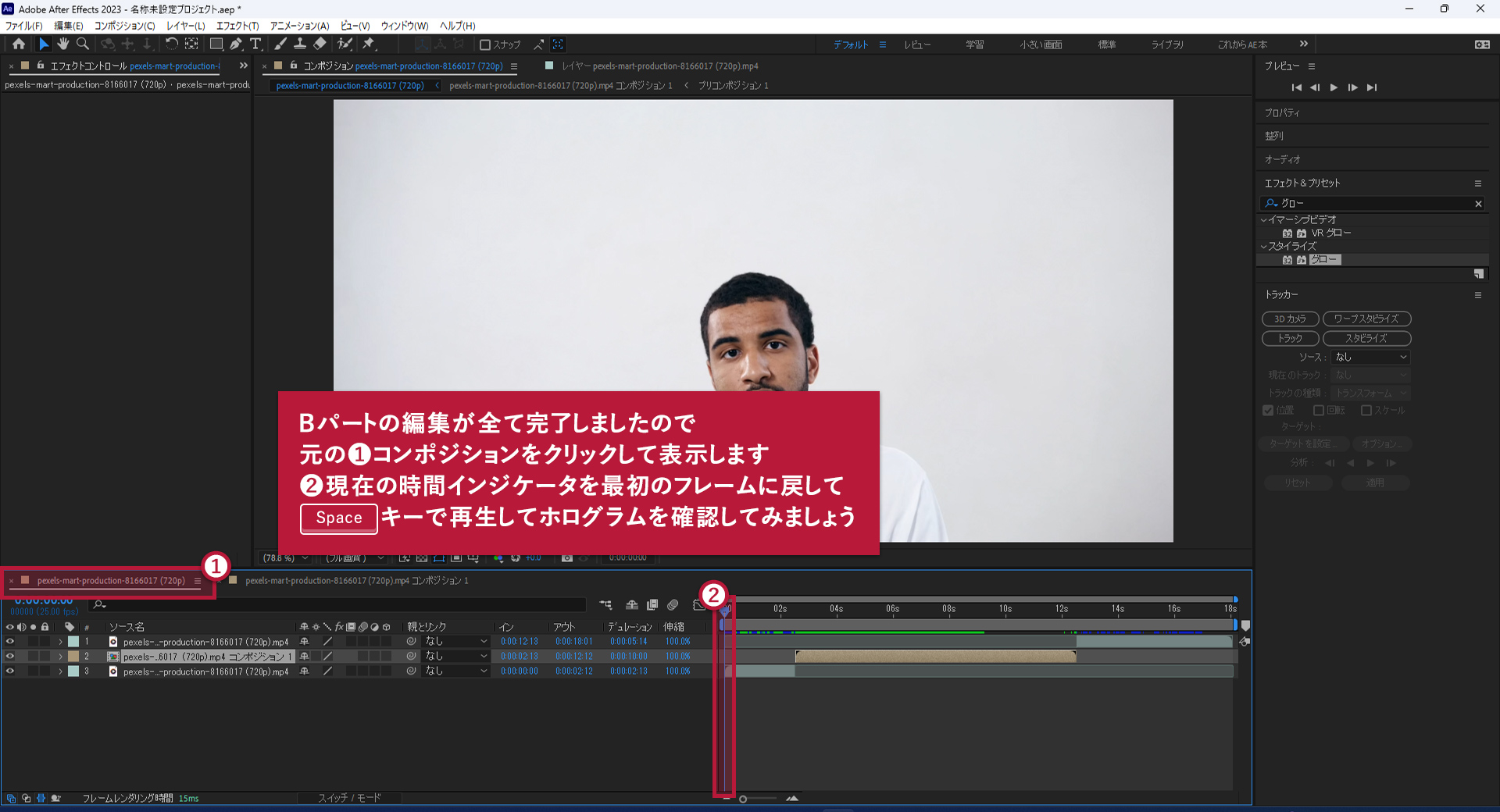
お疲れ様でした。これでBパートの編集が全て完了しました。
Bパートの編集コンポジションから元のコンポジションに移動しましょう。
元のコンポジションに戻ったら「現在の時間インジケータ」を最初のフレームに戻して、
「Space」キーで再生してホログラムを確認してみましょう
再生して確認
さて編集はこれで終わりです。
キーボードのSpaceキーを押してアニメーションを確認してみましょう。
以下のようにアニメーションが動いたかな??

![[After Effects]簡単なホログラムエフェクト](https://webcre8tor.com/wp-content/uploads/2023/12/hologram.gif)












































![[After Effects]フリッカーテキストアニメーション](https://webcre8tor.com/wp-content/uploads/2023/10/flicker_text_animation.gif)

![[プラグイン] After Effectsのプラグイン「SAVER」のダウンロード・インストール方法](https://webcre8tor.com/wp-content/uploads/2024/11/how-to-download-and-install-the-after-effects-plug-in-saver.webp)
![[After Effects]動画のテキストマスク](https://webcre8tor.com/wp-content/uploads/2023/11/video_in_text.gif)