Sponsored Link
デザインクオリティアップのコツ、「文字詰め(カーニング)」を伝授します。
プロの現場では、これをやるとやらないとでは評価が全然違います。
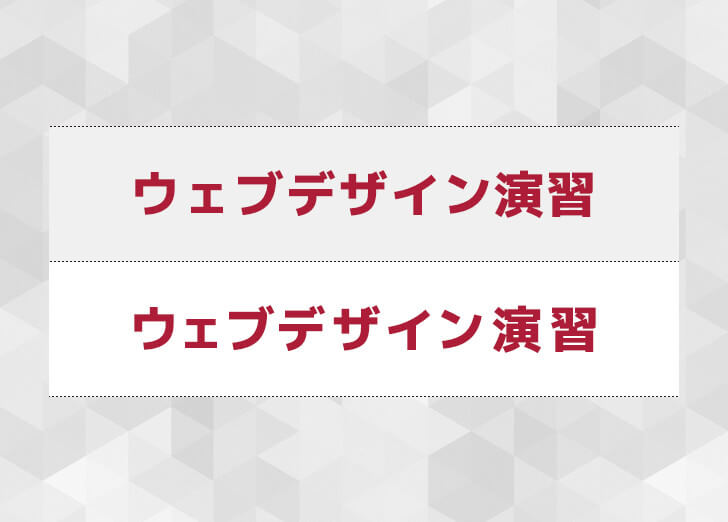
まずは下の画像をみてください。
上の文字と下の文字、どう違うかわかりますか??
上の文字は文字の間隔がバラバラなのに対し、下の文字は文字の間隔が均一です。
文字は形状の違いで、認識される文字の間の面積が変わります。
面積が狭い部分は文字間が詰まって見え、広い部分は空いて見えてしまいます。
Photoshopなどを使って文字を打ち込んでそのまま表示すると上の文字のままになりますが、
打ち込んでからひと手間加えることで、読みやすさやわかりやすさを向上させることができます。
そのひと手間が今回紹介する「文字詰め(カーニング)」です。
平仮名・カタカナ・漢字で構成される日本語では、読みやすさを作るために文字詰めが必要です。
早速レクチャーです。
文字を打ち込む
まずは文字を打ち込むところから始めていきましょう。
今回は下の画像の例文の文字を打ち込んでください。
「Alt + 十字キーの左右」で、間隔を詰める
文字を入力し終えたら、カーソルを、十字キー「右」で一文字目の右側に持っていき、
Altを押したまま、 十字キー「左」を何度か押してみてください。
文字間が詰まっていくのがわかると思います。
では今度は反対にAltを押したまま、 十字キーの右を何度か押してみてください。
文字間が広がっていくのがわかりますか??
こうやって文字の間隔をバランス良く詰めていきます。
詰めすぎるくらい詰めちゃうのがコツです。
文字を全選択して、トラッキングで間隔を広げる
さて仕上げです。
先ほどまでで文字間を詰めすぎるくらい詰めましたよね?
これでは読みづらいので、今度は広げていきましょう。
ただし先ほどの調整ですでにバランスは取れているはずなので、今回は一文字ずつ詰める必要はありません。
トラッキングを使って文字間を広げます。
編集し終わった文字レイヤーの文字を全選択し、
文字パネルのところのトラッキングにカーソルを持っていき、
プルダウンの中から、「100」もしくは「200」を選択してください。
どうですか??文字がバランス良く配置されましたか??
もちろん文字詰めの作業は文字数が増えれば増えるほど大変ですが、
デザインに重きを置いた会社は、パンフレットやブックレットでも一文字ずつ詰めています。
例えば、面接などで持参するポートフォリオの文字なども、きっちりと文字詰めしてあればかなりの好印象を与えると思います。
逆にみんなが面接先の会社の制作物を見せてもらって、ちゃんと文字詰めをしているかどうかチェックしてみたらいいと思うよ!
「テキスト画像」にはできるけど「システムフォント」にはできない!
実践するとデザイン面で文字詰めがどれだけ重要で有効かを理解できると思いますが、
残念なことにシステムフォント部分(本文など)に使用する方法は未だ確立されていません。
画像内に文字を書き込んでいる、いわゆる「テキスト画像」限定の技術です。
(だからPhotoshopやIllustratorで調整するんだけども)
ウェブで使用するフォントは余白に強く影響を受ける上にフォントによって余白が違います。
使用文字の多いシステム部分を全て文字詰めするにはJavaScriptでの処理が必須ですが、
地道に1文字ずつ処理をすることになり、かなり負荷が高く現実的ではないからです。
一部の有料フォントサービスでは実装されるかも??と言われていますが、やはり一部での技術になりそう・・・今後の技術の進歩に期待ですね。






![[オリジナルデザインの実践]ヘアサロン NO HAIR](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)