Sponsored Link
この記事の目次
CodePenのアカウント作成方法
今回はブラウザ上でCodePenのアカウントの作成方法を紹介します。
なお、すでにGoogleアカウントの作成が完了している前提で解説します。
以下の手順で登録を進めましょう。
- CodePenを開く
- Sign Upボタンをクリックする
- Sign Up with Googleボタンをクリックする
- Googleアカウントにログインする
- Gmailに届いたメールを確認する
- Click to Verify Emailボタンをクリックする
- CodePenを開く
1. CodePenを開く
まずは以下のリンクからCodePenのWebサイトを開いてみましょう。
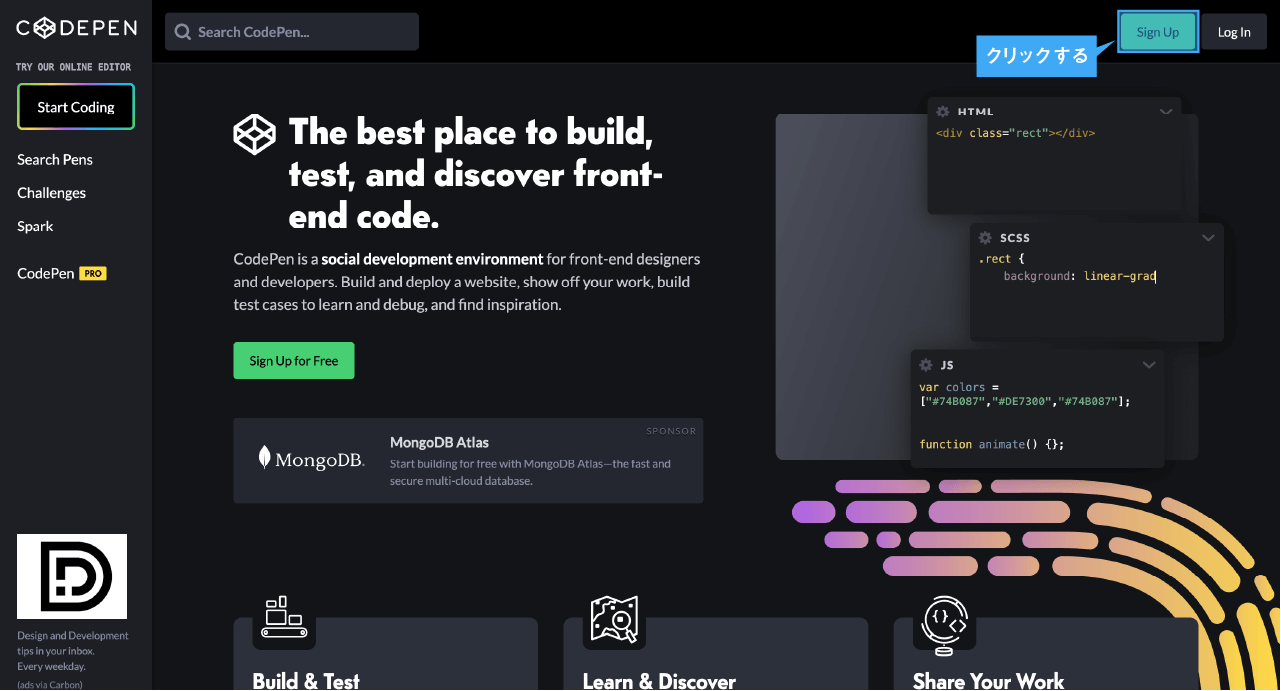
2. Sign Upボタンをクリックする
上部グリーンの「Sign Up」ボタンをクリックします。
3. Sign Up with Googleボタンをクリックする
「Free Welcome to CodePen.」の画面が表示されたら、「Sign Up with Google」ボタンをクリックします。
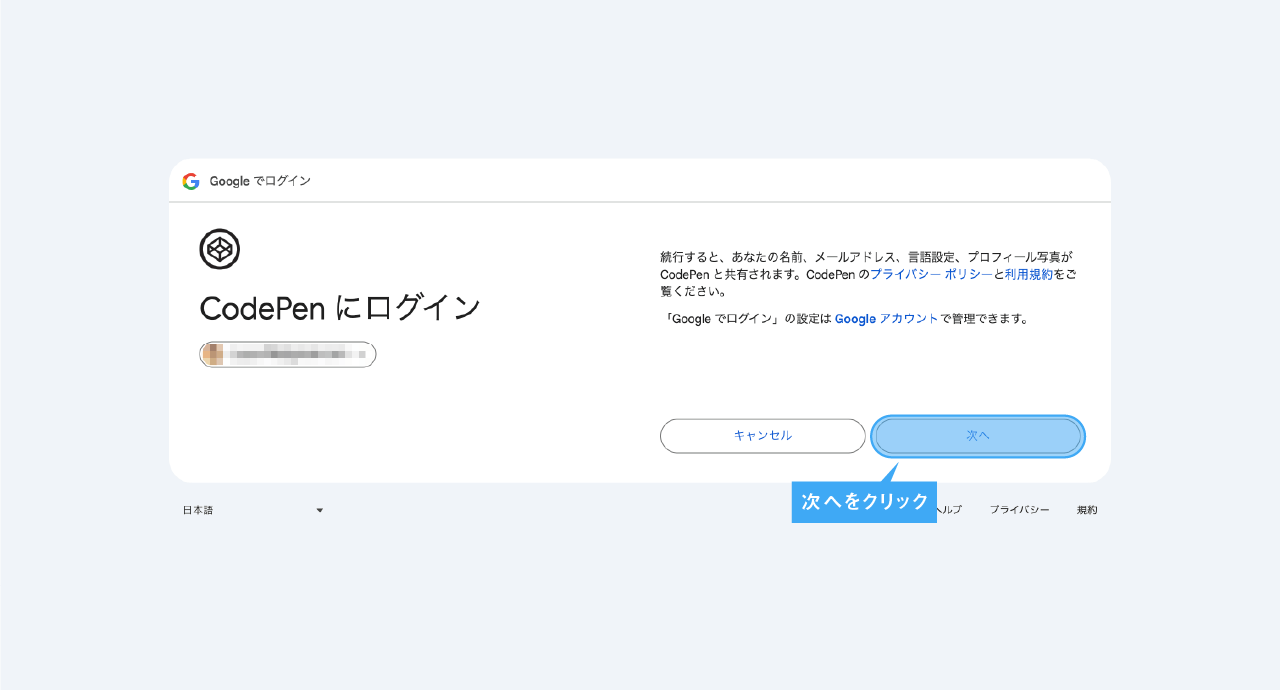
4. Googleアカウントにログインする
ログイン画面が表示された場合
Googleアカウントのログイン画面が表示されたら、メールアドレスおよびパスワードを入力してログインを行います。
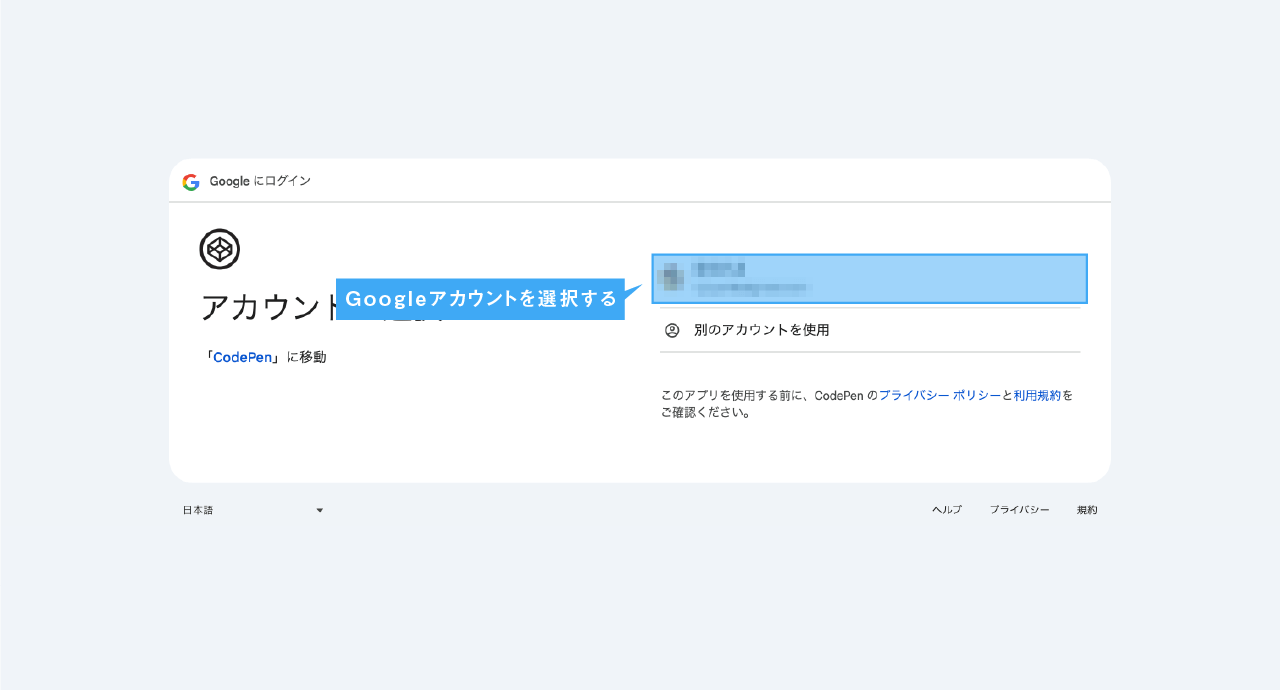
アカウントの選択画面が表示された場合
ログイン画面が表示されずGoogleアカウントの選択画面が表示されたら、
Googleアカウントを選択してログインをします。
5. Gmailに届いたメールを確認する
CodePenへのログインで使用したGoogleアカウントにログインすると、
そのGmailアドレスに「Welcome to CodePen」という題名で、CodePenからメールが届きます。
Gmailを開いて確認しましょう。
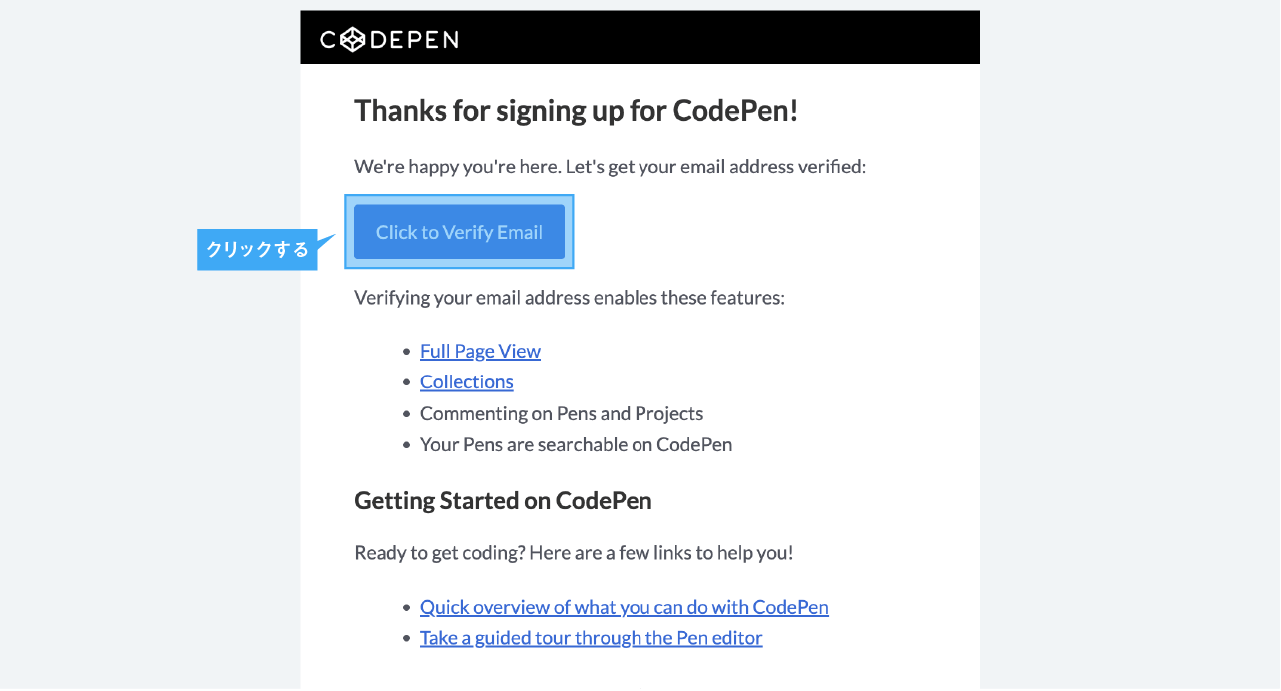
6. Click to Verify Emailボタンをクリックする
届いたメール内にある「Click to Verify Email」ボタンをクリックします。
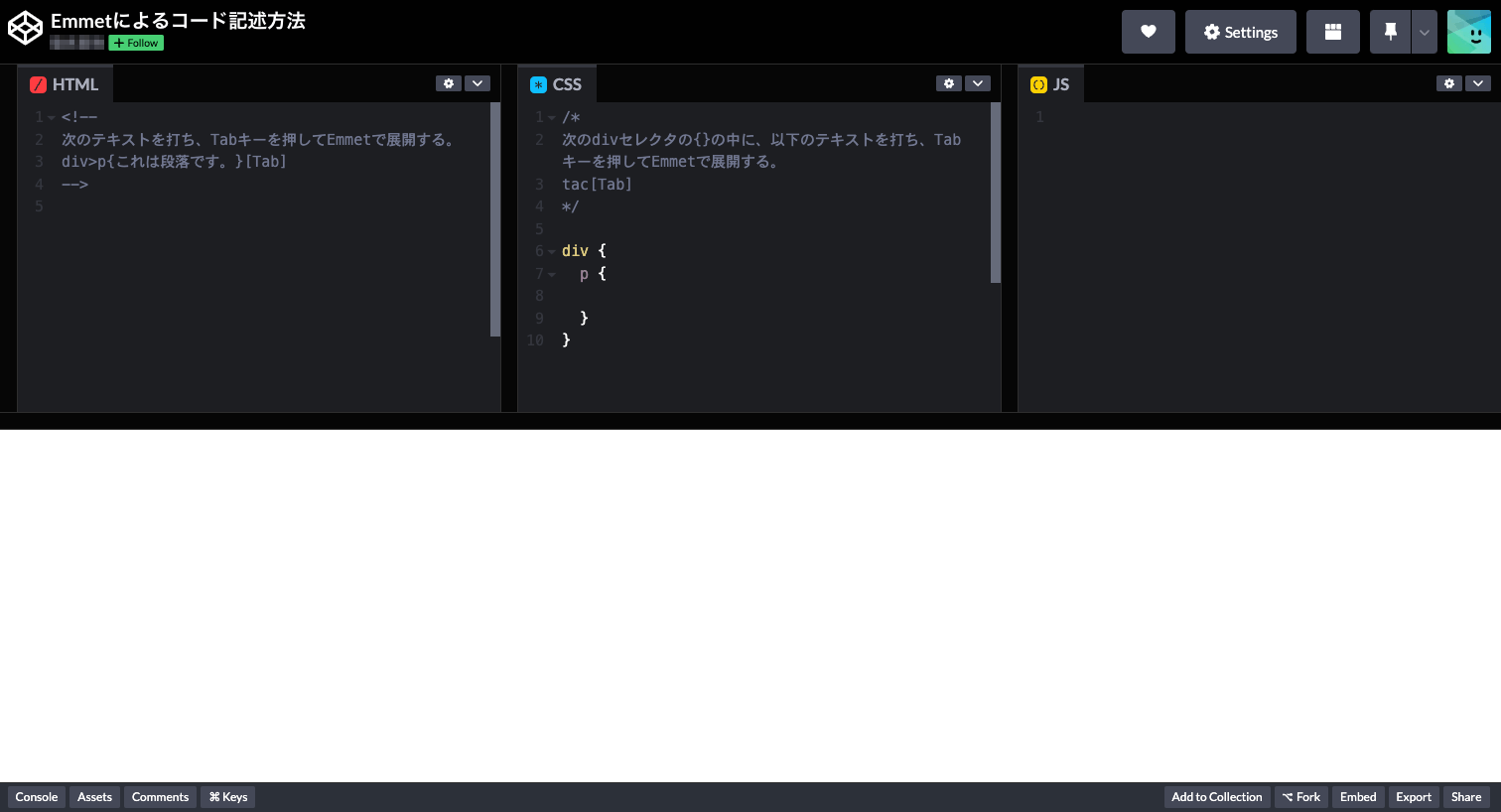
7. 自動的にCodePenのページに遷移する
自動的にCodePenのページに遷移し、CodePenの登録が完了します。
ブロックのポップアップ(英語)がいくつか表示されるので、確認してNextをクリックします。
8.Homeにページ遷移する
左上のロゴをクリックするとHomeにページ遷移します。
一度確認してみましょう。