Sponsored Link
無料デザインツール「Canva」
今回は無料のデザインツール「Canva」について解説を行います。
Canvaでできるコト
まずは公式サイトの以下のページにCanvaに関しての説明があるので拝読しましょう。
基本的にはウェブデザインやグラフィックデザインの制作に使用することができるということが分かりました。
就活時に役立つポートフォリオとして
デザイン作業に使用できるのはわかりましたが、デザイナーの観点から見ると、
かゆいところに手が届かない仕様だったり、利用方法が多少複雑であるため少し敷居が高い印象を持っています。
そこで基本的にゼミでは作品のポートフォリオとしてCanvaを使っていきたいと考えています。
登録手順
では早速登録を行いましょう。以下のページを開いてください。
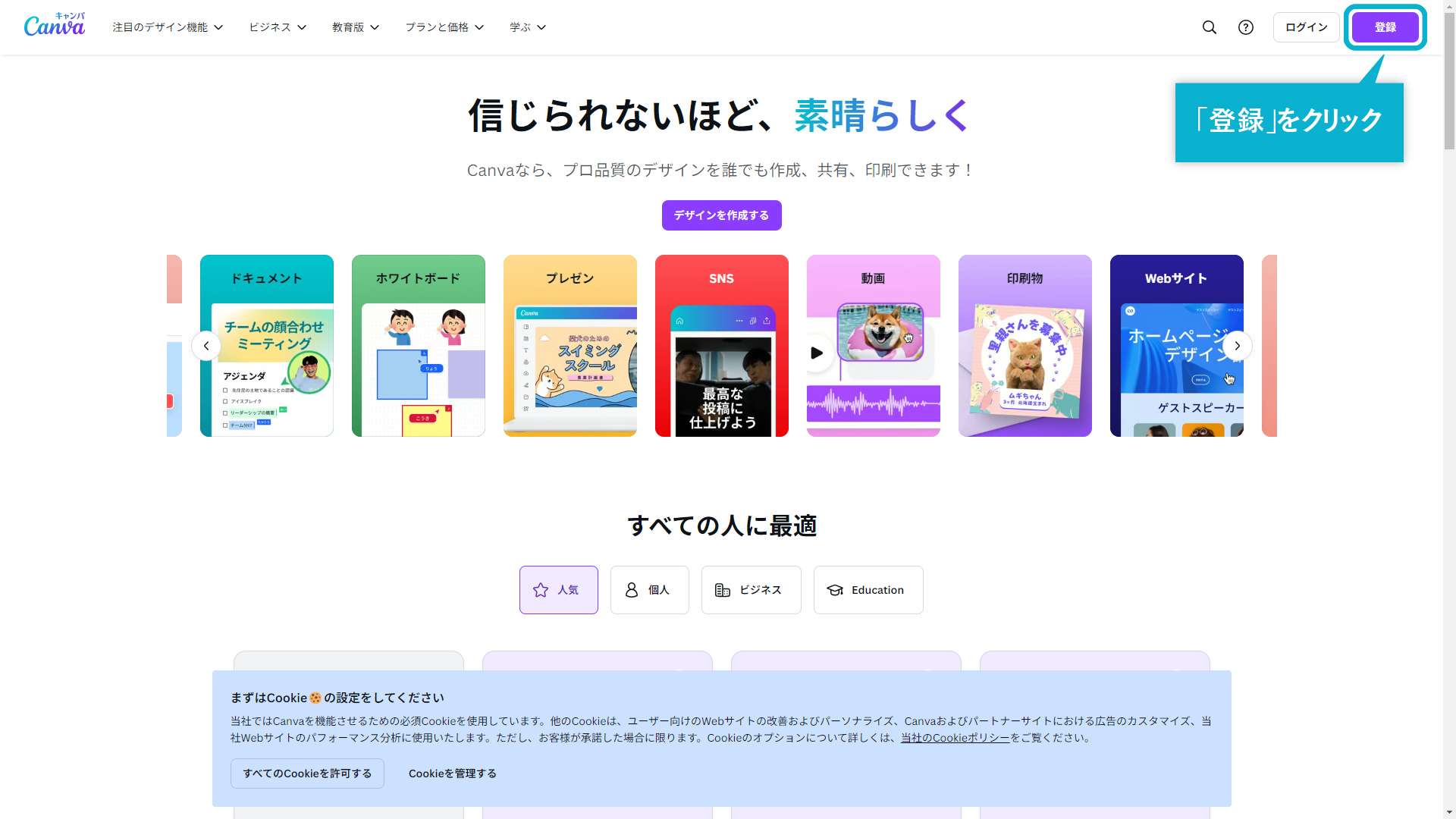
「登録」をクリック
まずはアカウントを作る必要があるので、「登録」をクリックします。
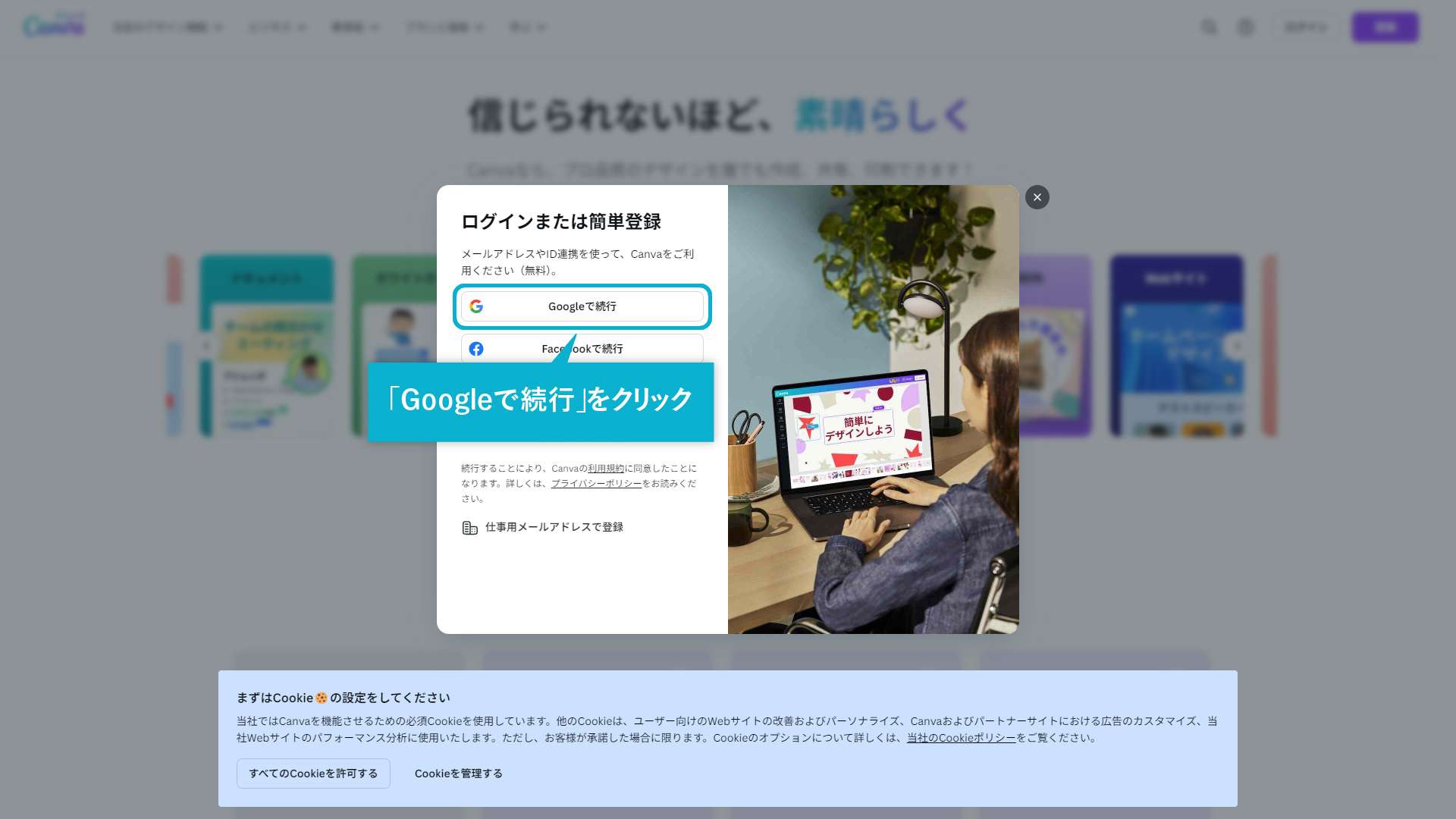
「Googleで続行」をクリック
CanvaはGoogleのアカウントを使いソーシャルログインができるサービスです。
「Googleで続行」をクリックしましょう。
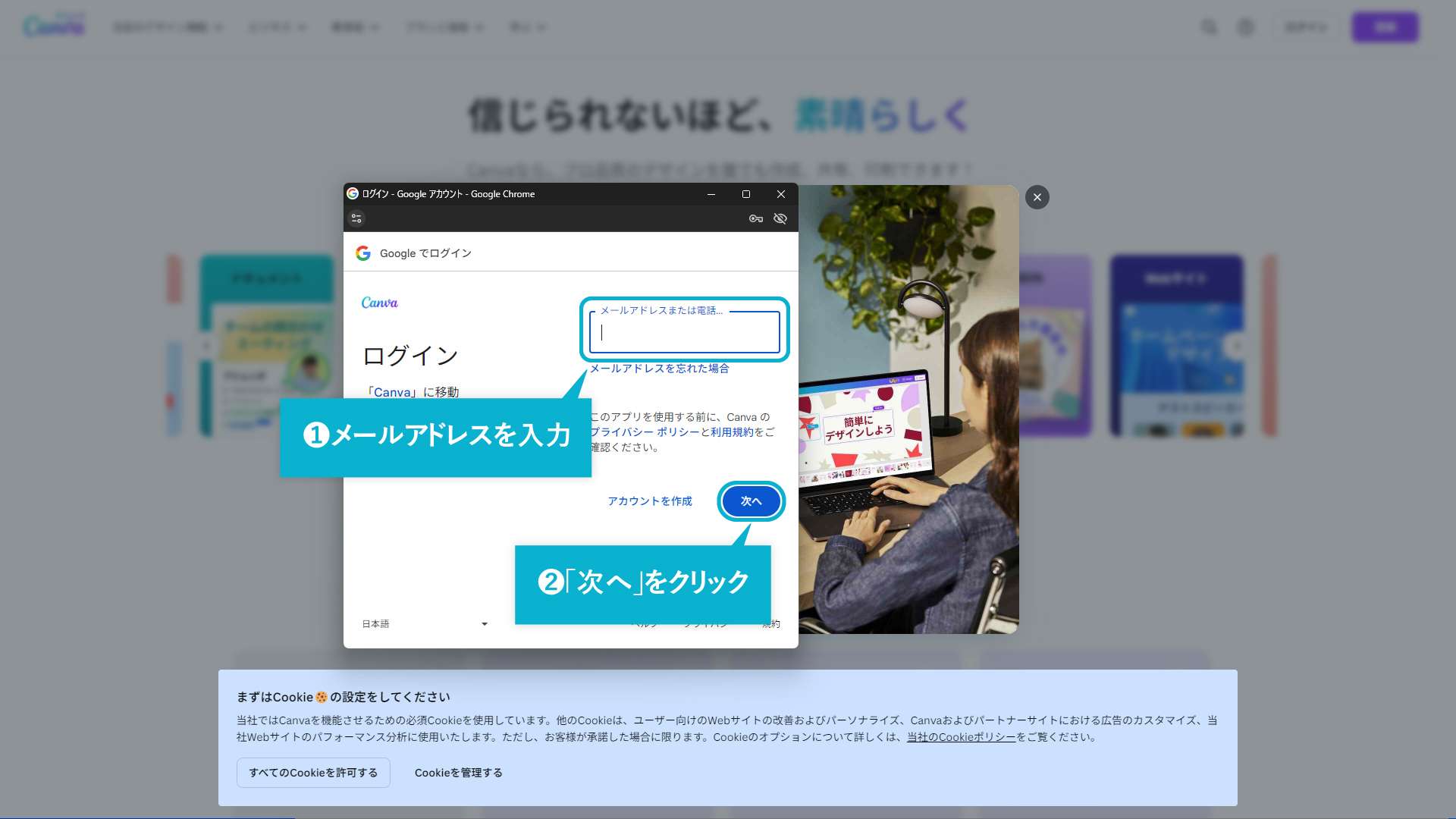
メールアドレスを入力する
メールアドレスを入力して「次へ」をクリックしましょう。
なお、こちらのGoogleアカウントでは学科で使用しているGmailを使ってもいいですが、
卒業後もポートフォリオとして使うために、可能な限り自身のGmailアカウントを使用しましょう。
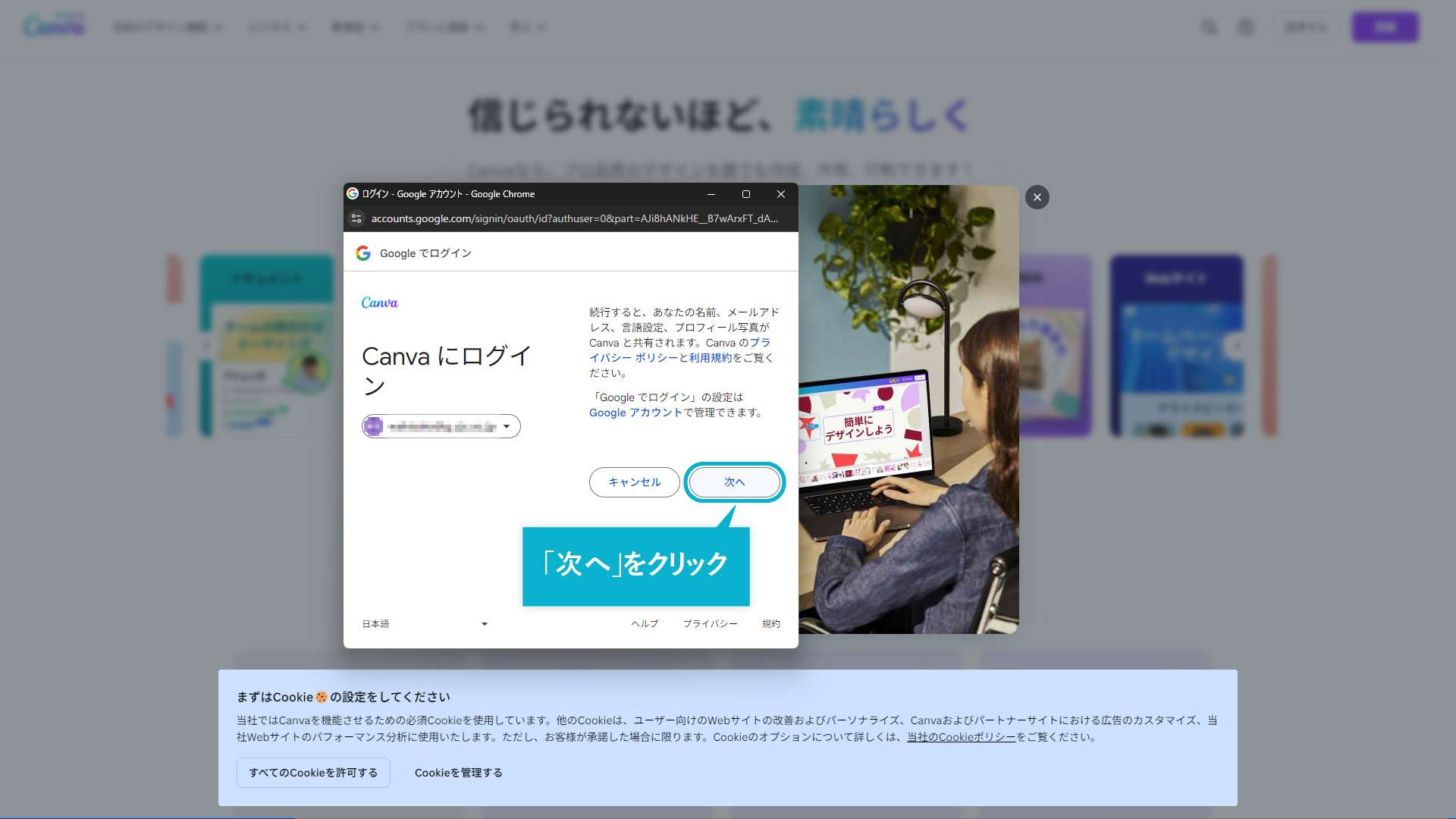
プライバシーポリシーと利用規約を確認して「次へ」をクリック
Canvaのプライバシーポリシーと利用規約を確認し問題がなければ「次へ」をクリックしましょう。
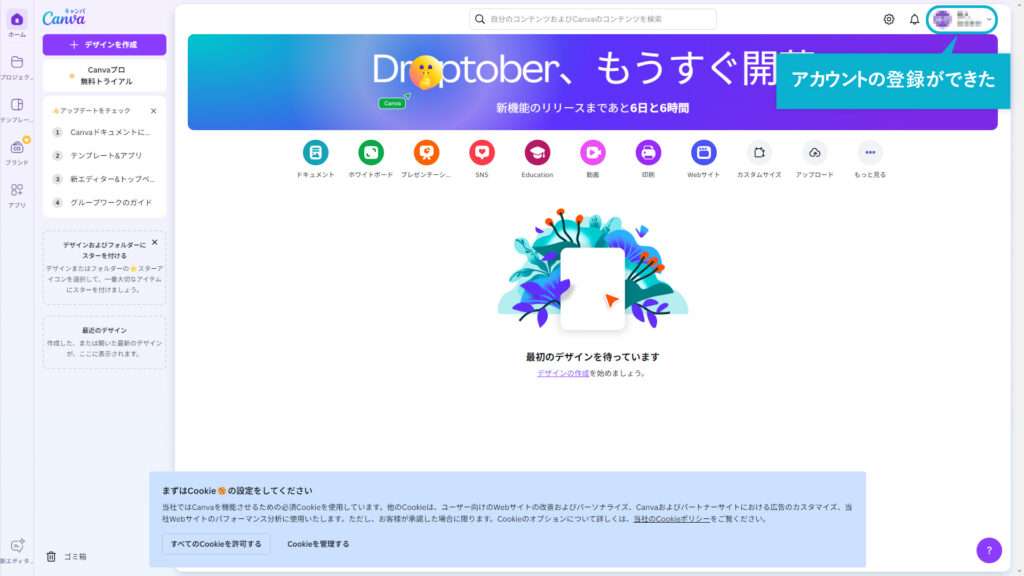
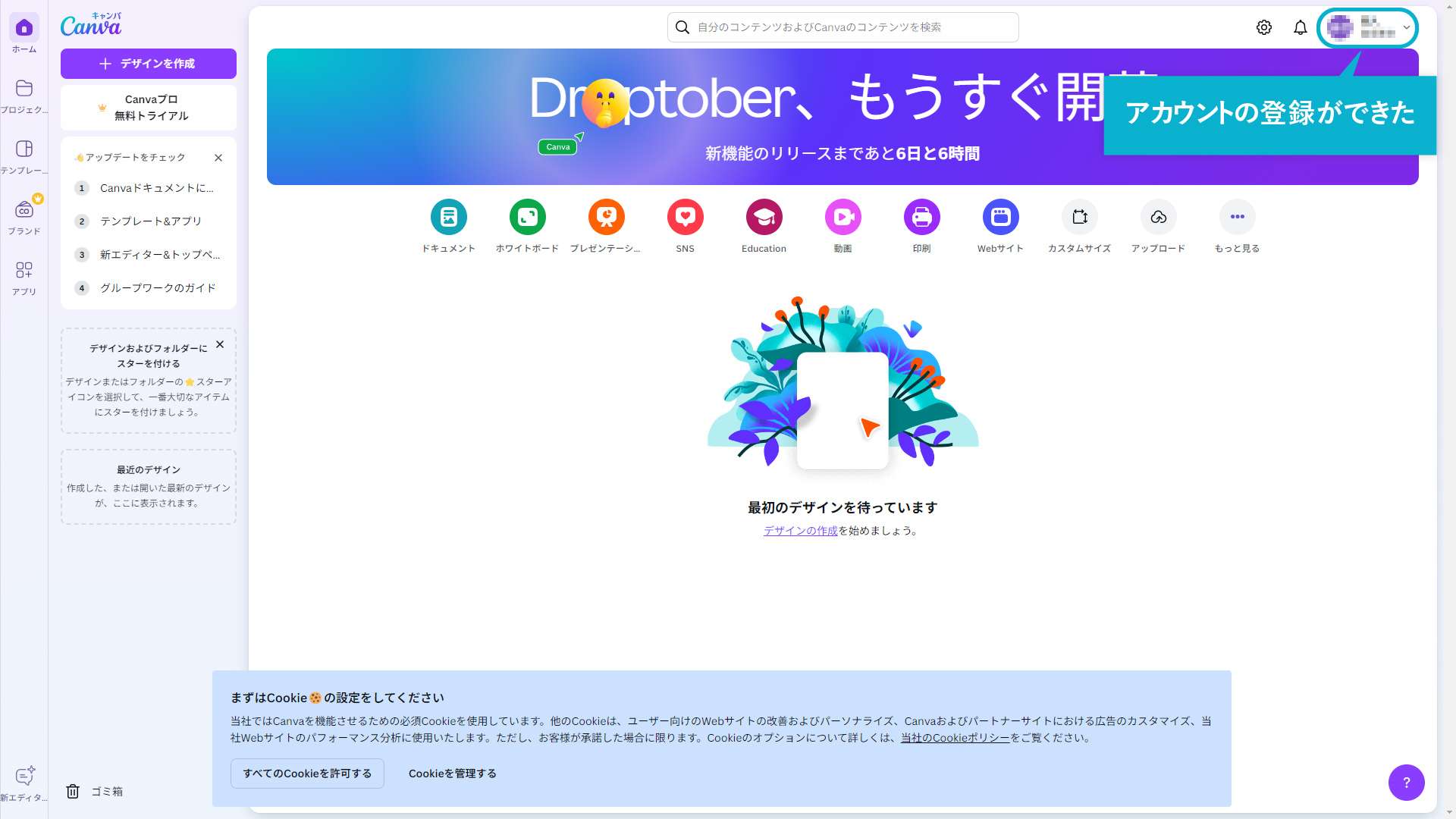
アカウントの登録完了
アカウントの登録が完了します。
ポートフォリオページの作成手順
上述したように、ゼミでは就職活動で皆さんの作品のポートフォリオとして提示できるようにCanvaを使っていきたいと考えています。
登録が終わったら、早速以下のリンクを開き、ポートフォリオの作成に取り掛かりましょう。
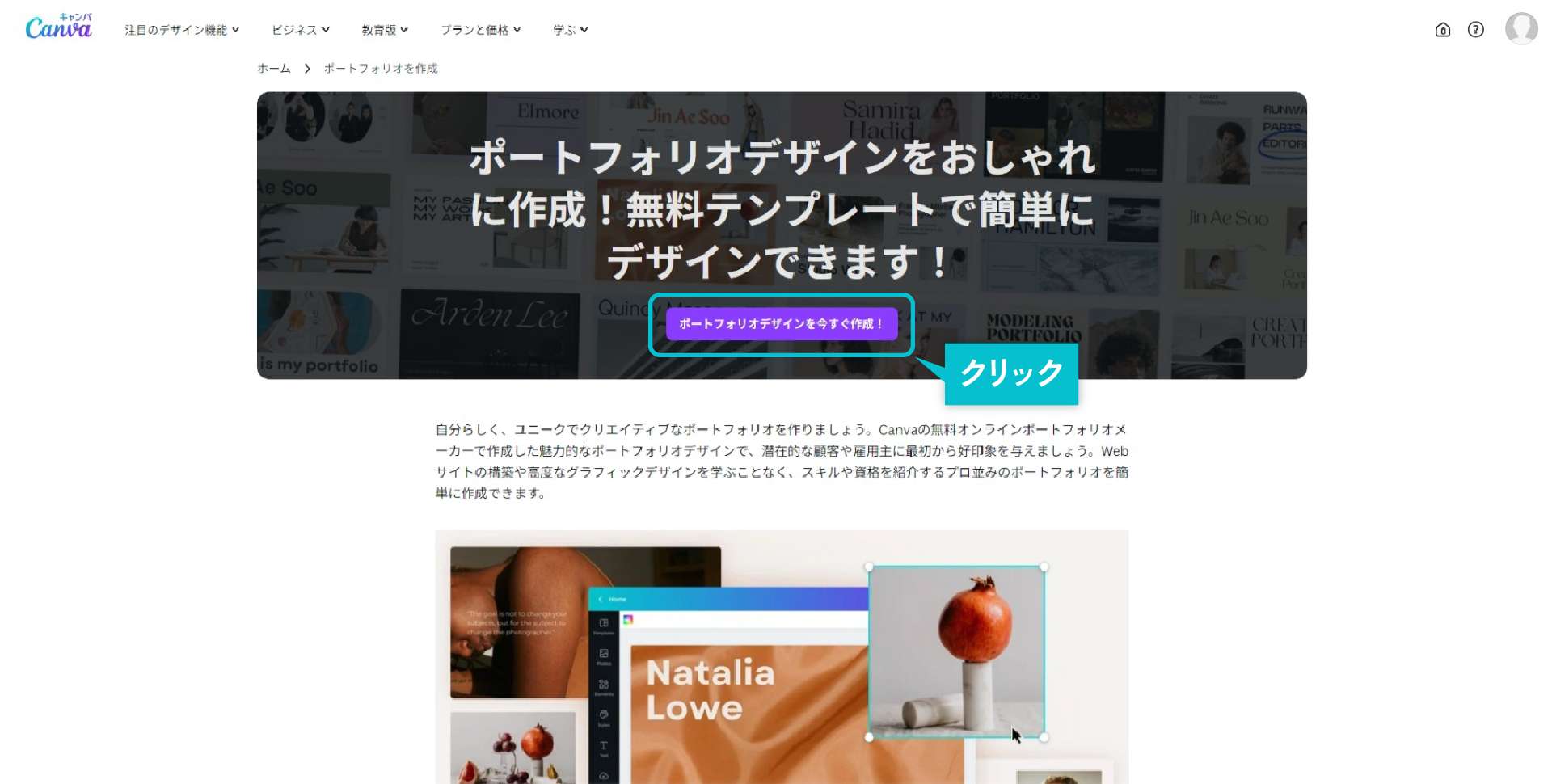
「ポートフォリオデザインを今すぐ作成!」ボタンをクリック
まずは「ポートフォリオデザインを今すぐ作成!」ボタンをクリックします。
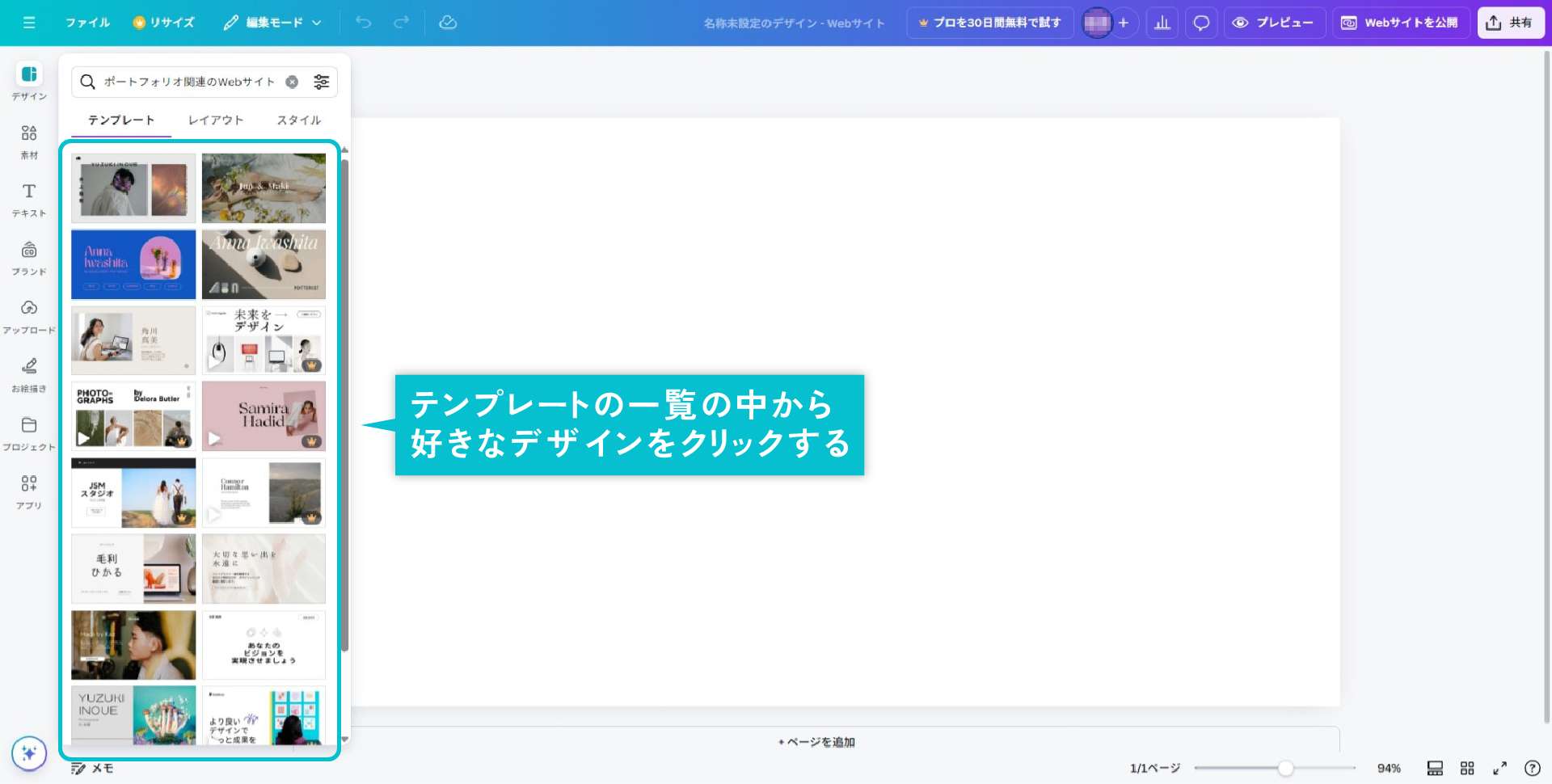
テンプレート一覧の中からデザインを選ぶ
次にあらかじめ用意されているテンプレートの中から好きなデザインをクリックして選びます。
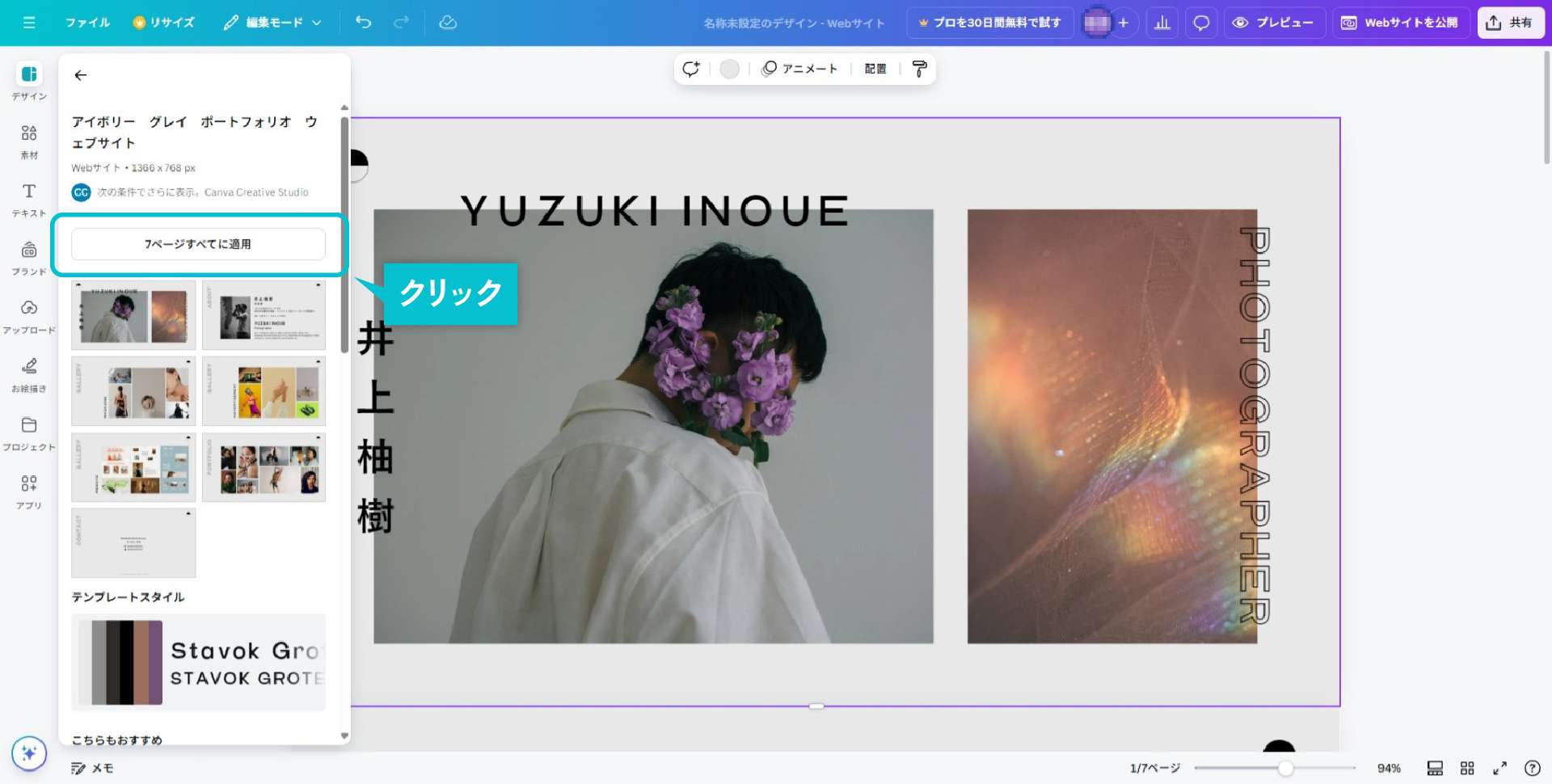
「〇〇ページすべてに適用」ボタンをクリック
デザインを選んだら、「〇〇ページすべてに適用」ボタンをクリックします。
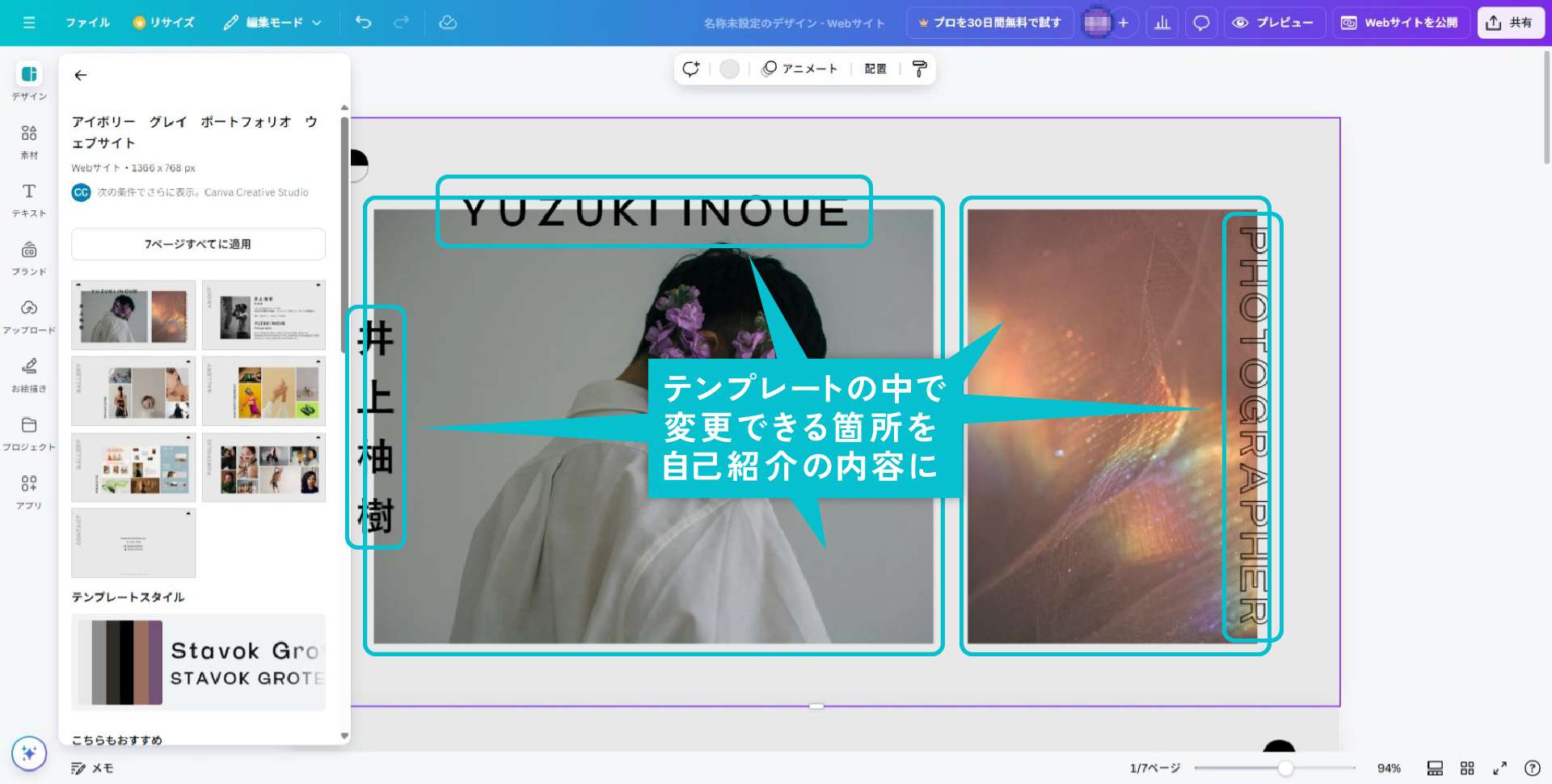
テンプレートの中の変更可能箇所を書き換え・差し替え
変更できる箇所を自己紹介の内容に書き換えましょう。
まずは氏名や肩書、この参考画像でいえば「氏名(和)」「氏名(英)」「肩書(英)」などのテキストや、
背景に2枚配置されている画像を差し替えるのがよいでしょう。
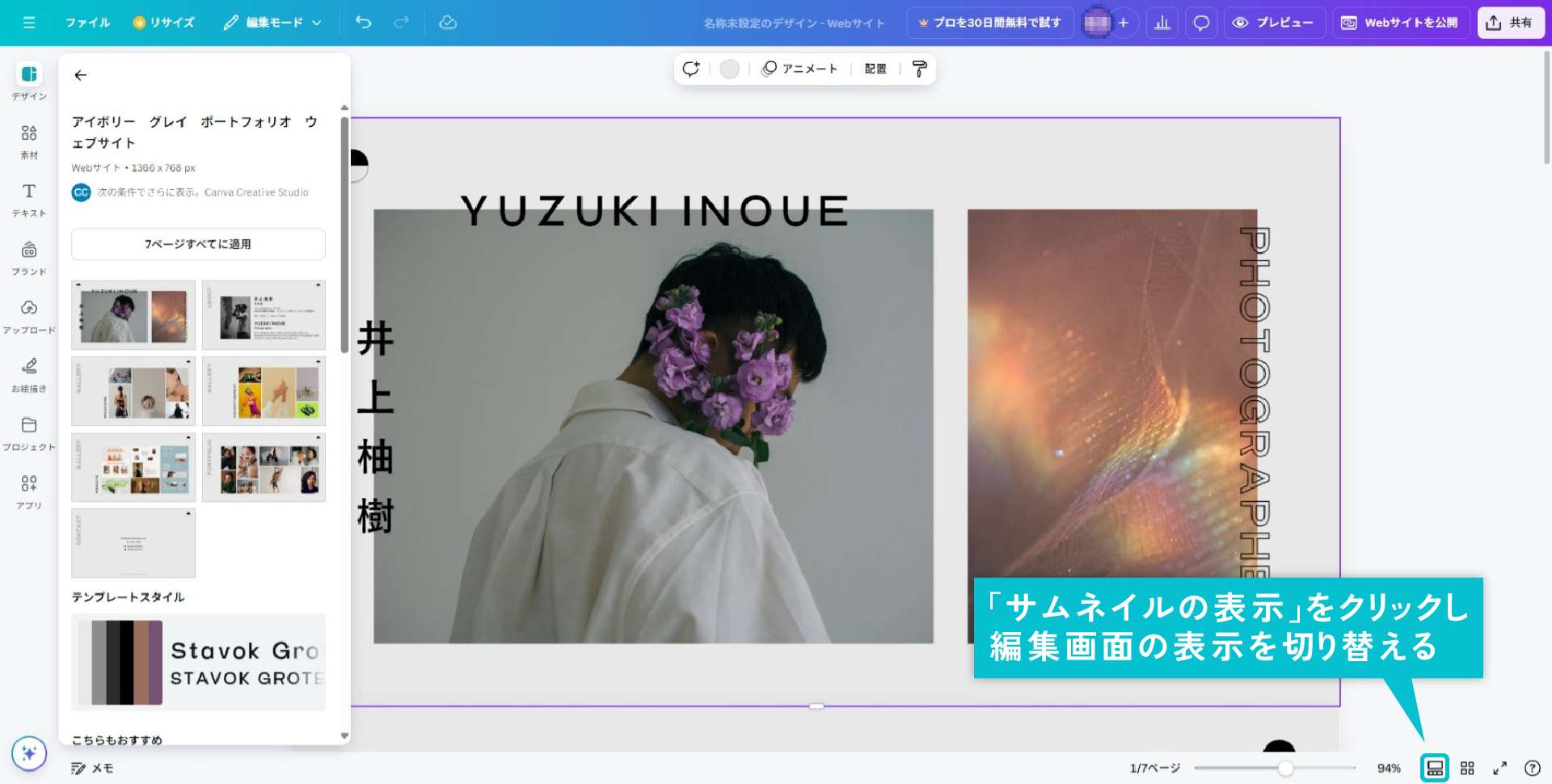
ビューを切り替える
編集が終わったら、右下に3~4つあるビューの切り替えボタンのいずれかをクリックして表示を切り替えます。
この参考画像でいえば「サムネイルの表示」をクリックして編集画面の表示を切り替えます。
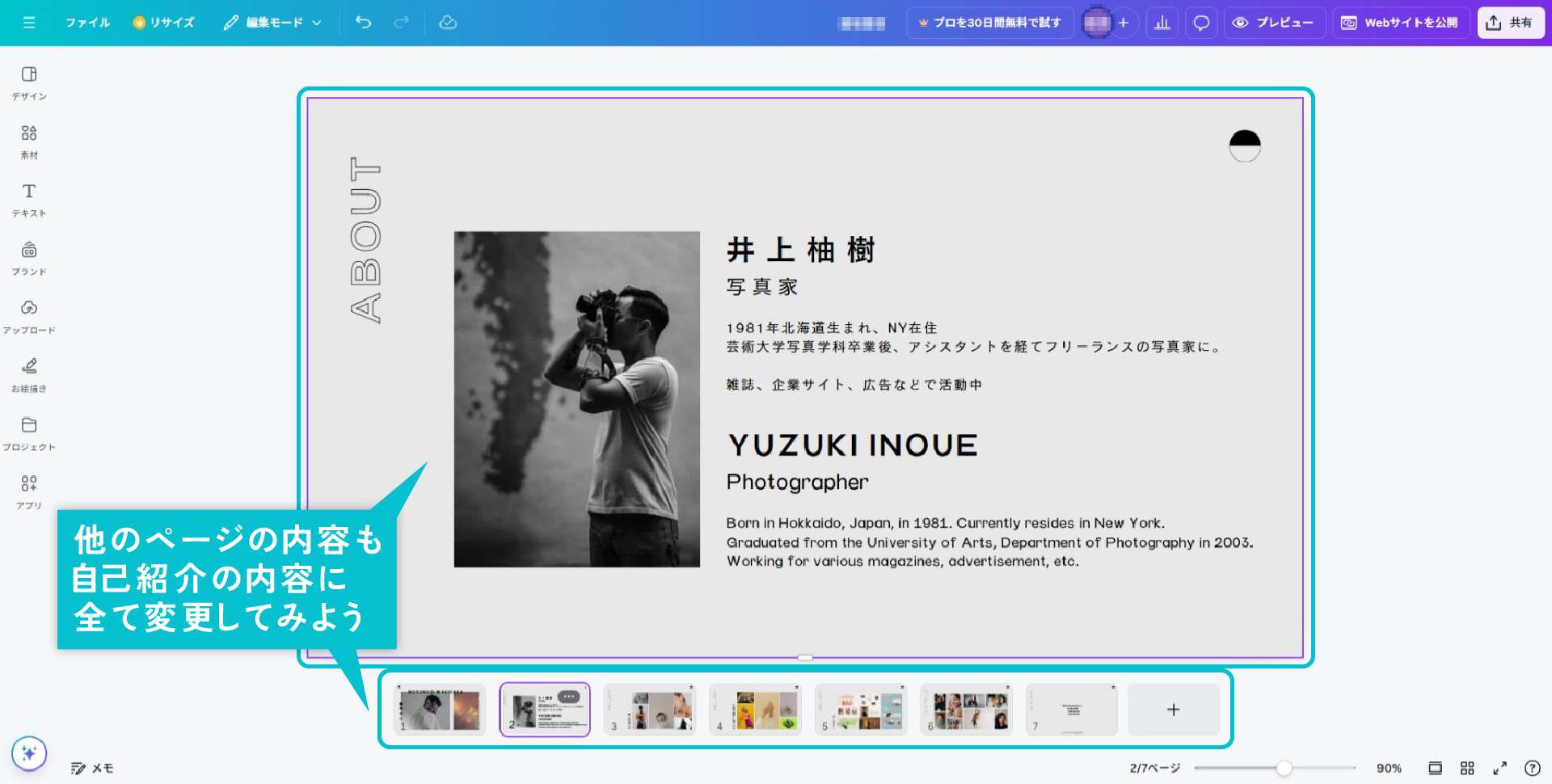
他のページの内容も変更する
他のページのサムネイルをクリックすると他のページの編集を行うことができます。
全てのページの内容を自己紹介の内容に書き換えましょう。
Webサイトの公開処理を行う
全ての編集が終わったらいよいよWebサイトを公開しましょう。
まずは右上にある「Webサイトを公開」ボタンをクリックし、
表示されたポップアップの「WebサイトURL」に希望の英数字文字列を入力、
最後に下の「Webサイトを公開」ボタンをクリックしましょう。
Webサイトが公開される
「Webサイトが公開されるました」ポップアップが表示され、Webサイトの公開が完了します。
編集したWebサイトは「Webサイトを表示」ボタンより表示することができます。
再編集
編集した内容の変更を行いたい場合は、右上の「デザインを編集」をクリックすれば、編集画面より編集が可能です。