Sponsored Link
今回は、CodePenの使い方について解説したいと思います。
この記事の目次
CodePenとは
まずCodePenとは一体どういったものか?ということを簡単に説明します。
まずこれからウェブデザインやコーディングを勉強したいという方に非常に手軽かつ非常に強力なサポートツールで、
基本的に無料で利用することができるという点を押さえてください。
ブラウザ上で動くテキストエディタ
 CodePenは、ブラウザ上でHTML・CSS・JavaScriptのコーディングの練習が可能なウェブサービスです。
CodePenは、ブラウザ上でHTML・CSS・JavaScriptのコーディングの練習が可能なウェブサービスです。
CodePenが最も特徴的なのは、コードの記述とその記述による動作確認を一つのページでリアルタイムに行える点で、通常のテキストエディタのように作業ウィンドウをブラウザに切り替えてページ更新して確認、という流れが不要です。
記述による変化をその場でリアルタイムで確認できるため変化がわかりやすく、この手軽さも深い理解へ非常に役立っているものだと考えられます。
インストールおよび環境設定が不要
コーディング学習を始める際に初学者を諦めさせる要因の一つが、複雑な環境構築です。
テキストエディタを1つインストールする程度であればそこまで難易度は高くないのですが、
他にも準備するものの多さや複雑さから、「自分には無理だ」とその時点で諦めてしまう人も少なくありません。
その点CodePenはブラウザ上で動作するウェブサービスであるため、アプリのインストールなどの環境構築が不要で、
すぐにコーディング学習を始められる手軽さがあります。
コーディングを始める前の入門者は、何を置いてもまずコーディングの概要を知ることが重要で、
すぐに取り掛かる仕事でもない限りは、テキストエディタなどの環境構築は後回しにしても問題ないかと思います。
Emmetが使える!
コーディング作業を長年行ってきた身として一番のポイントは、コード記述の省略記法である「Emmet」が使用できる点です。
「Emmet」はコーディング作業では必須の機能・記法ですので、並行した学習を強くおすすめします。
本科目ウェブデザインAの授業では、次回以降Emmetを使ったコーディングを学んでいきます。
CodePenの基本的な使い方
今回の記事で解説する内容は、CodePenの基本的な使い方に関してのものですが、
PCインストール型のVSCodeを代表としたテキストエディタでのコーディングを学ぶ前の入門段階を対象とし、
コーディング初学者の入門編としてのCodePenの基本的な使い方の解説を行いたいと思います。
なおこの記事ではアカウントをすでに作っているものとして解説を進めますが、アカウントの作成方法に関しては割愛します。
アカウントの作成は以下の記事で確認を行ってください。
早速以下のリンクからCodePenを開いてみましょう。
CodePenエディタ画面
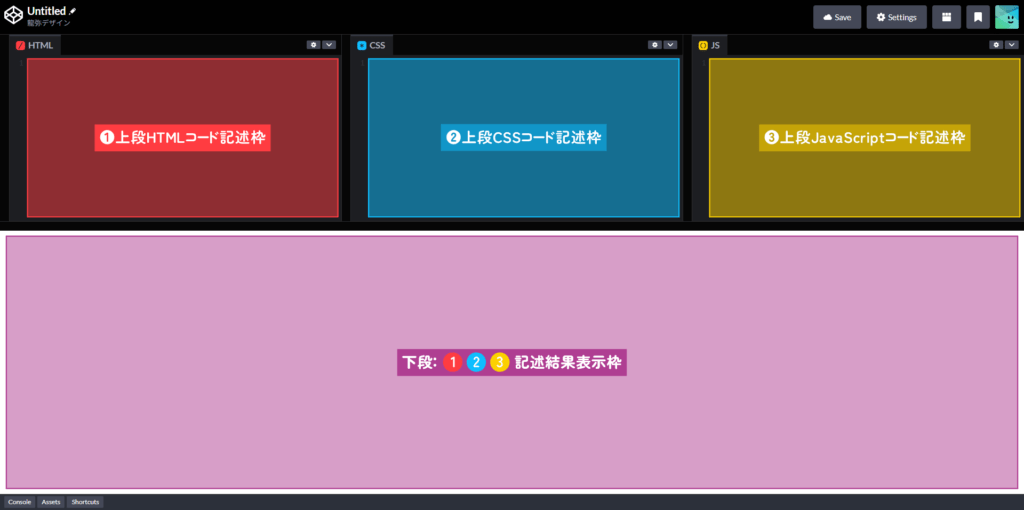
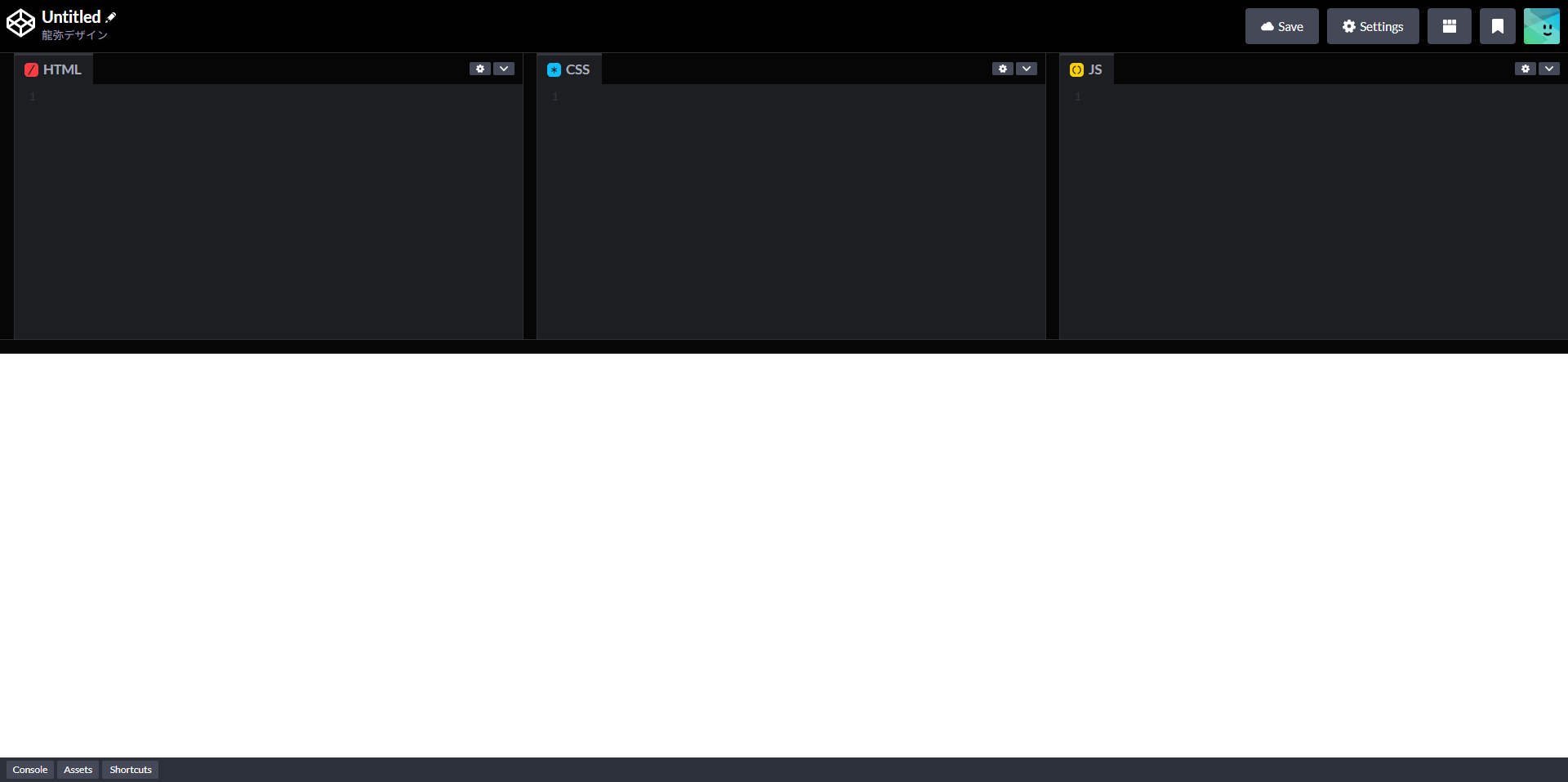
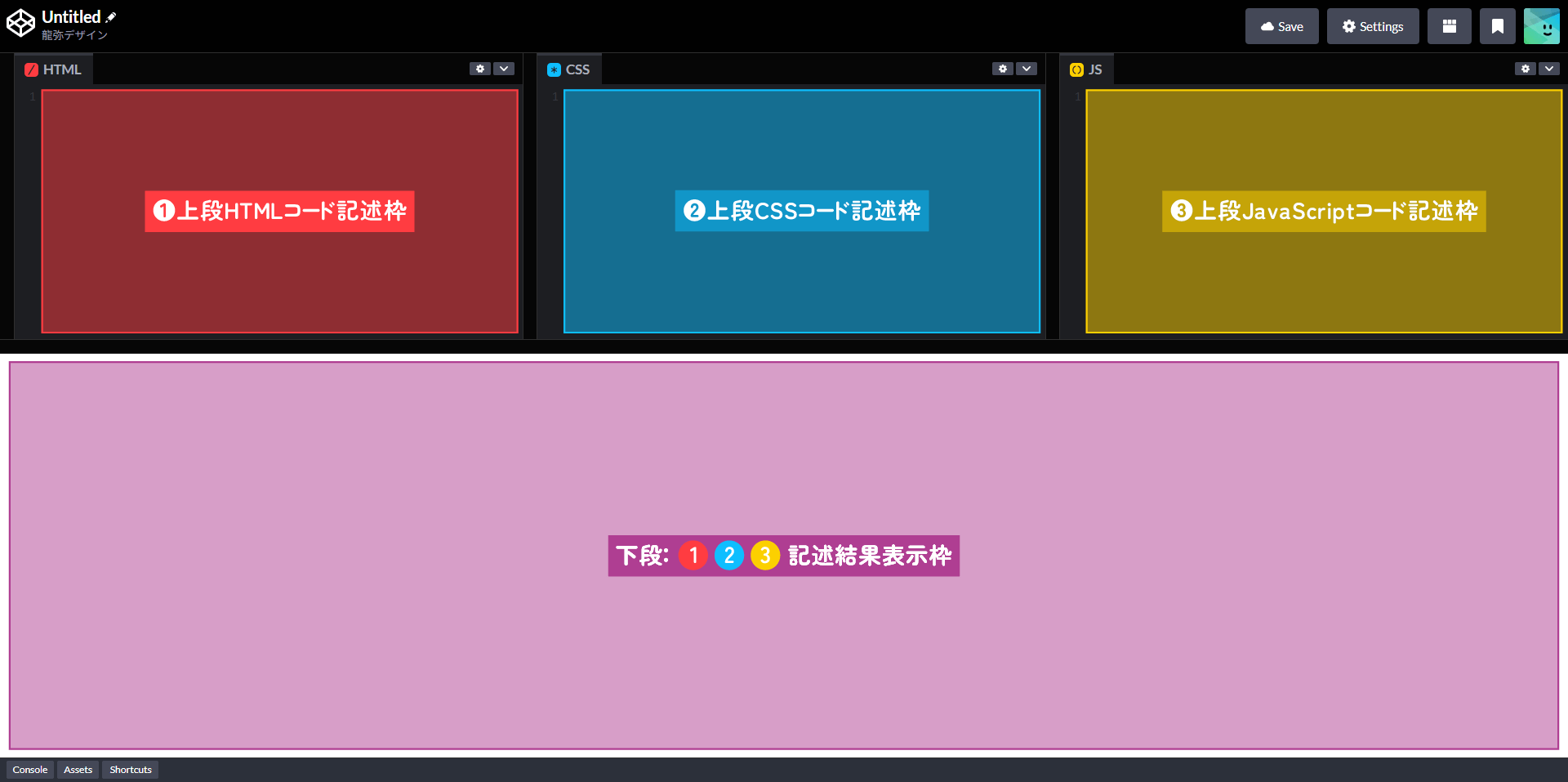
以下がCodePenで主に使用するエディタ画面です。
画面は上段と下段に分かれており、上段には「❶上段HTMLコード記述枠」「❷上段CSSコード記述枠」「❸上段JSコード記述枠」という3つの入力枠があり、
下段には、❶に記述されたコードが❷への記述で見た目を整えられ、❸への記述で動きを付けられたものが表示されます。
CodePenコード記述例
試しにCodePenのウィンドウでコードを記述した例を紹介します。
今回はHTMLとCSSへの記述のみでの変化を確認しましょう。
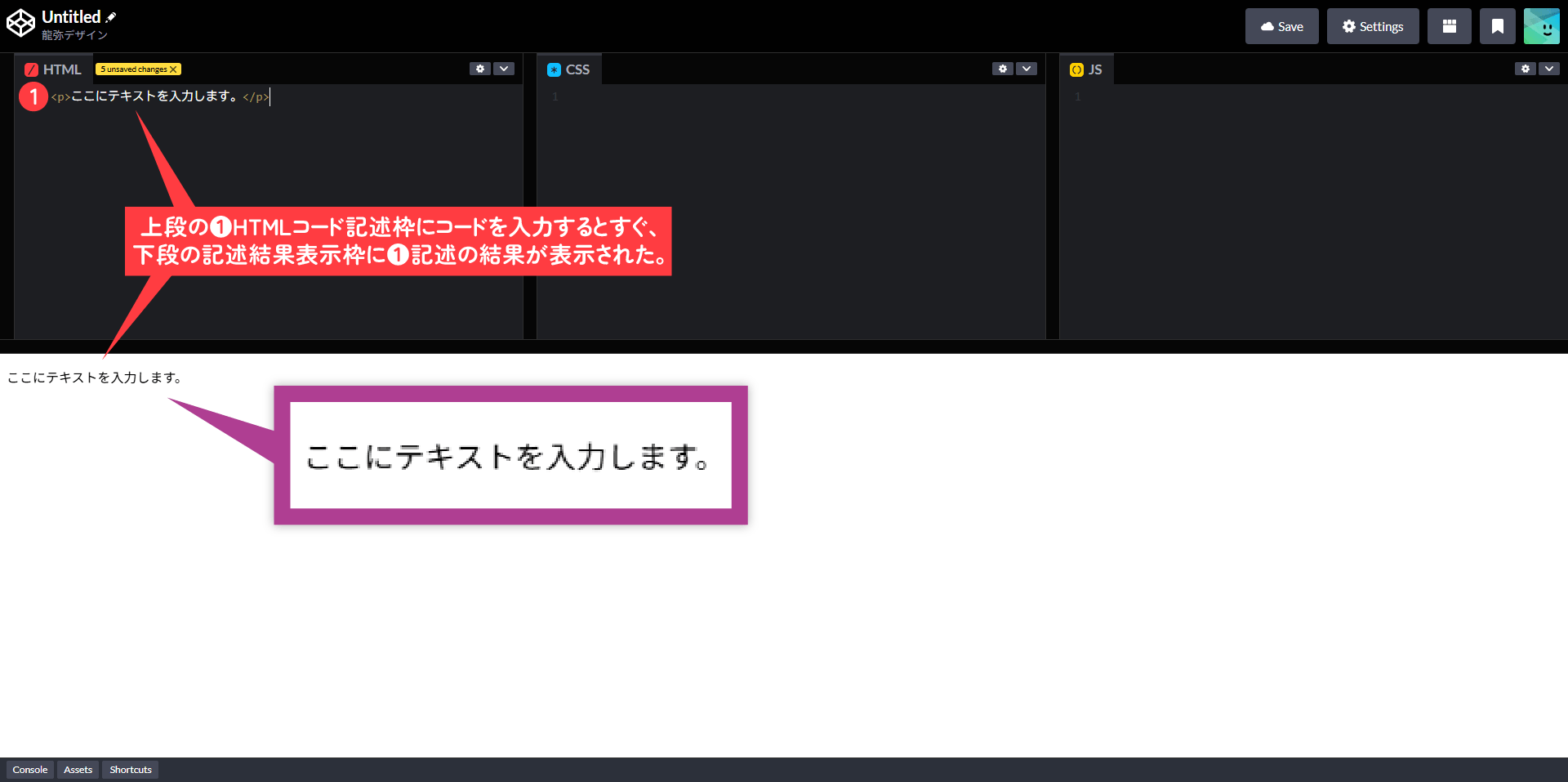
HTMLへ文字列を記述
まずHTMLへ以下の文字列を入力しました。
なお文字列の下にEmmet記法を記しています。
<p>ここにテキストを入力します。</p>
Emmet記法:p{ここにテキストを入力します}[Tabキー]
するとすぐに、入力した結果が下段に表示されました。
CSSへコードを記述
次に見た目を整えるため、CSSへ以下の記述を行いました。
p {
font-size: 30px;
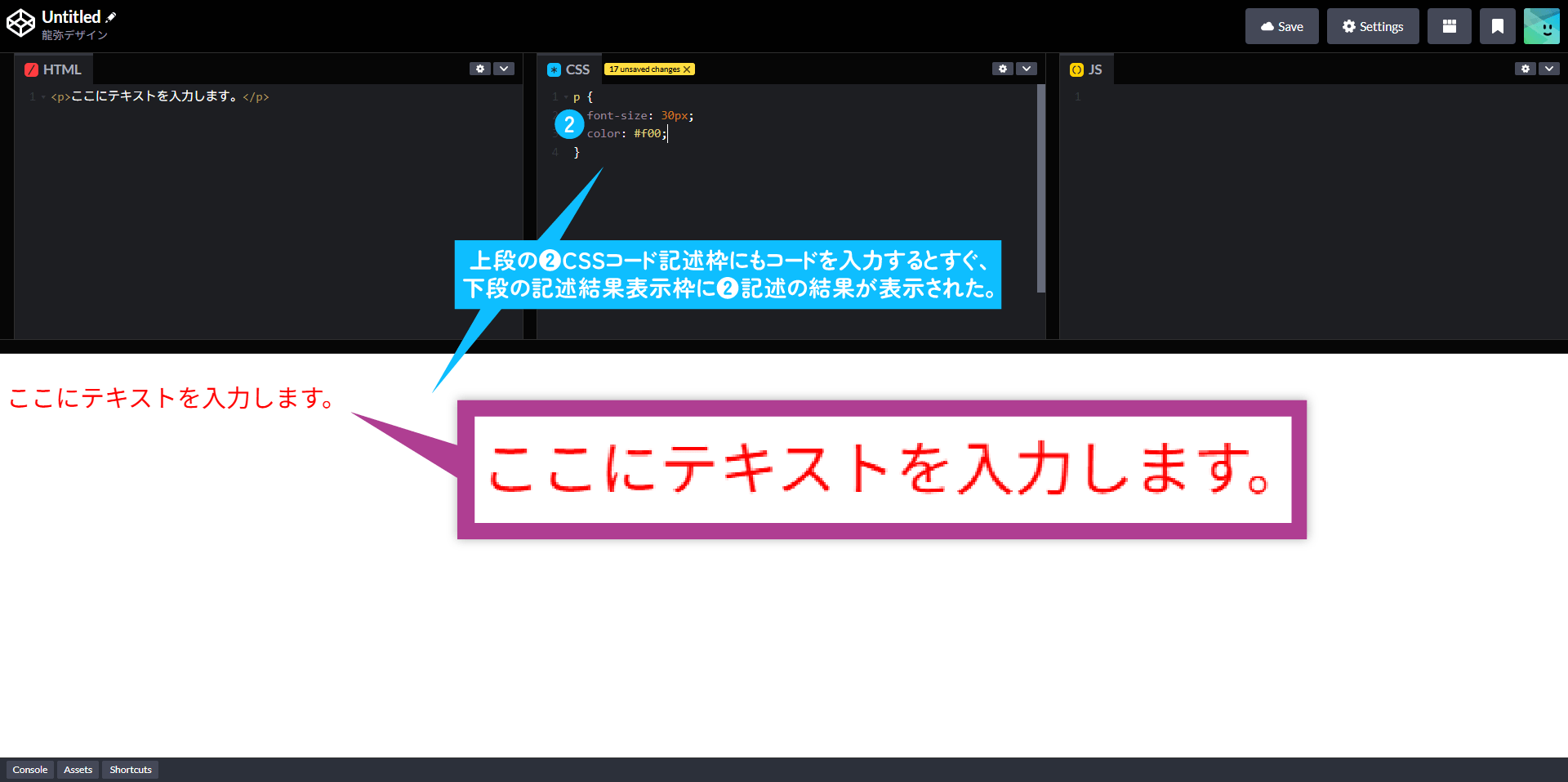
color: red;
}
文字サイズを30pxの大きさに、色を赤にしてくださいという指示を出しました。
するとすぐに、入力した結果が下段に反映されました。
CSSへコードを追記
最後に見た目をさらに整えるため、CSSへ以下の記述を追記しました。
p {
font-size: 30px;
color: red;
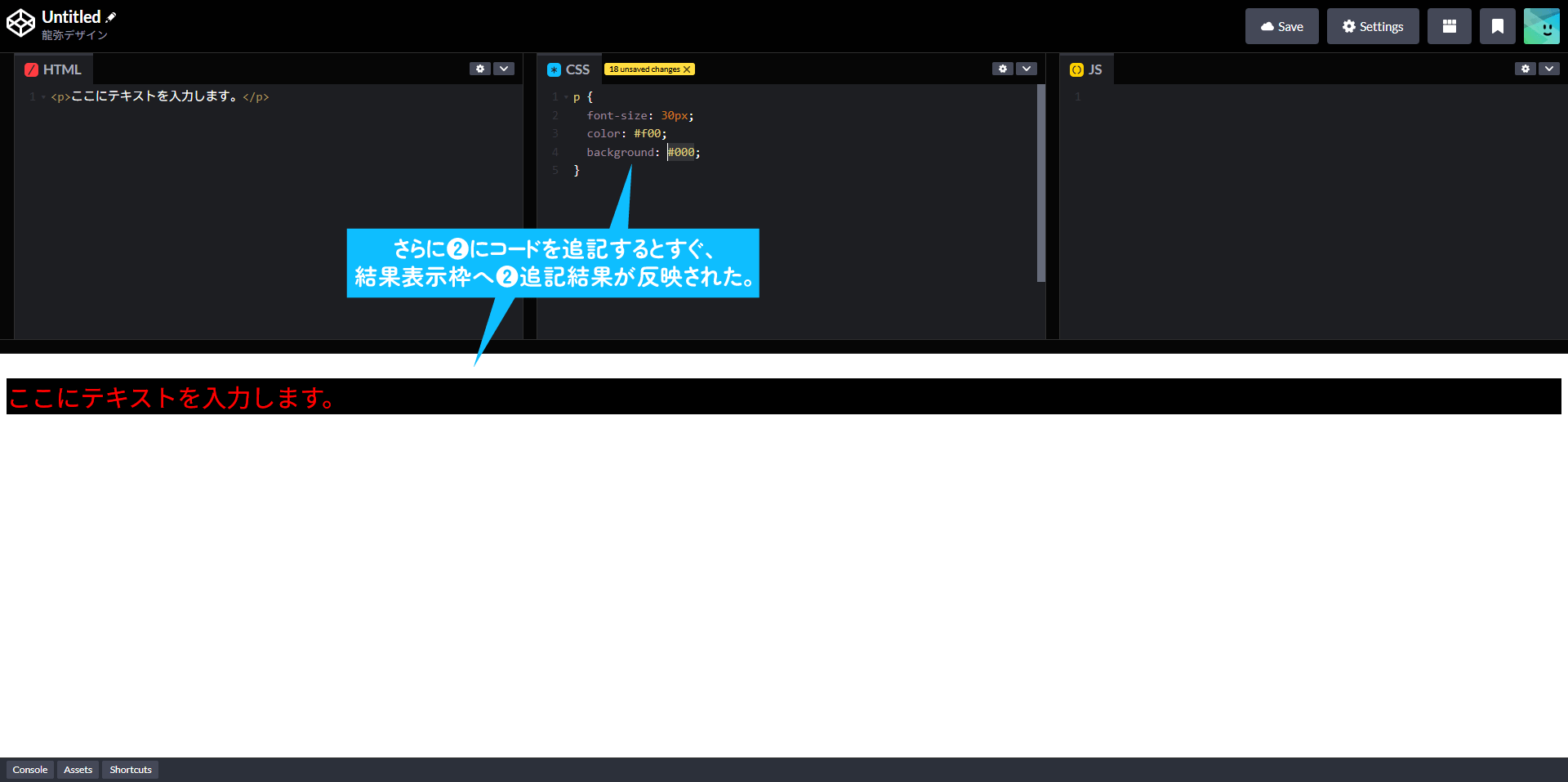
background: #000;
}
背景を黒(#000)にしてくださいという指示を出しました。
するとすぐに、追記した結果が下段に反映されました。
Penの保存とタイトルの変更
上記の流れでコードの記述を行えば、記述したコードをPenという名でストックすることができるようになります。
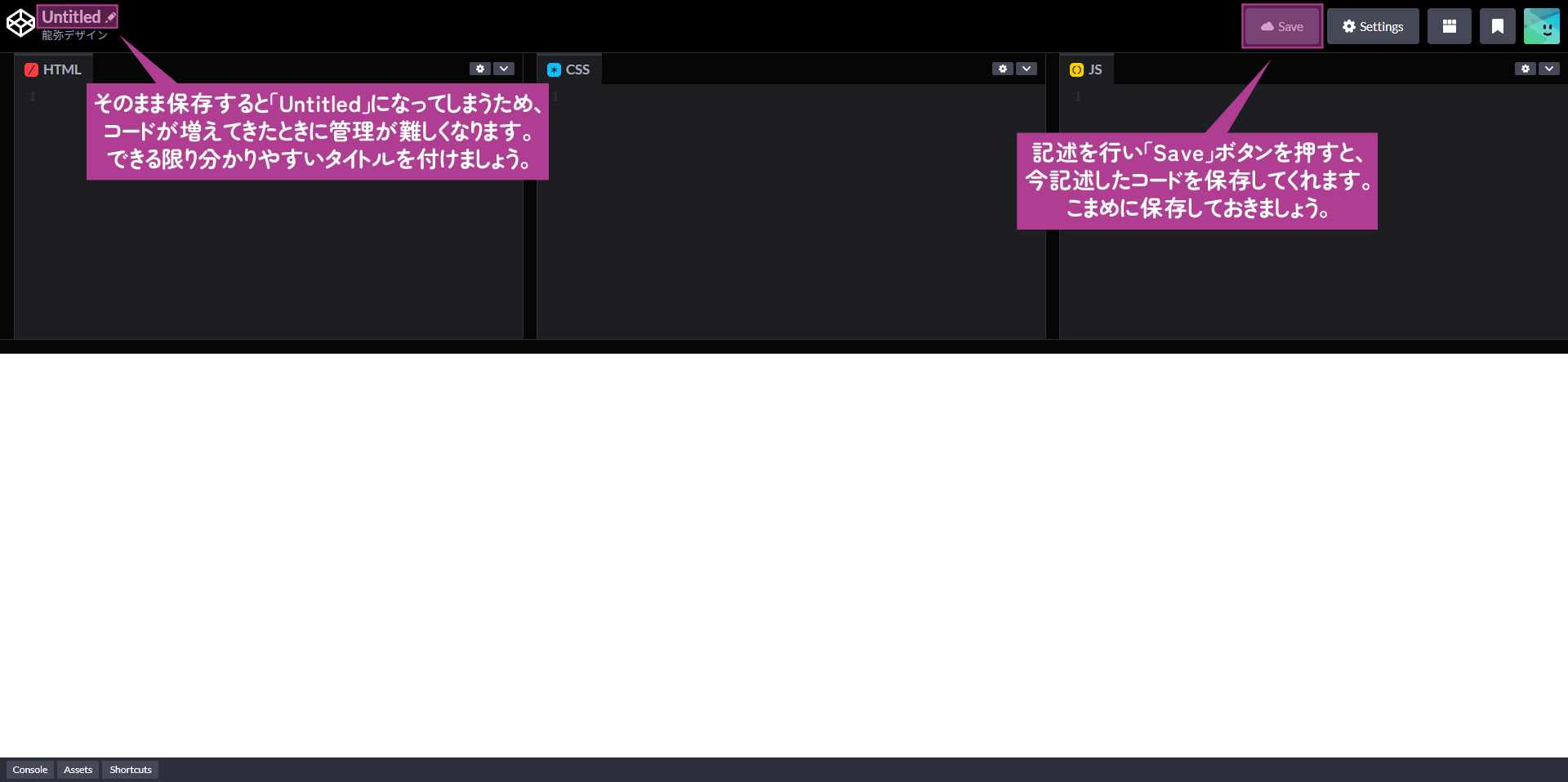
右上にある「Save」ボタンをクリックするとPenの保存ができますので、しっかりと保存しておきましょう。
またそのまま保存を行うと「Untitled」という名前のままペンが保存されます。
Penのストックが増えてくると管理が大変になるため、できる限りわかりやすいタイトルを付けましょう。
まとめ
いかがでしたか。
CodePenは今回紹介した流れで簡単にコーディングの練習を行うことができます。
コードを書き慣れていない人は「この記述がどういった変化をもたらすのかがわからない」、
また「どう書けばいいのかわからない」と言われることが大半です。
しかしCodePenはインストールが不要でコーディングを始めるための環境を整える必要もなく、
記述したものがすぐに反映され、記述結果をわかりやすくしてくれているため、
苦手意識をできるかぎり抑えたままコーディング学習を始められるのではないでしょうか。