Sponsored Link
現在スマートフォンへの表示最適化対応を行う手法で主流になっているのが、
今回解説する「レスポンシブWebデザイン※以下:RWD」というものです。
まずこの「RWD」がどういったものかを知るために以下のWebサイトを見てみましょう。
こちらは様々な優れたWebデザインのアーカイブサイトですが、RWD対応サイトを条件として収集されています。
PCで見ると、左がスマホ版、中央がタブレット版、右がPC版になっています。
Responsive Web Design JP | 日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト
上記のようにその時の画面幅によって見た目が変わるのが「RWD」だと思ってください。
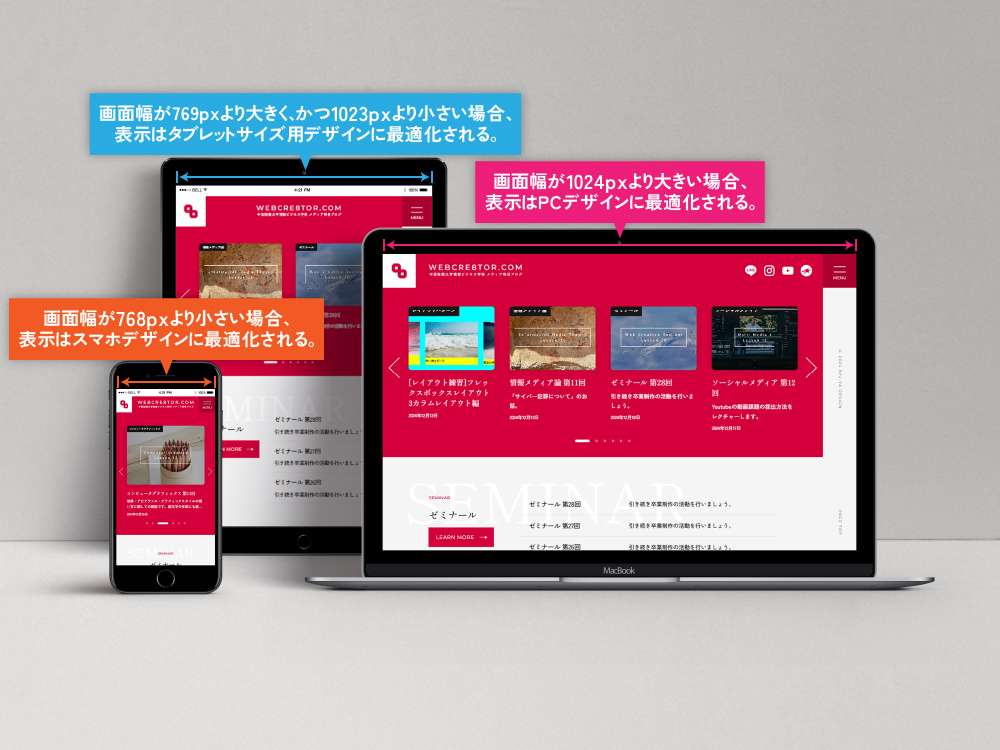
例えばWEBCRE8TORをPC・タブレット・スマートフォンで閲覧した場合・・・
上記のように各端末に最適な画面幅での表示になります。
つまり、このWebサイトはRWD対応を行っている状態です。
以下のサイトでは「See your site responsive」と表示された下の入力枠にURLを入力すれば、
RWD対応サイトかどうかが、実際の表示と動作によって確認できます。
この記事の目次
WebサイトはもはやPCだけで閲覧するものではない。
 WebサイトはPCだけで閲覧されるわけではありません。
WebサイトはPCだけで閲覧されるわけではありません。
iPhoneなどのスマートフォンや、iPadなどのタブレット、
また音楽プレイヤーやカーナビなどのデバイスでも、
Webサイトを閲覧することが可能です。
閲覧機能があるなら閲覧ができるようにサイトを制作しなければいけませんが、
それぞれサイズや仕様が違うため、すべてに対応しようとすると、
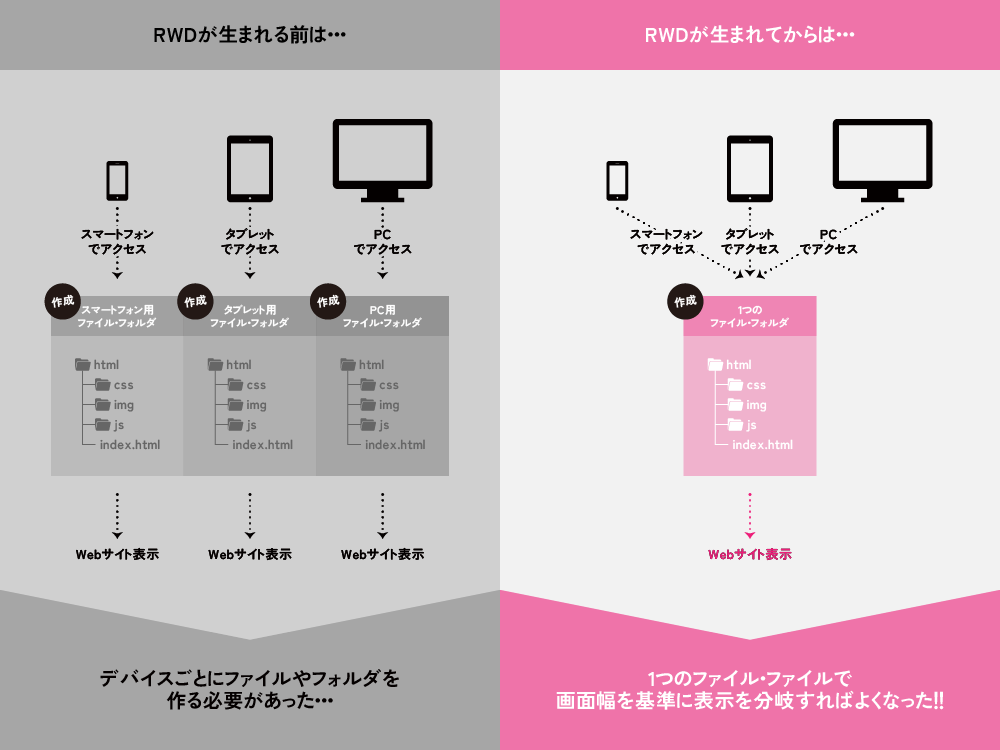
一昔前までは、デバイスごとにデザインの違うhtmlやcssを制作しなければいけませんでした。
例えば、PC・スマートフォン・タブレットの3種類のデバイスに対応しようとすると、
index.htmlを3つ、cssを3つ、その他のJavaScriptファイルや画像も3つずつ制作する必要があります。
言い換えれば、Webサイトを3つ制作するようなものです。
これでは金銭的・時間的コストがかかりすぎますよね。
すべてのデバイスに共通するのは「モニターを使う」こと
デバイスは様々ありますが、そのすべてに共通するのは「モニターを使う」ということです。
それなら閲覧中のデバイスの画面サイズ(横幅)ごとに最適なサイズの表示に切り替えるようにすればいい、
というのがRWDの考え方です。
閲覧中のモニターの画面サイズ(横幅)が・・・
PCサイズで見ている場合はPCサイズ用のデザインで表示する。
タブレットサイズで見ている場合はタブレットサイズ用のデザインで表示する。
スマホサイズで見ている場合はスマホサイズ用のデザインで表示する。
・・・といったような考え方です。
このように画面サイズ(横幅)で切り替えられるように制作を行うことができれば、
デバイスごとのファイルを作らなくていいので、コストを抑えることができます。
なお、一昔前まではタブレットユーザーは一握りだったんですが、
現在はユーザー数が非常に増え総世帯における世帯ベースでの普及率は40%に迫っています。
参考URL:スマートフォンとタブレット型端末の普及率の推移をさぐる(2022年公開版)(不破雷蔵) – エキスパート – Yahoo!ニュース
切り替えポイント「ブレイクポイント」
RWDは画面サイズ(横幅)によって要素の表示・非表示を切り替えたりする手法です。
切り替えるためには「◯◯px以上のサイズはPC表示、◯◯px未満のサイズはスマートフォン表示」という、
切り替えポイントの指定が必要になります。
この切り替えポイントが「ブレイクポイント」と呼ばれるものです。
大まかなモニターサイズを知る
ブレイクポイントの指定はpx(ピクセル)で行いますが、
指定を行う上でそれぞれのデバイスの画面サイズを知らなければ、
ブレイクポイントが決められませんよね。
ここでは、「PC・タブレット・スマートフォン」の3種類のデバイスの大まかな画面サイズを知り、
そこからブレイクポイントを決めていきましょう。3種類なので3つのブレイクポイントの設定が必要ですね。
| デバイス | 代表的なサイズ(横幅×高さ) |
|---|---|
| PC | 1,280px(横) × 800px(縦) ※Macbook Pro 13インチなど |
| タブレット | 768px(横) × 1,024px(縦) (縦向き:ポートレイト表示) 1,024px(横) × 768px(縦) (横向き:ランドスケープ表示) ※iPadなど |
| スマートフォン | 428px(横) × 926px(縦) (縦向き:ポートレイト表示) ※iPhone13 Pro MAX など |
この表を見ると、PCが1,280px以上、タブレットが768px〜1,024px、
スマートフォンが428px〜926px※1、ということになりますがタブレットは縦と横を持ち替えることが多いですよね。
上記のように、タブレットを縦向きで持つと横幅768pxですが、横向きで持つと1024pxに変わりますね。
ブレイクポイントで最初に考えるべきはタブレットの縦と横
ここで考えるべきはブレイクポイントに何パターンを用意すればいいのかです。
PCとスマホは当然として、ここにタブレットも加えて考慮した場合は以下になりますね。
- タブレットの横向きサイズ以上の最大パターン
- タブレットの横向きサイズ未満、縦向きサイズ以上の中間パターン
- タブレット縦向きサイズ未満、スマホ縦向きサイズ以下の最小パターン
ほとんどの場合3パターンになります。
❶画面幅が「タブレットの横向きサイズ以上(最大パターン)」のブレイクポイント
❶はタブレット横向きより大きいので当然PCも含まれます。
経験上、タブレットの横向きサイズはPCサイズと同じ表示にすればいいので、
タブレットの横向きサイズ(1,024px)以上の場合のブレイクポイントを設定します。
数値で言えば「1,024px以上」です。
❷画面幅が「タブレットの横向きサイズ未満、縦向きサイズ以上(中間パターン)」のブレイクポイント
❷はA未満B以上という中間になります。
A(最大値)はタブレット横向きサイズ未満(1,023px)に設定し、
B(最小値)はタブレットの縦向きサイズ以上(768px)に設定します。
❸画面幅が「タブレット縦向きサイズ未満、スマホ縦向きサイズ以下(最小パターン)」のブレイクポイント
最後にスマートフォンですが、3つのデバイスの中で最も小さいモニターですね。
この場合タブレットの縦向きの横幅未満(767px)に設定しすればよいでしょう。
ブレイクポイントまとめ
以上のことから、3パターンの各ブレイクポイントは以下の数値に設定しましょう。
| デバイス | ブレイクポイント |
|---|---|
| ❶PC | 1,024px〜 |
| ❷タブレット | 768px 〜 1,023px |
| ❸スマートフォン | 〜767px |
❶PCサイズ以上で見た場合のデザイン、❷タブレットサイズで見た場合のデザイン、
❸スマートフォンサイズ以下で見た場合のデザインと、ブレイクポイントによって3パターンの見え方に切り替えましょう。
なお実際のプロジェクトの制作時でも、
ほぼ毎回のように上記の数値の通りのブレイクポイントで、
レスポンシブWebデザイン対応を行っています。
CSS3 Media Queries(メディアクエリ)
レスポンシブWebデザインによってスマートフォンなどへの対応をするには、
CSS3 Media Queriesという記述方法を用いて記述を行っていきます。
CSS3 Media Queriesの基本的な記述方法
たとえば<p></p>の文字色を、PC表示では黒、タブレット表示では赤、
スマートフォン表示では青にしたい場合のCSS3 Media Queriesの記述方法は以下のようになります。
See the Pen レイアウト練習:RWD① 解答編 by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
先ほど設定したブレイクポイントがここで使われ、
画面サイズが◯◯px以上、◯◯px〜△△pxの範囲内、
◯◯px以下の場合の、それぞれの条件分岐を行っています。
PC表示の場合のブレイクポイントは「1,024px〜」、
タブレット表示の場合のブレイクポイントは「768px 〜 1,023px」、
スマートフォン表示の場合のブレイクポイントは「〜767px」でしたよね?
「@media screen and (max-width: 767px) {〜}」などの条件分岐の中に、
<p></p>や<div></div>などの各セレクタを囲うように記述します。
See the Pen レイアウト練習:RWD no by 脇坂基徳 (@rvyolqet-the-vuer) on CodePen.
この記述により、ページを表示したりブラウザをリサイズしたりすると、
それぞれのブレイクポイントに応じた表示に切り替えられるわけです。
CSS3 Media Queriesで何をして、どう変わる?
ここまでで、画面サイズによってブレイクポイントを決め、
それを元にCSS3 Media Queriesによって表示の切り替えを行うというのはわかりましたが、
実際にどういった記述で、どのような表示に変わるのでしょうか?
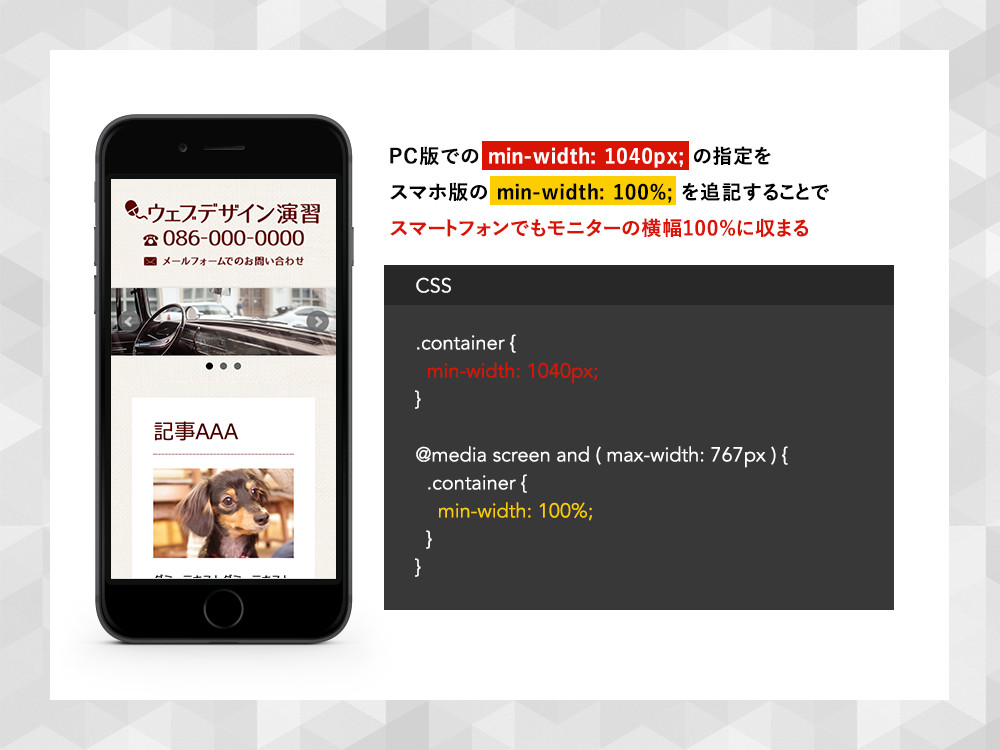
何も対応を行わず、スマートフォンでそのままPCサイトを見た場合は以下の画像のような表示になります。
対して、対応を行った場合は以下の画像のような表示になります。
ぴったりと収まっていますよね。
レスポンシブWebデザインの表示最適化対応ですることは、
PC表示で指定したCSSの指定を、タブレット用表示やスマートフォン用表示のCSSの追加指定によって、
スタイルを上書きするという作業の連続になります。
レスポンシブWebデザインのおまじない!「viewport」
レスポンシブWebデザインについては理解できたでしょうか?
次はレスポンシブWebデザインにするためのおまじない「viewport」について解説します。
「viewport」の役割:ページを開いた時にどう制御するか?
「viewport」とは、制御ブロックである<head></head>タグ内に記述する<meta>タグで、
ユーザーがページを開いた時に表示をどう制御するかの設定を行うものです。
なおレスポンシブWebデザインのために制御が必要な内容は以下の項目になります。
- ページを開いた時のコンテンツ幅はどれくらいにするのか
- ページを開いた時に初期表示は何倍に拡大して表示するのか
- ピンチ・ズームが可能な最大の拡大倍率はどのくらいにするのか
- そもそもユーザーがピンチ・ズーム操作をできるのか
上記をより詳しく表にまとめています。
| 記述 | 説明 | 詳細 |
|---|---|---|
| width=◯◯ | ページの横幅の指定 ・初期値:980px ・指定範囲:200px〜10,000px ・その他:device-width(閲覧中のデバイスの横幅) |
ページを開いた時の コンテンツ幅のこと |
| initial-scale=◯◯ | ページを開いた時のズームの倍率 ・初期値:1 |
ページを開いた時の 初期表示拡大倍率のこと |
| maximum-scale=◯◯ | ズームの最大倍率 ・初期値:1.6 ・範囲:0〜10 |
ピンチ・ズーム可能な 最大の拡大倍率のこと |
| user-scalable=◯ | ズームを許可するかどうか ・指定範囲:yes(=1) or no(=0) |
そもそもユーザーが ピンチ・ズーム操作を できるかどうかのこと |
時間があれば以下の参考ページを見てみましょう。
「viewport」の記述方法
役割はわかったけど、どう記述すればいいのかの解説を行います。
実は、htmlファイルのheadタグ内に1行のみ記述するだけで、しかもほとんど毎回同じ記述をしています。
またcssファイルには特に何も記述しません。テンプレートファイルに記述をしておけばよいでしょう。
「<meta name=”viewport” content=”width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0″>」
スマホ・タブレットでレスポンシブWebデザイン対応のコーディングを行う必要がある時は、
本当におまじないのように同じ内容を同じ位置に記述すればよいだけです。
レスポンシブWebデザインまとめ
長い説明になりましたが、一言で言えば「レスポンシブWebデザイン=スマホ対応」であり、
そのためにすべきことが以下の工程になるという事です。
- 切り替えるためのブレイクポイント(PC表示・タブレット表示・スマホ表示)を決める。
- 表示がはみ出してしまうコンテンツを見極めて、cssファイルに「CSS3 Media Queries」でブレイクポイントごとのコーディング対応を行う。(cssでの作業)
- レスポンシブWebデザインのおまじない「viewport」をhtmlファイルに記述する。(htmlでの作業)
以上になります。

![[コーディングの応用] どうしても覚えてほしいスマートフォン対応!レスポンシブWebデザイン(RWD)](https://webcre8tor.com/wp-content/uploads/2023/12/domenico-loia-EhTcC9sYXsw-unsplash-1024x683.jpg)





![[レイアウト練習]Flexboxレイアウト 2カラムレイアウト編](https://webcre8tor.com/wp-content/uploads/2024/12/layout_practice_flexbox_1.png)

![[レイアウト練習]Flexboxレイアウト 3カラムレイアウト編](https://webcre8tor.com/wp-content/uploads/2024/12/flexbox-3column-layout.png)
![[コーディングの応用] JavaScriptライブラリ「jQuery」とは?よく使うjQueryプラグインの紹介](https://webcre8tor.com/wp-content/uploads/2024/09/share.png)