まずはスマホ出席で出席登録を行ってください。
今回の4桁の認証コードは「 」です。
Sponsored Link
配色課題
提出課題の中から選んでみた
さて前回、配色パターンの課題を出しました。
その提出課題の中で課題の目的の理解度が高いと個人的に感じたものを何点かあげます。
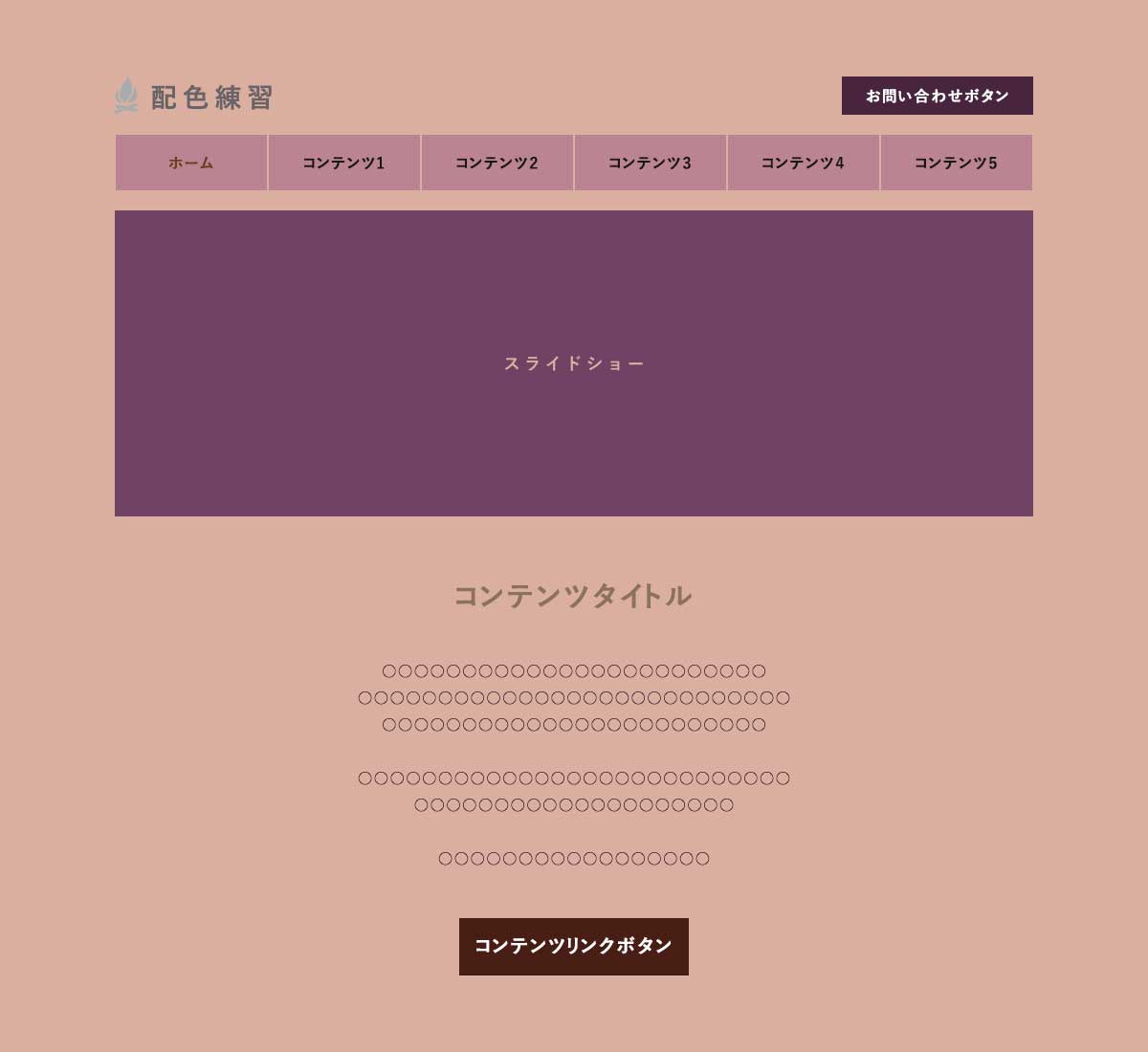
高級感のある大人な配色
配色のコツは「色を使いすぎず落ち着いたイメージ」で配色すること。
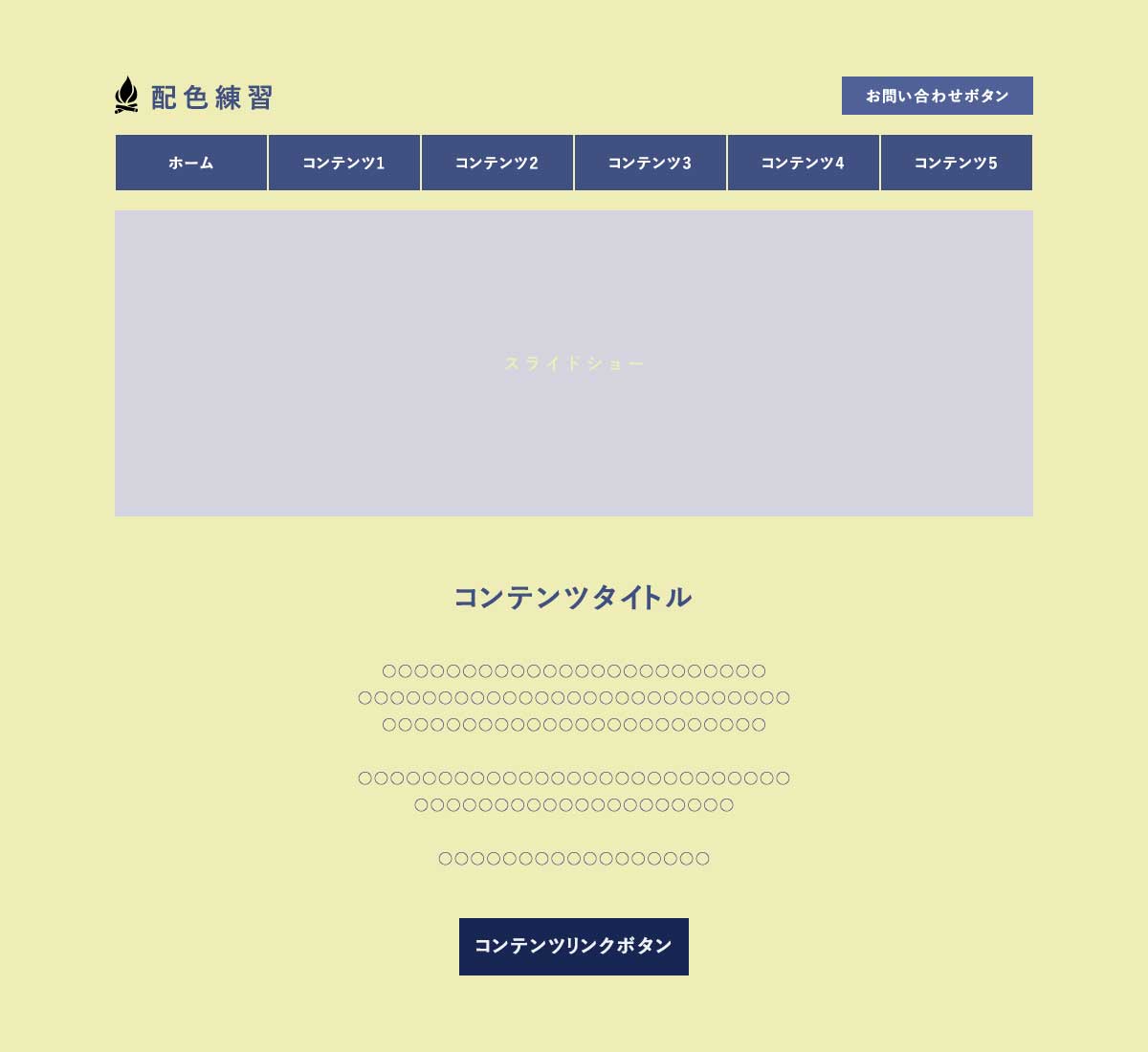
カラフルな子どもイメージの配色
配色のコツは「濃淡に統一感を持たせつつ遊び心を持たせる」ことですね。
選出のポイント
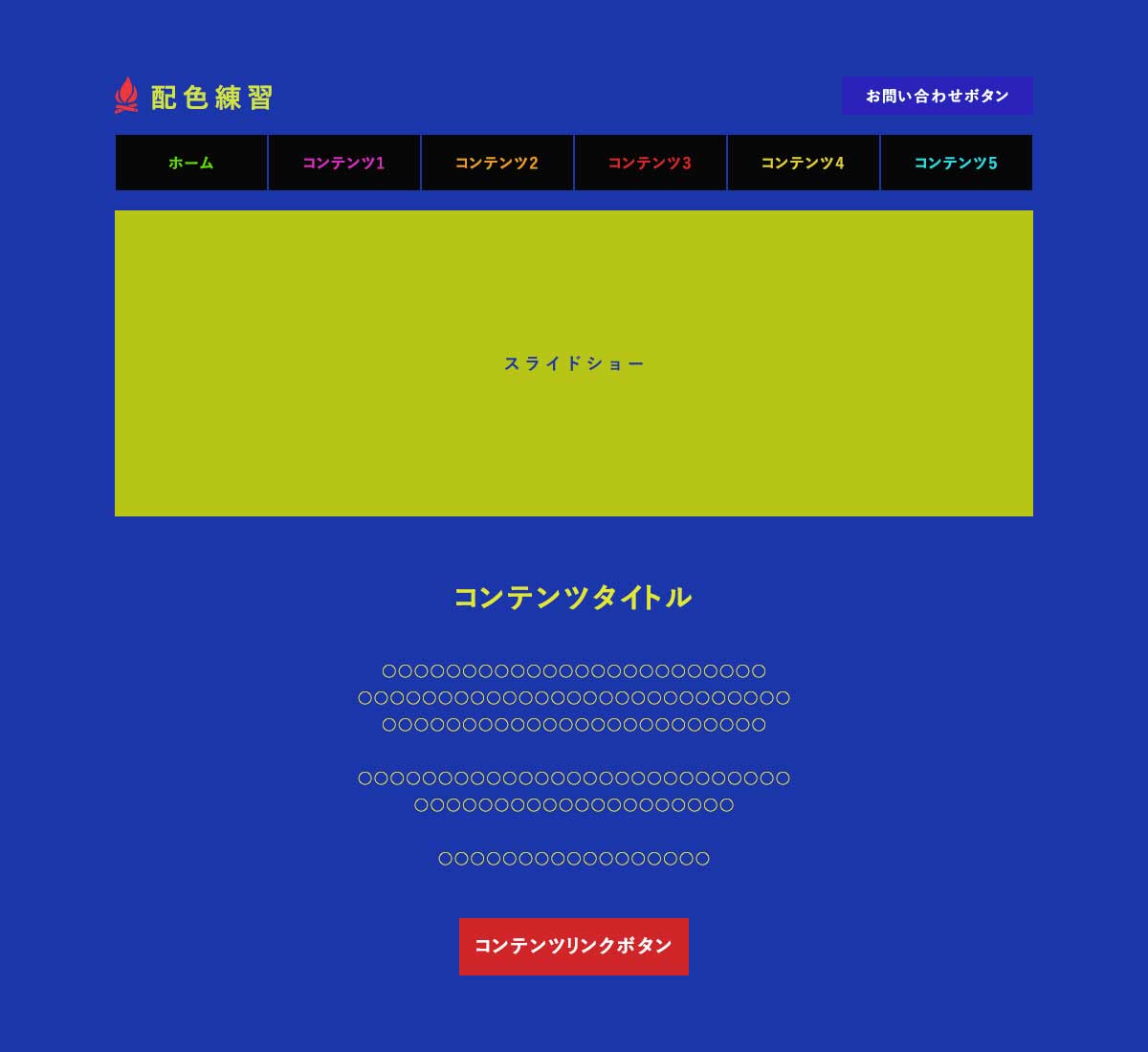
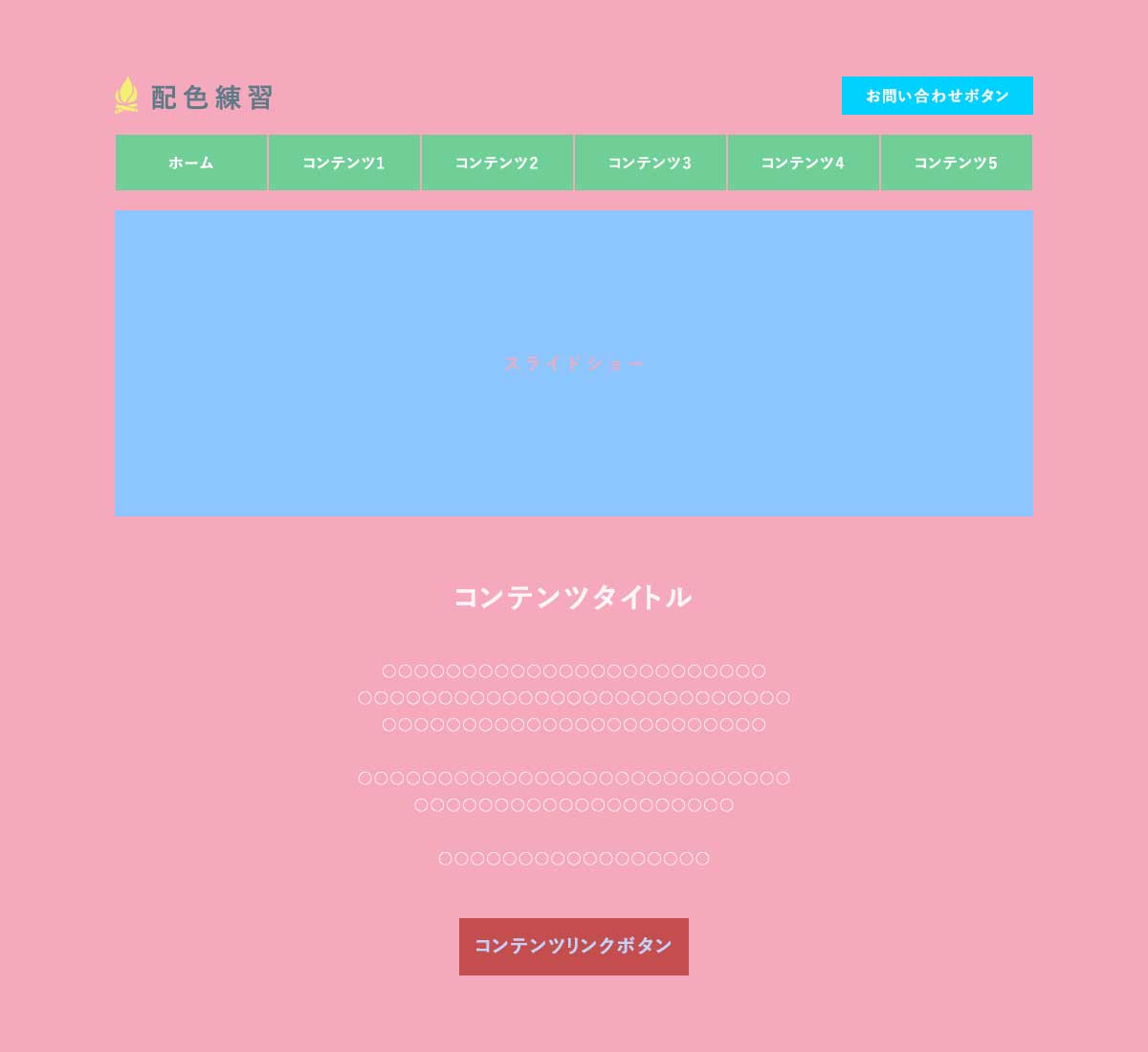
選出したポイントは「役割を考えて配色をしているかどうか」です。
どれもとてもいい配色でした。ありがとう。
未提出の人は早め(来週までに)出しておきましょう。
先輩たちの提出課題
またここからは、みなさんの先輩方が提出してくれた配色課題です。参考になりますよ。





自分もやってみた
さて、決してこれが正解ではありませんが、私も課題をやってみることにしました。
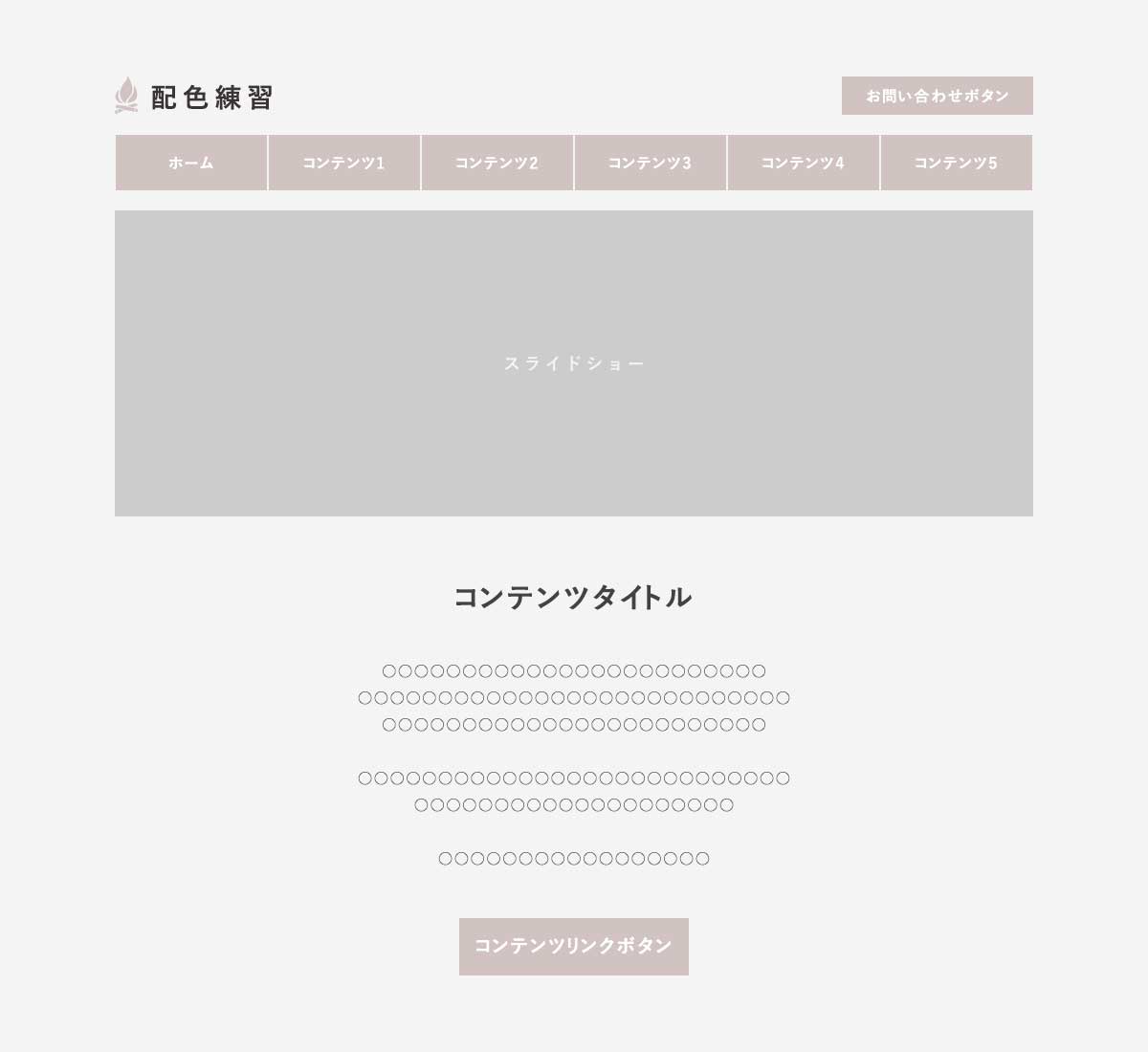
まず「高級感のある大人な配色」のものはこちら。


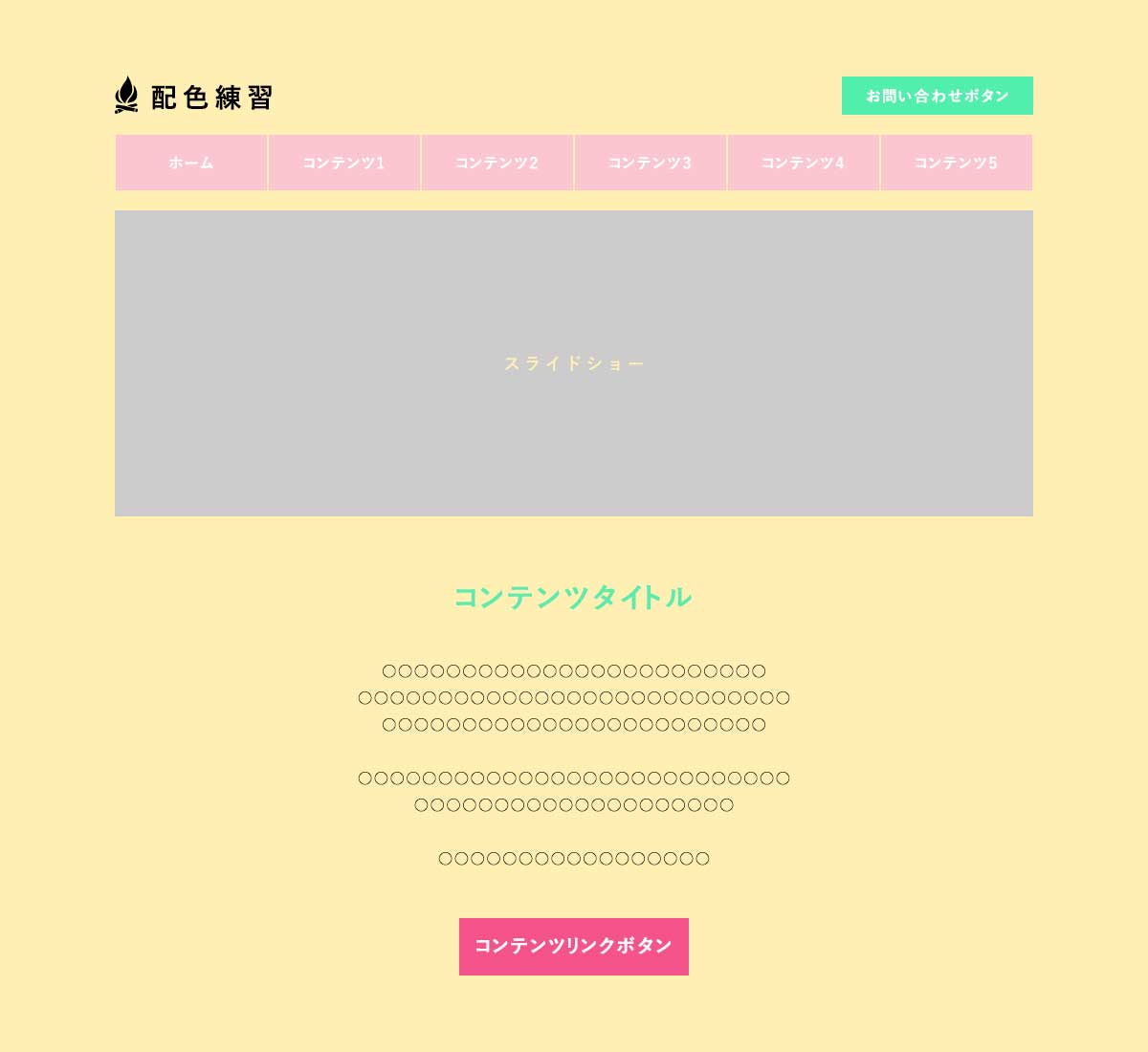
次に「カラフルな子どもイメージの配色」のものはこちら。

みんなのイメージ的にはどうだったかな??
けれど、今回決めたものよりももっといい配色があるはずです!日々探求していきましょう!
ウェブサイトにおける配色パターンのコツ
さて、何度も言いますが、この講義はウェブデザインBです。
ウェブデザインと銘打った以上、ウェブデザインの理解を深めなければいけません。
この場合はウェブサイトの配色ですので、前回解説した「ベースカラー・メインカラー・アクセントカラー」が重要で、その3点の役割を考えればどういった配色をすべきかの答えも明らかになります。
ポイントは以下。
①キーカラー・②ベースカラー・③アクセントカラーの順に決める
まず配色を決める順番ですが、基本的に以下の順番に決めていきましょう。
- キーカラー
- ベースカラー
- アクセントカラー
なぜこの順番なのか?は、それぞれの役割から導き出したもので、
考えてみればなるほど当然という順番なんです。
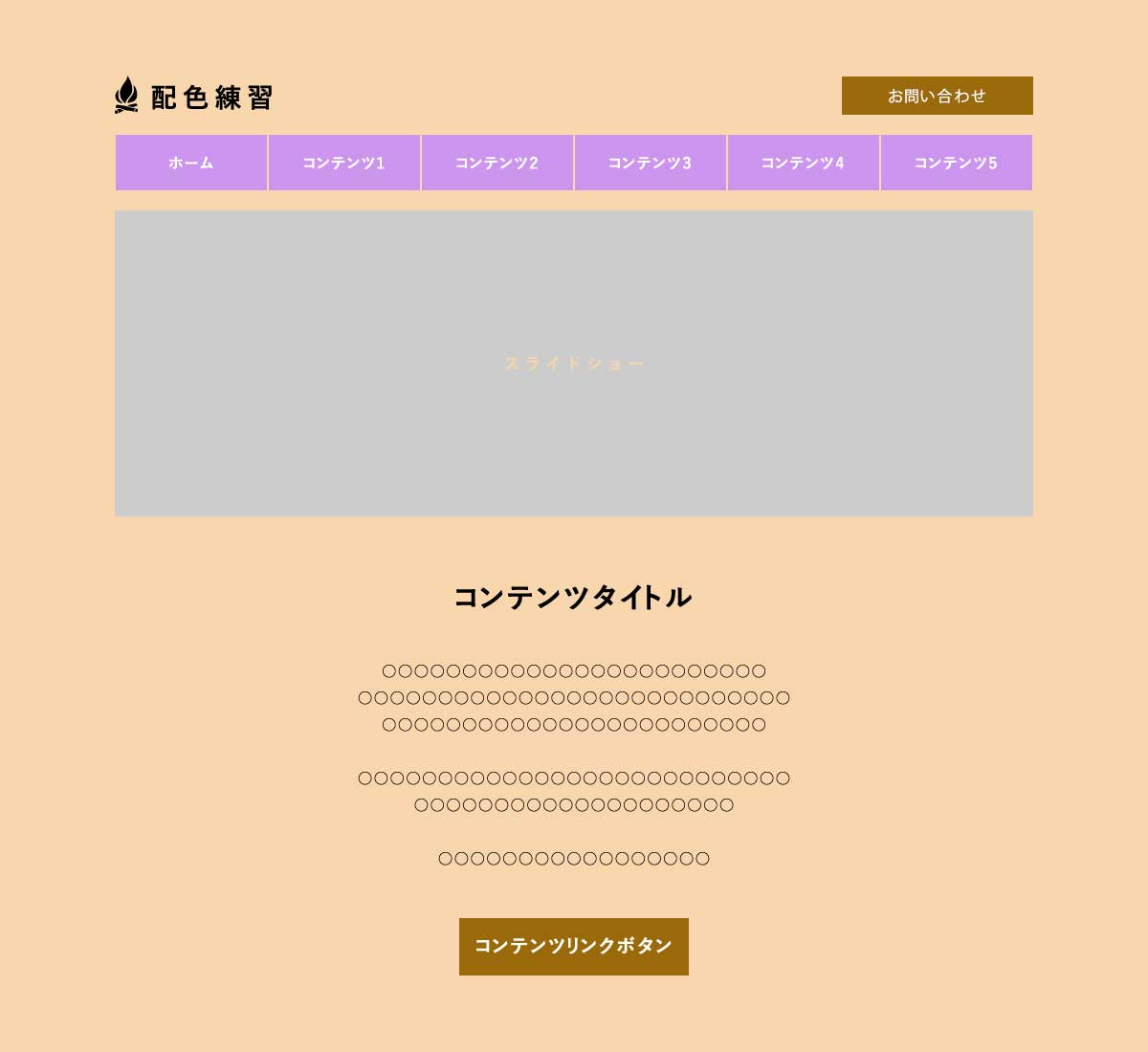
ロゴの色・ナビゲーションなどのボタンの色 = キーカラー
キーカラーはページの25%を占める色で、最もメッセージ性を持った色でなければいけません。
言い換えれば最も伝えたいものであるべきなので、まずはキーカラーから決めていきましょう。
前回レクチャーしたように、ターゲットユーザーに「どんなことを伝えたいか?」や「どんな印象を与えたいか?」を考えて、色相環を元に色の持つ意味を考えながら慎重に決めてください。
ページ全体の背景の色 = ベースカラー
次に決めるのはベースカラーです。ウェブサイトの主役はコンテンツ(文字情報)であり読みやすく構成する必要があるため、ベースカラーはメインカラーの次に配色を決めていきましょう。
ベースカラーはページ内の70%と最も高い面積比率であるため「文字がどれだけ見やすいか?」を考えるといいとレクチャーしました。
つまり今回の場合は白・黒・グレーの無彩色で文字を読みやすく構成を考えるのが最適解ですね。
お問い合わせなどのボタンの色 = アクセントカラー
最後に決めるのは面積比率5%のアクセントカラーです。
アクセントカラーはページ内でのアクセントとして使われため目を引くよう目立たせる必要があります。ただ、メインカラーやアクセントカラーと比べると自由度があり、また必然的に最後に決めることになるので難易度はそれほど高くありません。
違和感がある色はNGですが、ある程度自由に遊んでみるのがいいと思います。
コツは「あえてユーザーの違和感を操ってみる」ことかな?
UIデザイン・UXデザイン・ユーザビリティ
UIデザイン・UXデザイン・ユーザビリティの解説は以下の記事より。
まとめ
UIデザイン・UXデザイン・ユーザビリティ
UIデザイン・UXデザイン・ユーザビリティとそれぞれに解説を行いました。
それぞれをワードとして聞いたことくらいはあるかもしれませんが、ユーザー側の立場だったらそれほど馴染みはないですよね。
ウェブサイトデザインだけではなくアプリなどの場合でも、全体からパーツに至るまでのデザインやレイアウト・配色はこういったことを考えて行います。
どれも概念としてはかなり早い段階で存在していたので、今後も重要な項目であることは変わらないのだろうと思います。
その中でデザイナーがどれだけ自分の爪痕を残せるかが、どれだけそのデザインを楽しめるかにつながりますね。
2024年に流行するWebデザインの最新トレンド
今回のUI・UX・ユーザビリティの内容とは違うんですが、皆さんと一緒に見ておきたい記事を紹介しておきます。
参考:2023年のWEBデザイントレンド30選|2024年の流行も先取り
参考:2024年の流行色/トレンドカラー「ピーチファズ」と「ハロー!ブルー」で気持ちを穏やかに|横浜/神奈川の16タイプパーソナルカラー診断 | 色折々
「今年の流行Webデザイン」や「今年の流行色」といった情報は毎年必ず出てきますので、時間があったら見ておきましょう。
もしグラフィックやWebのデザイナーやクリエイターを志すのであればチェック必須の情報です。
次回からワイヤーフレーム制作を開始します。
なお次回は以前提出した手書きデザインラフを使ってワイヤーフレームの説明と制作を開始します。
前回の授業でダウンロードを行ったので、そのデータを使用します。