まずはスマホ出席で出席登録を行ってください。
今回の4桁の認証コードは「 」です。
Sponsored Link
前回はデザインラフの制作を開始しました。
工程は、3点のポイントを書き込みキーワードを抽出すること、
次に、トップページのデザインラフを描くことでしたね。
3つのポイントの書き方やキーワードの抽出が適切であれば、
当然デザインラフのクオリティも高いものが出来上がるはずです。
今日はデザインラフをよりクオリティの高いものにするためチェックを行います。
そしてデザインラフ制作の次の工程である「ワイヤーフレーム」の制作を行うため、
まずはどういったものなのか?を理解していきましょう。
この記事の目次
デザインラフの制作 ② デザインラフのチェックポイント
こちらもトップページデザイン確定までのワークフローに「確認と修正を繰り返す」という部分がありましたね。手書きデザインラフも確認と修正を繰り返しブラッシュアップしてより良いものにしていきましょう。
ただ、手書きデザインラフの段階でクライアントに確認してもらうのはちょっと難しいですよね。
クライアントが読めるかどうかわかりませんし、不安定で要素のサイズも不明確です。
だから、まずは自分自身でデザインラフのチェックを行いましょう。
ここに注目!
注目すべきは3つのポイントの一つ「どんなサービスを提供している?」の部分です。
この部分をしっかりと書き込んでおくことで、後々のページデザインの時に、
クオリティの高いものを作れば作るほど、更にブラッシュアップさせることができます。
では、このデザインラフを最も優れたカタチで実際のPhotoshopのデザインに活用するためにいくつか項目を絞って、ポイントとラフはきちんと設計できているかのチェックを行ってみましょう。
モニターを考慮した比率やサイズになっているか?
ウェブサイトを閲覧するのは一定のサイズのモニターだけではありません。
自分だけが閲覧するのなら問題ありませんが、仕事として請け負っている以上、
クライアントがいるその先にエンドユーザーがいるはずです。
極端な話、エンドユーザーが問題なく閲覧できればいいんですが、
どれくらいのモニターサイズに対応すればいいのか?というと・・・
| 主な画面解像度とアスペクト比の関係(ワイド画面) | |||
|---|---|---|---|
| 略称 | 横×縦のドット数 | アスペクト比 | 横×縦の総ドット数 |
| WSVGA | 1024×600 | 16:9.375 | 61万4400 |
| 720p | 1280×720 | 16:9 | 92万1600 |
| WXGA | 1280×768 | 16:9.6 | 98万3040 |
| 1280×800 | 16:10 | 102万4000 | |
| 1360×768 | 約16:9.035 | 104万4480 | |
| 1366×768 | 約16:8.996 | 104万9088 | |
| WXGA+ | 1440×900 | 16:10 | 129万6000 |
| WSXGA | 1280×854 | 16:10.675 | 109万3120 |
| WSXGA+ | 1680×1050 | 16:10 | 176万4000 |
| 1080i/p | 1920×1080 | 16:9 | 207万3600 |
| WUXGA | 1920×1200 | 16:10 | 230万4000 |
| QWXGA | 2048×1152 | 16:9 | 235万9296 |
| WQXGA | 2560×1600 | 16:10 | 409万6000 |
| 主な画面解像度とアスペクト比の関係(スクエア画面) | |||
|---|---|---|---|
| 略称 | 横×縦のドット数 | アスペクト比 | 横×縦の総ドット数 |
| VGA | 640×480 | 4:3 | 30万7200 |
| SVGA | 800×600 | 4:3 | 48万0000 |
| XGA | 1024×768 | 4:3 | 78万6432 |
| XGA+ | 1152×864 | 4:3 | 99万5328 |
| SXGA | 1280×1024 | 5:4 | 131万0720 |
| SXGA+ | 1400×1050 | 4:3 | 147万0000 |
| UXGA | 1600×1200 | 4:3 | 192万0000 |
| QXGA | 2048×1536 | 4:3 | 314万5728 |
参考:ITmedia流液晶ディスプレイ講座II 第3回:16:10と16:9はどっちがいい?――「画面サイズ/解像度/アスペクト比」を整理する (2/3) – ITmedia PC USER
ざっと挙げるだけで、これだけのモニターサイズがあります。これでも一例です。
実際にはもっと様々なモニターサイズがあり、スマートフォンやタブレットに対応するとなると、
さらに多くの種類のモニターサイズへの対応が必要になります。
なぜこんなにサイズや比率が違うのか?というと・・・
- PC
- スマートフォン
- タブレット
- ポータブル音楽プレーヤー
- テレビ
- カーナビゲーション
- 家庭用ゲーム機
- その他のウェブサイト閲覧が可能な機器
このように用途や機能が全く違うのに、なぜかちゃっかりウェブサイトを閲覧できる機器が多いからです・・・(マジでやめてほしい)
こんな感じで現実的に非常に難しい話ではありますが、「どのモニターでも問題なく見られる」ように対応することが最低限になってくるのがウェブサイト制作です。
「そこ」になぜ「それ」を使っているのかを説明できるか?
デザイン関連業界でよく使われる言葉に「すべてのデザインには理由がある。」というものがあります。
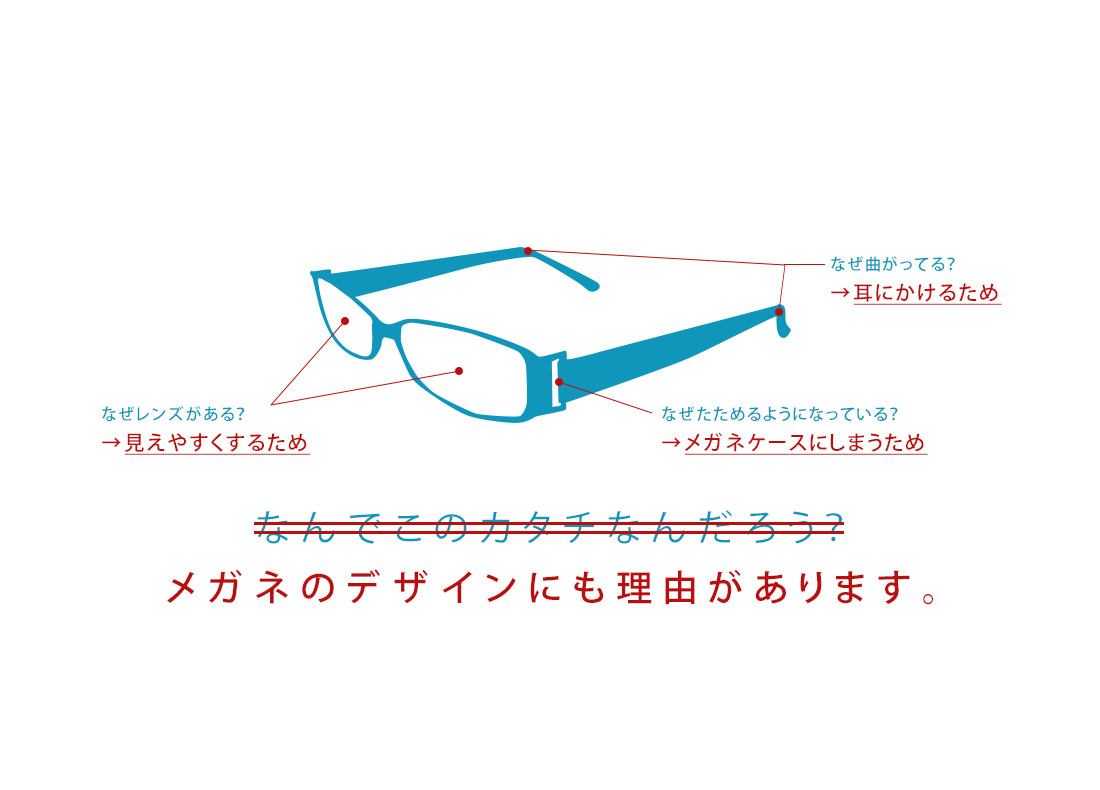
極端にわかりやすい例を出しましょう。メガネを想像してみてください。
メガネって、なんでこのカタチなんだろう??と思ったことはありませんか?
メガネがこういったカタチに至ったのにも全て理由があります。
- なぜレンズがあるのか??→見えやすくするため
- なぜ曲がっているのか??→耳にかけるため
- なぜたためるようになっているのか??→メガネケースにしまうため
という感じ。
デザインは設計・問題解決だ、と前回お話ししましたが、まさにこれですよね。
視力が低く裸眼では見えにくい人がメガネを使うことによって視力の問題解決をしています。
また、デザインは説明ができなければいけません。
説明ができないものは、人々がそのデザインに触れる機会が極端に減ってしまいます。
例えばメガネを初めて見た人は「これはなんだろう?何に使うの?」と考えると思います。
その時に「見えやすくする道具で耳にかけて使うんだよ」といった説明があればすんなりと使ってもらえますよね。
そして説明をした上で使ってもらえば「それならばもっとこうしてほしい」といった要望も聞くことができるようになり、そこにさらなる問題解決=デザインの可能性が発生します。
逆に説明がなければ使い方もわからず「もういいや」と捨ててしまうかもしれませんよね。
デザインはコミュニケーションだ、というのはそういうこと。
「絵」を書いただけで満足していないか?
毎年ウェブデザインBを受け持って感じたことですが、とても絵のクオリティが高いものが多く、絵を描くのがうまいなぁという印象を受けます。
もちろん上手く描くに越したことはありません。
上手く描こうとする姿勢もクライアントは評価しますしその分伝わりやすいというのも事実です。
ただデザインラフはエンドユーザーは目にすることはありません。
誰に見せるために作るか?という本来の対象は依頼主であるクライアントです。
デザインラフというものはあくまでクライアントにイメージを伝えるツールの一つなので、
そこに時間を使ってしまうと次の工程の着手が遅れてしまいます。
せっかくPhotoshopで効率のいい制作作業を行って時間を節約できても、
デザインラフにのめり込んでしまっては意味がありません。
ただ、クオリティの高いデザインラフを書き、かつ3つのポイントもしっかり書けていて、
さらにイメージが伝わるように枠外に注釈を書いている学生もいます。
文字情報を付けてちゃんと構成できているものはその後のデザイン効率が大きく違います。
それに加えて、クライアントへの配慮がきちんとされている、とても優れたデザインラフです。
デザインラフの見直し
描いたデザインラフの確認すべきチェックポイントは以上です。
これらを確認すれば、前回までで完璧なデザインラフができている人はほとんどいないはず。
前回と同じく時間を取るので、自分の描いたデザインラフを分解して、書き直し修正を行いましょう。
なお授業の最後に課題を提出してから退出してください。次回返却します。
それでは、デザインラフ制作の続きと書いたデザインラフのチェックを始めてください。
本日のまとめ
自分でチェックできるようになれば成長した証
デザインラフのチェックはどうでしたか??
デザインに慣れてくれば慣れてくるほど、後から後からボロボロ修正点が出てくるようになります。
最初のうちは先輩や上司に「これをこうしたほうがいいよ」と教えてもらうことになりますが、
次第にそれにも慣れてきて、自分でチェックできるようになれば成長した証です。
納得したものを作るのに時間が足りていることなんてほとんどありません。
ほとんどは時間との戦い、そして自分だけではなくクライアントやエンドユーザーを納得させられるデザインを作りたいですね。