まずはスマホ出席で出席登録を行ってください。
今回の4桁の認証コードは「 」です。
Sponsored Link
先週の講義の内容は覚えていますか??
デザインとアートの違い、そしてウェブデザインとウェブ”ページ”デザインの違いを、
そして、ウェブデザインでするべきこと・流れを解説しましたね。
この記事の目次
サイト・ページタイプ別ウェブデザイン
世の中には様々なウェブサイトが存在しますよね。
見比べてみると、ウェブサイトページデザインのテイストはもちろん、
その用途やメインターゲットは大きく異なります。
そこで今回はウェブサイトのタイプやカテゴリーの違いを掘り下げていきましょう。
この工程は第02回のトップページデザイン確定までのワークフローの①の見本サイトのピックアップにあたり、全体的なデザインテイストを決定していく流れの最初の段階になります。
今回のパターン別のウェブデザインを参考に全体的なテイスト・レイアウトの方向性を決め、
ワイヤーフレームを作り終えた後のページデザインに活かしてください。
必要ならば練り直し・組み直しをするのもいいですね。
コーポレートサイト
コーポレートサイトの目的
みなさんも就職活動などでいろんな企業のサイトを見ていると思いますが、
コーポレートサイトはまさにソレ。
使い方としては「企業の名刺」だとイメージするとわかりやすいですね。
企業がどんなことをしているのか?どんな人たちがいるのか?など、
企業に関する情報を掲載しているウェブサイトです。
そして私のようなフリーランスのWebクリエイターは、
ほとんどの場合このコーポレートサイトの制作がメインの作業です。
経験上、コーポレートサイトのご依頼の目的は求人がほとんどです。
現在までにご相談いただいたほぼ8割の案件は「求人に力を入れたい」という目的を持っておられました。
ページデザインの方向性はきっちりとした少し堅めのテイストを好まれることが多く、
「信頼・安心」をイメージさせる青や緑を使用して落ち着いた色味を採用することが多くなります。
レイアウトは昔ながらのオーソドックスな2・3カラム(2列・3列)で組まれていることも少なくありませんが、最近では1カラム(1列)でページデザインされているものも多くなってきています。
コーポレートサイトの参考サイト集
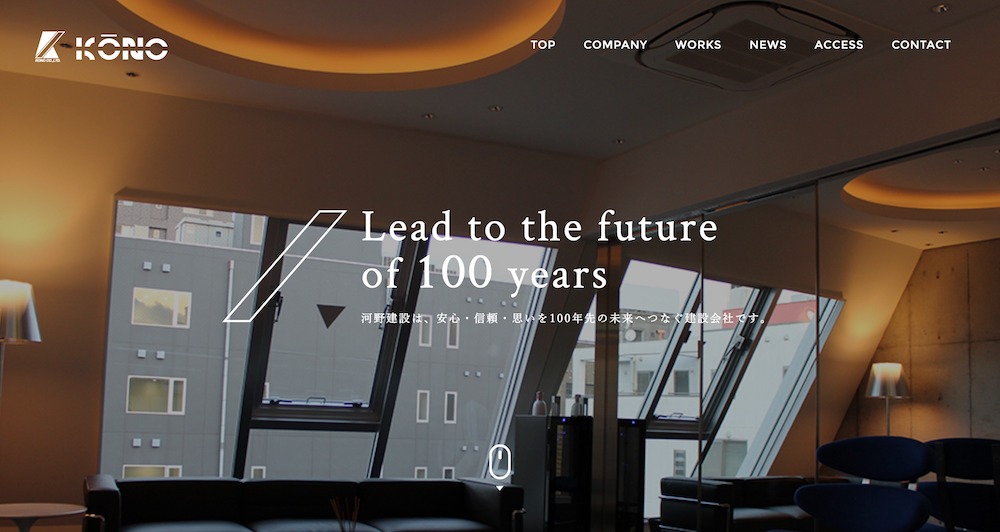
総合建設業・一級建築士事務所 河野建設株式会社
久本汽船株式会社 岡山県備前市日生町 船舶貸渡・船舶管理
プロモーション・ブランディングサイト
プロモーション・ブランディングサイトの目的
プロモーションサイトはサイトに訪れたユーザーに対して商品やサービスを紹介して認知度の向上をはかり、
商品・サービス名・内容・特徴を覚えてもらうことを目的としています。
ブランディングサイトは商品・サービスだけではなく、
企業自体・事業自体のブランドイメージの向上を目的としています。
プロモーションサイトは期間限定、ブランディングサイトは恒常的に存在させることが多くなります。
コーポレートサイトのコンテンツの一部として使うこともあり、デザイン要素が非常に多くなることがほとんどです。
プロモーションサイトもブランディングサイトもダイナミックな写真・動画の使い方やテキストの扱い方などに特徴があり、ビジュアル主体でページデザインの展開を行います。スクロールアニメーションやパララックス(視覚差異)アニメーションなども、このタイプに使用することが多くなります。
パララックスやjavascriptアニメーションをページに加えるなら、まずはしっかりストーリーを作りこもう! – Webデザイン情報 | 龍弥デザイン 岡山 ホームページ制作
プロモーション・ブランディングサイトの参考サイト集
香るあかり。 | 無印良品

MINIO | ELECOM
プロモーションサイト | Web Design Clip | Webデザインギャラリー・クリップ集
ブランドサイト | Web Design Clip | Webデザインギャラリー・クリップ集
ランディングページ(LP)
ランディングページの目的
まずはランディングページ(以下:LP)の紹介です。
その名の通り、飛行機の着地が語源であり、本来の意味では「最初にアクセスし到達したページ」のことです。
しかし一般的に広く認識されているLPは「訪問ユーザーをコンバージョンに至らせる」ためのページです。
| LPの商材 | 目的 |
|---|---|
| 商品 | 商品注文やお問い合わせによる売り上げの向上。 |
| イベント | 参加申込みやお問い合わせによる参加見込み客の確保。 |
| サンプルなどの体験 | 商品サンプルの申込みによる購入見込み客の確保。 |
「コンバージョン」は「成約」という意味ですが、購入やお問い合わせなど最終的な成果のことを指します。
つまりLPには、上記のように閲覧者の注文やお問い合わせなどのリアクションをよりダイレクトに受け取るための役割があります。検索エンジンの広告枠などのバナーのリンク先がほとんどLPなのはこのためです。
さらに上記の目的を達成するためページ内に膨大な量の情報を詰め込む必要がありページが縦に長くなります。
そのため通常の1ページのボリュームのページ制作よりもデザイン要素が非常に多くなり、制作時間も長くなります。そのため制作費用が比較的高額になる傾向があります。
クライアントに高い!と言われても、きちんとした理由が存在するわけです。
ランディングページの参考サイト集
Web Design Clip [L] | LP・ランディングページのクリップ集
LPの最新デザインまとめ参考サイト|LP アーカイブ
LP(ランディングページ) | SANKOU! | Webデザインギャラリー・参考サイト集
ランディングページ集めました。
ECサイト(ネット通販サイト)
ECサイトの目的
ECサイトはEコマースサイトの略称で商品やサービスを提供するWebサイトのことを指します。
Amazonや楽天など馴染みが深いものもありますが、自社でECサービスを構築している企業もあります。
もちろん自社となれば我々ウェブ屋さんの出番ですので、ECサービス構築のご依頼も発生しますね。
●ECサイトの定義
ECサイトとは、Eコマース(EC,E-Commerce)のサービスを提供するWebサイトの通称です。Eコマースとはネットを通じて行われるモノやサービスの売買の総称です。端的に言うと、ECサイトとはネットを使ったモノやサービスの販売サイトのことです。●ECサイトの種類
ECサイトはモール型と自社サイト型に二分されます。モール型とは楽天市場、Amazon、Yahoo!ショッピング、ebayなどのモールに出店するタイプです。モール型のECサイトはモールが提供するシステムを利用し、決済もモールが代行します。ショップのひな型や店舗管理システムが用意されているので、出展者はECサイトを自分で構築する必要がありません。一方、自社サイト型は自分でECサイトを構築するタイプです。全く何もないところから立ち上げるケースや、「ECサイト構築ツール・サービス」「ショッピングカート・サービス」を使ってつくり上げるケースなど、さまざまです。自社サイト型は自由度が高い半面、決済システムやセキュリティシステムなどを自前でつくる必要が生じます。
重要なのはモール型サービスと自社サイト型サービスのどちらで運用するかの選択です。
それぞれにメリット・デメリットがあり、一概にどちらがいいとは言えません。
最近は初心者でも簡単・即座にECサイトを作ることができるBASEやSTORESといったECサイトも存在します。
ECサイトに必要なもの
ECサイトはオンラインでの買い物ができなければ成り立ちません。
そのため決済システムやセキュリティシステムなど用意しなければいけないものがわんさかあります。
以下のページでは決済方法を紹介されています。
ECサイトの参考サイト集
ECサイト・オンラインショップ | Web Design Clip | Webデザインギャラリー・クリップ集
ECサイト・オンラインショップ | SANKOU! | Webデザインギャラリー・参考サイト集
» ECサイト| 縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
ポータルサイト
ポータルサイトとは
ポータルサイトの利用者のメリットは、インターネット上に散らばっている多くの情報から必要としている情報を検索で探し出せるという点です。また、検索機能の他にも、天気やテレビ番組表、占い、株価など生活に役立つ情報を閲覧できるという点も大きな魅力です。
企業視点からのメリットを考えると、ポータルサイトを運用することによって、コーポレートサイトでは接触が難しいユーザーに接触する機会が得られて、集客効果が見込めます。
利用者・企業ともにメリットがあるので、数多くのポータルサイトが作成されているのです。
ポータルサイトは普段からよく目にしていると思いますが、代表的なものとしてYahoo!やGoogleがありますね。
ブラウザを使ってインターネットにアクセスして最初にアクセスするページが「ポータルサイト」と言うことになります。
検索ウィンドウだけではなく、ニュースやカテゴリなど様々な情報を豊富に表示しているのがYahoo!の特徴で、一方その他の情報は極力表示せず、検索ウィンドウのみを表示している検索特化型ポータルサイトがGoogleの特徴です。
他にも、外食系では食べログ、美容系ではビューティーパーク、旅行系ではじゃらん、その他、医療系や就職系などなど・・・カテゴリごとに様々な情報をまとめているものもポータルサイトで、実は数え切れないほどに存在しています。
ポータルサイトの参考サイト集
ポータルサイト « Webデザイン一覧 « 【S5-Style】Webデザインギャラリー / Web Design Inspiration
ポータルサイト・メディア・マガジン・情報サイト | SANKOU! | Webデザインギャラリー・参考サイト集
» ポータルサイト| 縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
他のカテゴリーのサイトも見てみよう
多くのインプットで引き出しを広げる
今回の記事は時間を考慮したためにパターンの多い5つのカテゴリーの紹介だけになってしまいましたが、
自分の引き出しを広げるためには、より多くのカテゴリーのサイトデザインをインプットすることが非常に有効です。
みなさんが自分の引き出しをどんどん広げられるように以下のリンクを再掲しておきます。
ワイヤーフレームやページデザイン制作の時点でも表現のアイディアに困った時は参考サイトを探しましょう。
- 【S5-Style】Webデザインのリンク集・ポータルサイト
- 縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
- Web Design Clip | Webデザインクリップ
- WEBデザイン参考サイト bookma! v3
インプットは「らしさ」を作りファンを増やす
第1回・第2回の講義でも言いましたが、実はみなさんのページデザインのクオリティをアップする1番の近道は、多くのページデザインにひたすら触れ、いいと思ったものをひたすらインプットすることです。
さらなるデザインアイディアにも繋がり、良し悪しの判断基準にもなります。
何よりインプットはデザイナーの「らしさ」を作り上げていきます。
インプットを繰り返すことで自分自身がこうしたいという方向が次第に見えてくるはず。
そして制作した成果物への共感者が次のクライアントになってくれるんです。
つまり、アートと同じようにファンが増えていくんです。
「制作実績を見て連絡しました」ってお問い合わせメールに書いてあったら最高に幸せですよ??
すごくわかりやすい形で「実力で勝ち取る」を実現した自分を褒めてあげましょう!
インプットからアウトプットへの繋げ方
少し話が脱線しますが、よくある「アマチュアとプロの違い」ということに関しても、
インプットからアウトプットへの繋げ方が大きいという点が挙げられると思います。
素人さんは言われたことをそのまま反映してしまうことが多いのに対して、
プロは要点だけを捉え、ケースバイケースで最もふさわしい処置を行うことができます。
それはどんな場合にどのタイミングでどの引き出しを開けたらいいのかがわかっているから。
引き出しを増やしている段階ではまだまだアマチュア、
使い方を理解し、実際に使い、やっとプロと言っていいのではないでしょうか。
課題の提出
今回の課題は上記の5パターンとは別のカテゴリーを見つけること、
そして、そのカテゴリーのウェブサイトを例として2件提出することです。
ルールとしては以下を参照。
- クオリティの高いWebデザインをアーカイブしている4つの厳選Webサイト。にあるアーカイブサイトを使って、
「コーポレートサイト」「プロモーション・ブランディングサイト」「ランディングページ(LP)」
「ECサイト(ネット通販サイト)」「ポータルサイト」の5種類以外のカテゴリーを見つけ、カテゴリ名をフォームに入力。 - カテゴリーを見つけたら、そのカテゴリーの中で最も優れていると思ったサイトを2つ決め、
サイト名・URL・選出理由をフォームに入力。
ちょっと難易度が高いと思いますのでヒントを出します。
「ウェブサイトのカテゴリー」は上記5種類以外で何があるかを最初に調べ、
その情報を元にアーカイブサイトで探すのが効率的なやり方じゃないかな〜??
本日のまとめ
サイト・ページタイプ別ウェブデザインのカテゴリーは理解できましたか??
ウェブデザインの仕事に限らず、みなさんが各分野で実力をつけるコツは、
インプットを増やすことと、その分析を繰り返すことだと思います。
自分が把握していないカテゴリーを分析することは、なおいいでしょう。
そして「なぜそうなっているのか理由を知りたい」と思う人はデザインに向いてると思います。
先輩たちがしてくださった仕事は、私たちに指標を与え進むべき方向を示してくれます。
そして、選択肢があるという状況そのものが先輩たちからの贈り物です。
しっかり感謝してちゃっかり利用させてもらわないと彼ら以上の仕事はできませんからね。
見えている目標はゴールじゃなくて通過点にしましょう。
次回の準備
さて次回の講義ではトップページのデザインラフを手書きで制作します。
以下の課題用紙を使うので、印刷して次回の講義に必ず持ってきてください。
なおこれは提出用の課題です。
繰り返しますが、必ず印刷して次回の講義に持ってきてください。
追記:24/04/30
人数分の印刷をしておきました。
当日欠席してしまった人は取りに来てください。
余裕があったらこれもやりたい!ベジェ曲線練習
Illustratorで初心者が最初につまずくものの代表として「ベジェ曲線」があります。
時間があったら、以下の記事を参考に少し練習してみましょう。
ベジェ曲線の初心者としての練習ならLv.5くらいまでがちょうどいいと思います。