この記事の目次
基本情報&ポイント
トレースの基本情報
まずはトレースの基本情報の確認です。
今回のトレースの基本情報やポイントを確認しましょう。
基本情報
- サイズ・・・A4縦(210 x 297mm)
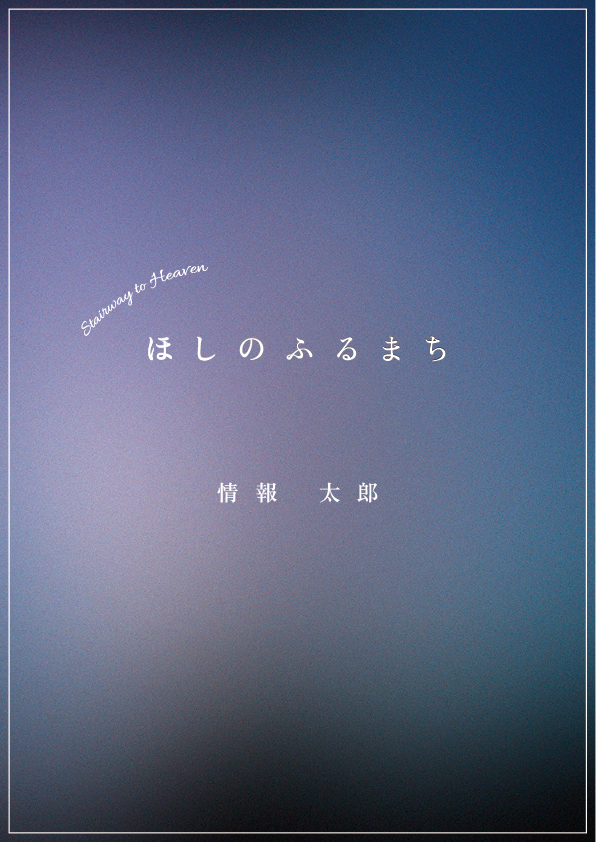
- 構成要素・・・タイトル(和)/装飾文字(英)/作者名(和)/写真
サイズは横210mm x 縦297mmで、A4の縦向きです。
今後編集していく中でA5やA3のサイズでの編集もありますが、サイズは固定ですので、覚えておきましょう。
なお、Illustratorの新規ファイル作成時のプリセットの印刷タブにもサイズ別で表示されています。
使用データ
- 画像・・・01_photo(.psd)
今回はレイヤー処理や修正対応のために、データ内に配置する画像はPSD(Photoshopのデータ)で配置します。
使用フォント
- 日本語・・・Zen Old Mincho
- 英語・・・Allura Regular(Regular)
Adobe Fontsが使用できないため、Googleフォントの中から私の方で近いものを選びました。
「日本語」「英語」のそれぞれのフォントを、あらかじめダウンロード・インストールしておき、
すぐに使えるようにしておきましょう。
では早速上記のリンクを開いてダウンロード・インストールを行ってください。
使用カラー
- C:0%/M:0%/Y:0%/K:0%
今回使用する色は文字色、枠線ともに「白」です。
ちなみに「CMYK」とは色表現方法のひとつであり、
シアン(C)、マゼンタ、(M)イエロー(Y)、キープレート(K)の頭文字をとったものです。
印刷物は「CMYK」での表現、Webは「RGB」での表現が一般的です。
トレースのポイント
次に今回のトレースのポイントの解説です。
装飾文字の形状を再現しよう!実は手順は2つだけ!
今回のデザインで最も難易度が高いと思われるのは、
タイトル上の装飾文字(英)の形状をどう再現するかです。
最初は難しいですが、慣れると様々な加工に応用が可能です。
背景画像をクリッピングマスクして印刷領域内のみ表示しよう!
今回の画像は横長であるため、たとえサイズを調整したとしても横の部分がはみ出してしまいます。
そう言った場合は、クリッピングマスクを使用してマスクをかけ、A4の印刷領域内のみ表示しましょう。
アイテムが少ない今回こそ全体のバランスを見る力を養おう!
今回は文字が3点、画像が1点、長方形が1点で、非常にアイテム点数が少ない作りにしています。
アイテムが少ない時こそ全体のバランスの感覚を養うチャンスです。
バランスをともにサイズ感覚やレイアウトなどしっかりと確認しましょう。