まずはスマホ出席で出席登録を行ってください。
今回の4桁の認証コードは「 」です。
Sponsored Link
先週からウェブデザインBの講義が始まりました。
改めましてよろしくお願いします。
先週の内容は覚えていますか??
ひとまず、本講義についての本講義ですべきこと、本講義の提出物などの内容は必ず覚えておきましょう。
Sponsored Link
この記事の目次
デザインとアート、その違い
ウェブデザインの話に入る前に・・・
デザインとアートって何が違うと思いますか?
よくわからないけどちょっとした違い?
言葉が違うだけで同じ意味?
おそらくこんな風に漠然とふわっとした感じで捉えている場合が多いと思います。
けれど、デザインとアートにははっきりと違うところがいくつかあります。
それは目的対象を考えるととてもわかりやすいもの。
かなり端的に言えばこのようになります。
アートの目的は「自己表現」、目的対象は「自分」。
デザインの目的は「コミュニケーション」、目的対象は「他人」。
デザインは「設計・問題解決」
デザインは他人に情報を伝達することが目的。
受け取り手がどれだけ理解するかが重要になり、
伝えることができなければ成功したとは言えません。
そして、デザインとは一言で言えば「設計・問題解決」です。
想定されるターゲットが「見やすい」「分かりやすい」「使いやすい」と感じられるよう、
綿密に計算された上で設計されたものを初めて「デザイン」と呼ぶことができます。
アートは「自己表現」
アートは自分の感情や考え、インスピレーションを感じたものを表現することが目的。
表現者の思想や志向などで表現されるため受け取り手の感想は様々になりますが、
作品に触れたことで共感を得て、支持者であるファンが生まれます。
しかし結局のところ、自分のために自己表現を行っているので、
ファンを増やすこと自体はそれほど重要ではないパターンが多く、
作品を見たり聞いたりした受け取り手の感想や感情などはそれほど重要視されていません。
そもそもアートは陶酔するものであり、分析すること自体がナンセンスであると思います。(個人的な感想)
ウェブデザイン?ウェブ”ページ”デザイン?
今回講義で習得していくのは、デザインの中でもウェブのデザインです。
(情ビっぽいね〜)
そう聞くと多くの場合「ウェブサイトの見た目を整えるデザインをするんだろうな」と考えると思いますが、実はそれは「ウェブ”ページ”デザイン」であって「ウェブデザイン」ではありません。
しかし我々が行わなければいけないのは「ウェブ”ページ”デザイン」ではなく「ウェブデザイン」です。
正確に言うと「ウェブ”ページ”デザイン」だけしていればいいわけではない、ということです。
・・・どういうことか??
一言で言えば・・・
ウェブデザインが作るのは「プロジェクト自体」。
ウェブ”ページ”デザインが作るのは「ページの見た目」。
ということになります。
次の項目の「すべきこと・流れ」を見ればその違いがわかるはず。
ウェブデザインでするべきこと・流れ
ではウェブデザインを通して、何をするべきなのでしょうか?
この講義にならい、ウェブサイト制作を前提に考えてみましょう。
ざっくり工程を挙げると以下の様なものになります。
- ヒアリング
- プランニング
- 制作金額の見積もり
- ページデザイン・修正作業
こうして挙げると「たかだか4工程か」と思うかもしれないですが、
ウェブデザインではこの4工程こそが最も重要です。
そして今日の講義の最重要ポイントもここです。
しっかりと記憶に浸透するようにじっくり時間をかけて理解を深めましょう。
以下の各セクションで、タイトルに心得、文末に成果物を記しています。
心得は、各工程に望む心構え、念頭に置いておくことです。
成果物は、各工程をこなしたことで得られる作業結果、具体的に言えばファイルデータです。
心得は作業工程中は忘れず、成果物はそのまま販売できるレベルのものを仕上げたいですね。
ヒアリング・・・心得:クライアントの依頼の目的は何か?をさらに深堀り!
クライアントの依頼の目的は何か?
ウェブサイト制作を始める時、まずクライアントの依頼の目的、
つまりクライアントが何を求めているかを知る必要があります。
なぜお問い合わせをしてくれたのか?
なぜウェブサイトを作りたいのか?
誰に届いて欲しいのか?
その結果クライアントは何を得たいのか?
そして・・・なぜ自分たちへ相談をしてくれたのか?
それらを知るために何をすればいいのか・・・それはヒアリングです。
依頼内容を把握するためにはしっかりと話を聞かなければいけません。
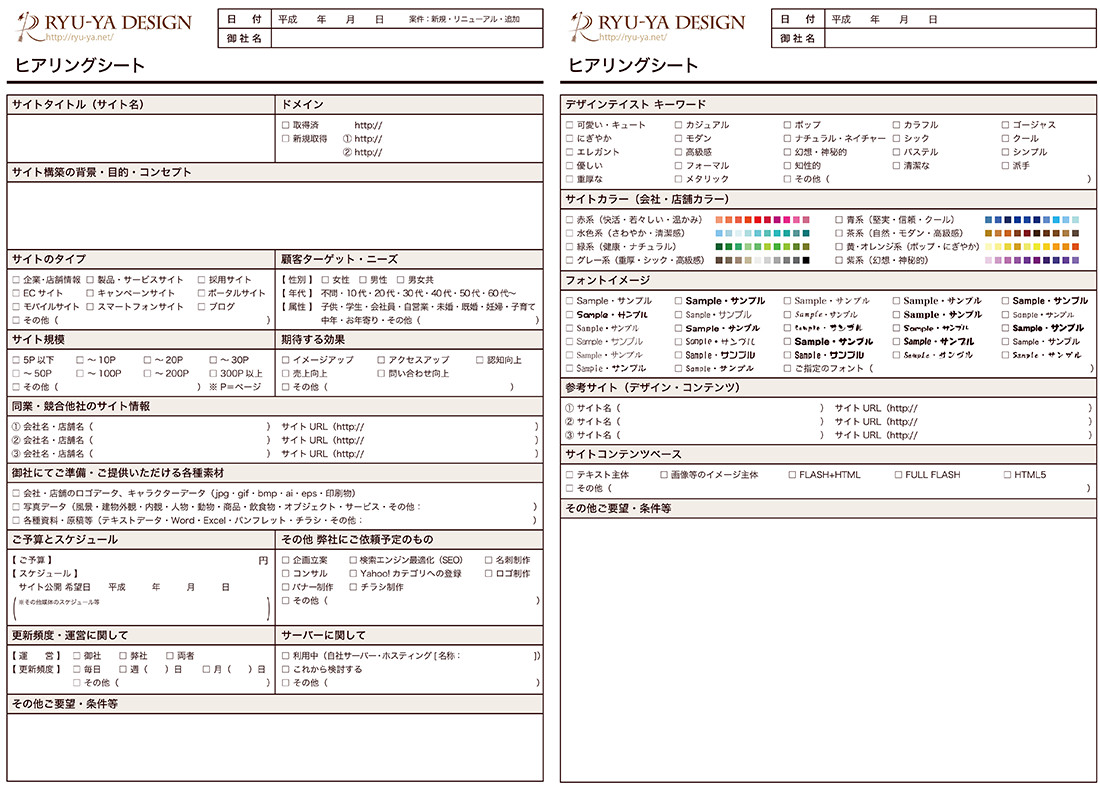
ヒアリングシート
例えばこれは龍弥デザインのヒアリングシートです。
(ちなみにこのヒアリングシートは頂き物で、龍弥デザイン用に調整したものです。)
どういった内容を確認しなければいけないのか?
どういった要望があるのか?を全てまとめて書いてあるので、
ちょっと面倒なアンケートくらいのボリュームがあります。
ただ、これだけの項目数があっても最低限です。
まずは依頼内容をヒアリングし、共有することからデザインは始まります。
考えの差異のすれ違いを未然に防ぐ
またヒアリングの際もクライアントに対して、
こちらの理解が間違っていないかの確認をこまめにしておくことがポイントです。
「自分はこういった受け取り方をしていますが、間違ってないですよね?」という確認をすることで、
クライアントもこちらがどれだけ理解しているかを把握できて、考えの差異を最小限にとどめることができます。
このヒアリングを怠ると、プロジェクトに対してお互いの理解のズレが生じてしまって進行が滞り、
最悪の場合、想定外の仕様や修正に対応の必要が発生し、希望納期までに納品できなくなってしまうこともあります。
ヒアリングは最初に行いますが、最大の難関で最も重要な工程です。
聞き出した情報の整理は後からすればいいことですが、
できる限りたくさんの制作に必要な情報を聞きださなければいけません。
腕の見せどころ!クライアント自身が気がついていない要望を聞き逃すな!
そしてできれば、クライアントご自身も気がついていない、
または気づいて欲しい要望などにも気がついてあげなければいけません。
話をしているとたまに「〇〇とかあったほうがいいのかな〜」などと、ぽろっと口に出すことがあります。
さぁ最大のチャンスの到来ですよ!プロとしての腕の見せどころ!絶対に聞き逃さないで!
その内容を聞き逃さず、クライアントの「こうだったらいいのに」の結果が200%になる仕掛けを作ってあげましょう。
体感的に、それができるかどうかがプロとアマチュアの違いの一つかもしれません。
ヒアリングによる成果物
なお、この工程で出来上がる成果物は「ヒアリングシート」です。
上にある様なシートに内容をまとめ、クライアントにメールなどで共有をしましょう。
ちなみに自分だけで管理して他人には見せないのであれば手書きのままでもいいですが、
クライアントやプロジェクトメンバーと共有するのならWord文書などデータにしておきましょう。
プランニング・・・心得:期待以上のプランを提示することが最低限=プロ
仕様書
事細かにヒアリングを行ったことによって、クライアントが何を求めて依頼してきたかがわかったはず。
ではそのヒアリングした内容から、制作内容のプランニングを行います。
「お問い合わせフォームを設置したい」
「営業日をカレンダーで表示したい」
「お知らせなどを自分で更新できるようにして欲しい」
などなど、クライアントからの要望が出てきているはずですので、
これをわかりやすくまとめましょう。
複数人でのプロジェクトでしたら、自分だけではなく、
プロジェクトメンバーが見てもわかりやすくまとめる必要があります。
誰にでも見やすくまとめられていたら、そのまま仕様書として使えます。(これデカイ)
そしてヒアリングで気づいたクライアントの要望に応えるべき時が来ました!
クライアントの潜在的に持っていた要望を聞き逃さなかった自分を褒めてあげてください!
クライアントのことをできるだけ理解しようと努力した上で、
最適な状態に作り直してプランに盛り込んでみましょう。
絶対に喜ばれます!なんならそれが仕事受託の決定打になることもあります!
サイトマップ
仕様書の一部として、またはそれ単体として作らなければいけないのがサイトマップです。
サイトマップとは、このウェブサイトにどういったページが存在するのかをまとめたもの。
ウェブサイトにはよくサイトマップというページがありますが、
これを紙媒体で見やすくまとめたものと考えればいいかなと思います。
参考までに、龍弥デザインのサイトマップページとサイトマップを見比べてみてください。
プランニングによる成果物
ということで、この工程で出来上がる成果物は「仕様書・サイトマップ」です。
ヒアリングシートの内容をまとめ、クライアントにメールなどで共有をしましょう。
制作金額の見積もり・・・心得:変動は当然あるものとして受け止める
作業費用の見積もり金額を算出
プランニングが終わると、その内容をもとに暫定の制作費用額を算出することができるようになります。
制作費用が決まったら、見積書にまとめてあげましょう。
何にいくらかかるのかを事細かに列挙してあげると理解されやすく承認を得やすいです。
そして制作費用額の内容によっては、
「予算オーバーだからここを削ります!」だとか、逆に、
「この金額なら予算に余裕があるからこんな機能を追加したい」というようなこともあります。
当然真っ先にページ数と機能の点数や内容が変動しますので、先程のサイトマップは組み直しになります。
そしてさらに当然の話ですが、ほとんどのクライアントは予算が限られていて、
「この予算内で・・・」とか「どれくらいかかるものなんでしょうか・・・」などと、
お金の話になるとすごく慎重になります。
予算のあるクライアントさんは本当に一握りで、
年に一度巡り会えばラッキーくらいに思っていればいいと思います。
せっかく考えたプランがNG・・・でも自分の引き出しにしまえ!
そして実は、結構な確率で練りに練ったプランに予算的なNGがでる場合があります。
もちろん、「あれだけ時間をかけたのに・・・」と悲しくなってしまうこともあります。
しかし予算だけはどう頑張っても動かないことがほとんど。
しかしこの経験こそが後の宝物になります。
必死に考えて絞り出したアイディアは今後の活動でも強い武器になるからです。
自分のアイディアの引き出しにそっとしまっておきましょう・・・。
制作金額の見積もりによる成果物
この工程での成果物は「お見積書」と場合によって「サイトマップ(改訂版)」です。
1項目として書いていますが、実際にはこれが何度か繰り返されることもあります。
ページデザイン・修正作業・・・心得:トップページデザイン確定までが最も時間がかかる
いよいよページデザイン作業開始!やることが引くほど多い!
全体のプランニングが固まったら、今度はそれをページデザインに落とし込んでいきます。
ここで初めて見た目という意味での「デザイン」を制作し始めるわけです。
つまり、上述した「ウェブ”ページ”デザイン」はこの工程のことを指しています。
多くの場合「デザイン」は、このページデザインのことだと思われていますが、
今までの流れを見ればわかるように、実は多くの工程の中の一つにすぎません。
その工程の中にも手間がかかる作業がたくさんあり、1ページのデザインを作るまでにかなりの時間を要します。
トップページデザイン確定までのワークフロー
ウェブデザインではトップページのデザインによってページデザインの方向性が決まるため、
多くの場合、まずトップページのデザインからの着手になります。
そしてウェブデザインの工程全体で計算しても、
ここが作業時間の最も多くの割合を占めるところ・・・。
多くの場合、一番時間がかかります!
詳細なワークフローは以下。
- クライアントの要望に近いデザインの見本サイトを3〜5点ほど探す。
- それをクライアントに確認し、ページデザインの方向性を決める。
- デザインラフ(手書き)を制作。あまり時間をかけすぎない。
- デザインラフを元にワイヤーフレーム(構成案)を制作。実際のサイズで作る。
- ワイヤーフレームをクライアントに確認。チェックバックをもらい修正を行う。
- ワイヤーフレームを元にクライアントにページ原稿を作ってもらう。
- ワイヤーフレームとをページ原稿を元にページデザインに着手。
- ページデザインをクライアントに確認。チェックバックをもらい修正を行う。
ところどころ「確認」と「修正」を繰り返していますが、
ページデザインはデザイナー1人の判断で作れるものではありません。
出来上がったページデザインをクライアントにチェックしてもらい、
7と8をひたすら繰り返し、修正や微調整を行ってようやく完成の状態になります。
そして以後の講義ではこのページデザインの工程を主としてレクチャーを行います。
下層ページでもページごとにワークフローを繰り返す
トップページ以外のページ(以下:下層ページ)ももちろんこれを繰り返します。
ただトップページの制作でデザインの方向性をしっかり決めておけば、
下層ページ制作の際には、3もしくは4から8までの作業ですみますね。
ページデザイン・修正作業の成果物
この工程の成果物は、
「デザインラフ・ワイヤーフレーム・トップページデザイン」です。
みなさんが「ウェブデザイナー」という職業をイメージしやすいのはこの工程ですね。
本日のまとめ
デザインとアートは別モノだけど軸は同じ
デザインとアートの違いは理解できましたか??
デザインは設計・問題解決、アートは自己表現というお話でした。
もちろん、デザインをもっと多角的に捉えれば様々な意見があると思います。
その中でも軸としてブレない、大事なポイントは「つながり」と「楽しむ」ことです。
楽しめない、面白くないデザインのまま、一旦はつながりを持ったとしても、
そこから深掘りしてみようとも、もっとつながってみようとも思いませんよね??
ルールにしばられすぎてカチンコチンのかた〜い頭にならないようにしましょう!!
ウェブデザインの流れ
今回紹介した流れはページデザインの完成までの流れにしているため、
「ウェブデザインB」の範囲外の以後の流れを端折っていますが、
実際にはやらなければいけない細かい工程が他にいくつも存在します。
一つ一つ紹介していくのは難しいのでざっくりと紹介しましたが、
もし他の作業にも興味があれば直接聞いてくださいね。
実際にウェブサイト制作の現場で発生する工程を紹介します。
丁寧に、丁寧に
一つ注意点があります。
こういった流れはこなしていくほどに慣れていくわけですが、
変に小慣れて緊張感がなくなって雑になってしまうことがあります。
自分たちにとっては何度もこなしてきたベテランだとしても、
クライアントは業界未経験の素人さんも同然です。
雑に扱えば「雑に扱われた」とそのままの印象を持ちます。
初心を忘れず、丁寧に、丁寧に。
余裕があったら見てみて!プロでも使える素材サイト
時間に余裕があったら以下を見てみましょう。
今後デザイン制作を進める中で、先週紹介した「クオリティの高いWebデザインをアーカイブしている4つの厳選Webサイト。」で参考デザインを探すことも多いと思いますが、写真素材やイラスト素材などの素材が必要になることがあります。
その場合は、以下の記事にプロのデザイナーでもかなり使用頻度の高い素材サイトをまとめてありますので、ぜひ活用してください。背景に紙素材を使用するだけでもかなりクオリティアップができますよ。